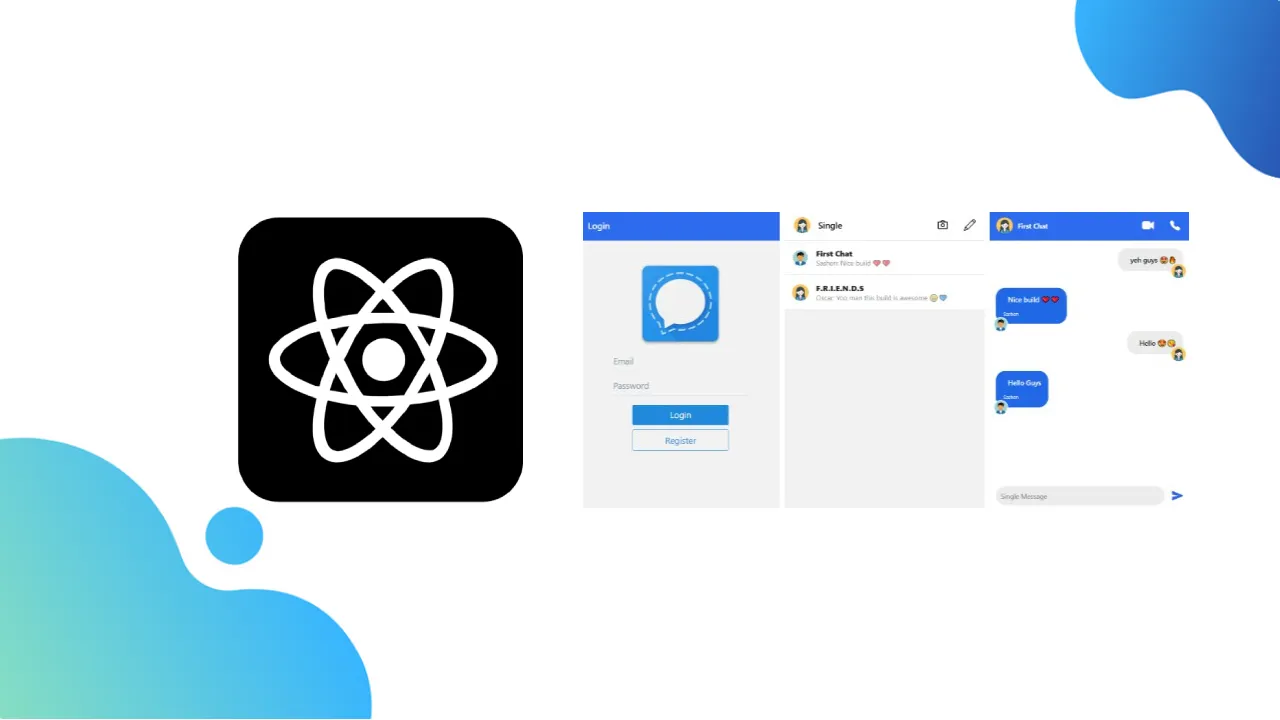
SIGNAL Clone: A React Native Chat App with Firebase
SIGNAL with REACT NATIVE!
🔴 LIVE DEMO
PREREQUISITES:
This project was bootstrapped with Create React App.
Available Scripts
Installing Expo CLI
npm install --global expo-cli
Initializing the project
npx create-expo-app single-clone
cd single-clone
Starting the development server
expo start
Using Firebase
Firebase SDK Setup
expo install firebase
or
expo install firebase@9.6.11
Dependencies
expo install react-native-screens
expo install react-native-safe-area-context
Creating a Build
- Optimize the assets for speed -
npx expo-optimize(formerly expo optimize) - Bundle the project for production -
npx expo export:web(expo build:webin the legacy Expo CLI). - Creates a production ready static bundle in the
web-build/directory. Don't edit this folder directly. - If you make any changes to your project, you'll need to re-build for production.
- For more help use
npx expo export:web --help - More Info
Open the camera app on your device and scan the code below
Expo Publish
publish your project
expo publish
Download details:
Author: SashenJayathilaka
Source: https://github.com/SashenJayathilaka/SIGNAL-Clone

1.25 GEEK



