The support for CSS logical properties is getting better by time. However, I still struggle to memorize them each time I want to use them in a project. What does start mean? And what does end mean? It’s a bit tricky to grasp all the details without trial and error.
In this article, I aim to get you up and running to use logical properties today with a solid understanding from the perspective of a designer who speaks and writes in English and Arabic. I tried to come up with a visual way of thinking of the logical properties that I hope will be clear to grasp. Are you ready? Let’s dive in.
Introduction
The basic idea of CSS logical properties is that we won’t use physical directions in CSS properties. Instead, we will use properties that depend on the direction of the HTML document. Those properties are called logical properties.
Let’s take a basic example.

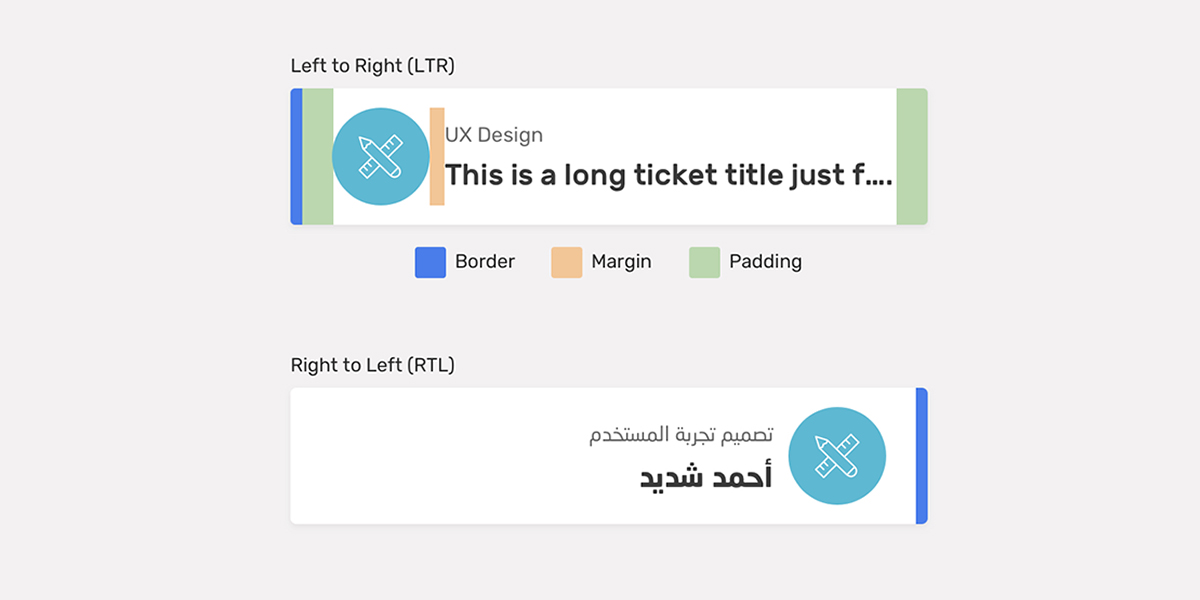
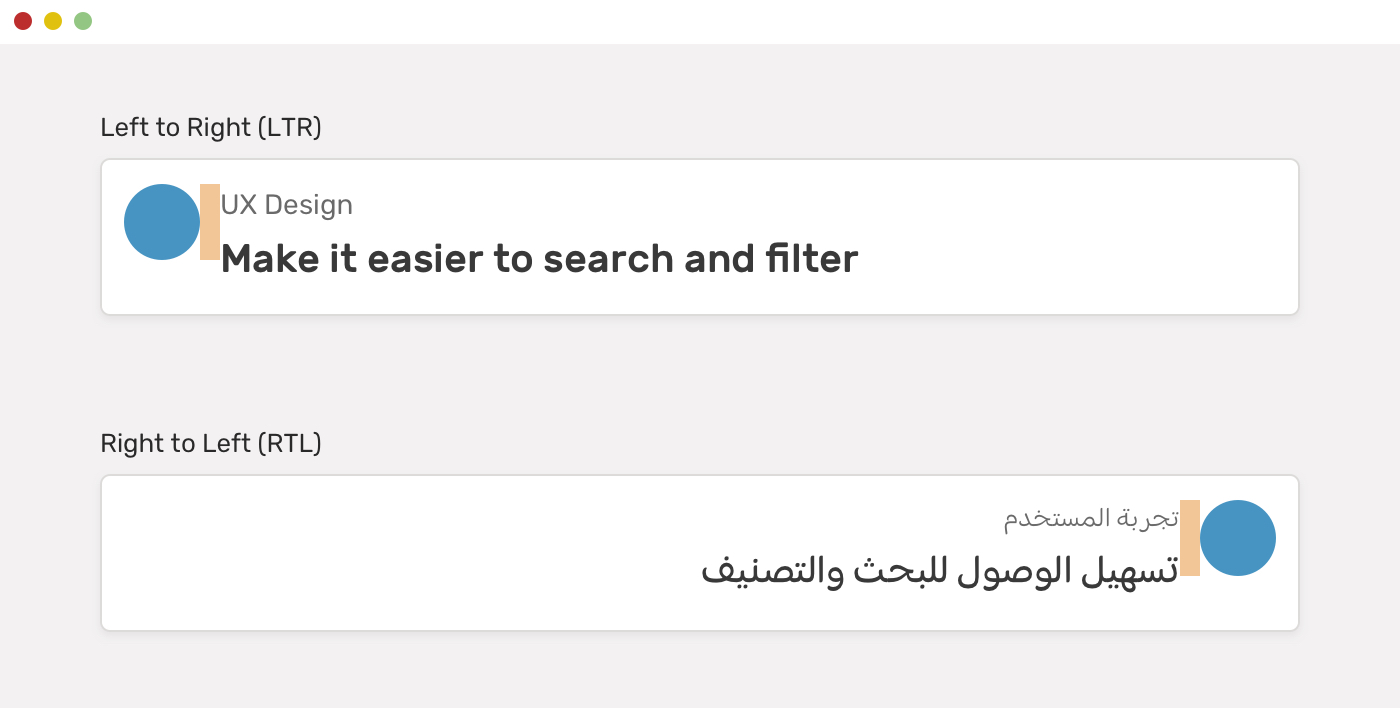
We have a card that contains an avatar and text content. For left-to-right (LTR) layouts, the margin is on the right of the avatar. For right-to-left (RTL) layouts, the margin should be flipped (to the left).
Here is how we can do this without CSS logical properties.
.avatar {
margin-right: 1rem;
}
html[dir="rtl"] .avatar {
margin-right: 0;
margin-left: 1rem;
}
Notice that margin-right is being reset to 0 for RTL layouts since it’s not needed there. Imagine doing that for a large-scale project? It’s too much. CSS logical properties came to solve this for us.
.avatar {
margin-inline-end: 1rem;
}
We will only need to set margin-inline-end, and this will work differently based on the direction of the HTML document. Isn’t that powerful?
The Difference Between Inline And Block
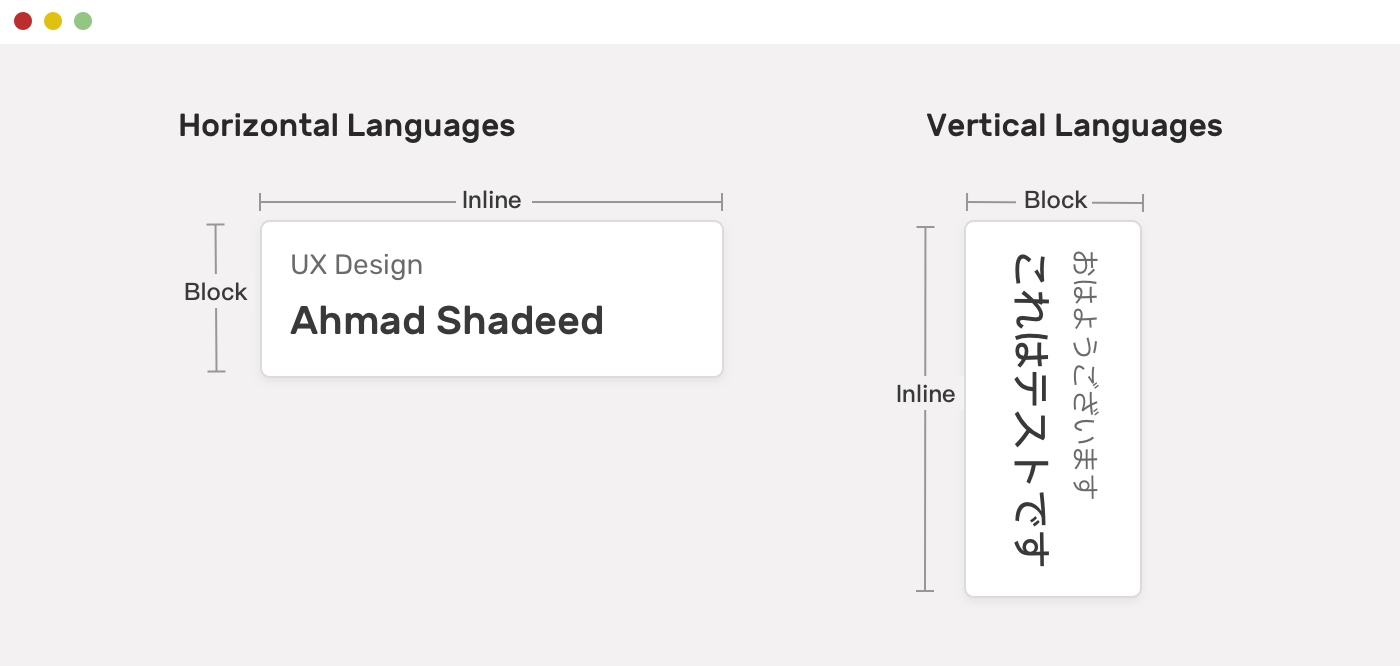
When using CSS logical properties, you will often see the keywords inline or block. Let’s explore what they mean.

Based on the writing mode, the meaning of inline or block changes. For languages like English, the inline is the horizontal dimension, where the block is the vertical one. For languages like Japanese, the inline is the vertical dimension, and the block is the horizontal one.
For this article, I will focus more on handling logical properties for horizontal languages.
What Does Inline Mean?
It’s the horizontal dimension for languages like English or Arabic. While start means left for left-to-right layouts (e.g: English) and right for right-to-left layouts (e.g: Arabic), and the end means left for RTL layouts and right for LTR layouts.
#article #css