Xcode 12 — iOS 14

In this tutorial we are going to implement a keyboard wrapper view. This view at root level can show/hide custom keyboard toolbar and manage view hight.
Steps:
- Create a generic view which takes content and toolbar view callbacks as parameter.
struct KeyboardView<Content, ToolBar> : View where Content : View, ToolBar: View {
@StateObject private var keyboard: KeyboardResponder = KeyboardResponder()
let toolbarFrame: CGSize = CGSize(width: UIScreen.main.bounds.width, height: 40.0)
var content: () -> Content
var toolBar: () -> ToolBar
var body: some View {
//to do
}
}
- Create a Keyboard observer(picked from here):
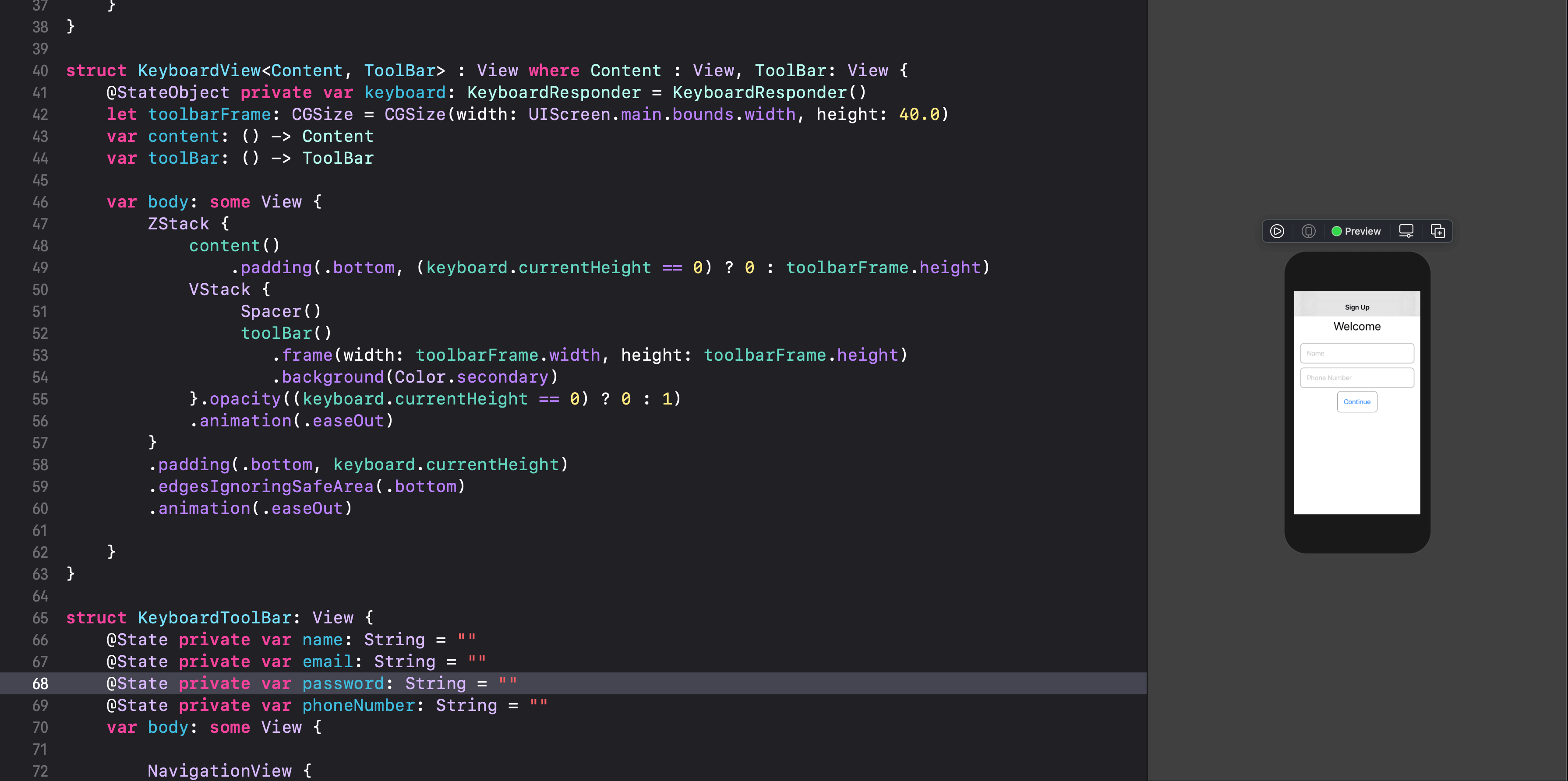
struct KeyboardView<Content, ToolBar> : View where Content : View, ToolBar: View {
@StateObject private var keyboard: KeyboardResponder = KeyboardResponder()
let toolbarFrame: CGSize = CGSize(width: UIScreen.main.bounds.width, height: 40.0)
var content: () -> Content
var toolBar: () -> ToolBar
var body: some View {
ZStack {
content()
.padding(.bottom, (keyboard.currentHeight == 0) ? 0 : toolbarFrame.height)
VStack {
Spacer()
toolBar()
.frame(width: toolbarFrame.width, height: toolbarFrame.height)
.background(Color.secondary)
}.opacity((keyboard.currentHeight == 0) ? 0 : 1)
.animation(.easeOut)
}
.padding(.bottom, keyboard.currentHeight)
.edgesIgnoringSafeArea(.bottom)
.animation(.easeOut)
}
}
#programming #swiftui #swift #keyboard #toolbar

16.50 GEEK