Angular vs React: Which is the Best JavaScript Framework for You?
Angular vs React: Which is the Best JavaScript Framework for You? Angular and React are both popular JavaScript frameworks for building user interfaces. However, there are some key differences between the two frameworks.
What is Angular?
Angular is an open-source framework for dynamic web applications written in JavaScript. Angular architecture is component-oriented. Developed by Google in the year 2016, Angular allows us to use HTML templates and extends the HTML syntax to assert our application components briefly and precisely.
What is React?
React is an open-source, user interface library that was developed by Facebook in the year 2013. This tool is used to build UI components, and it is a view layer of web applications.
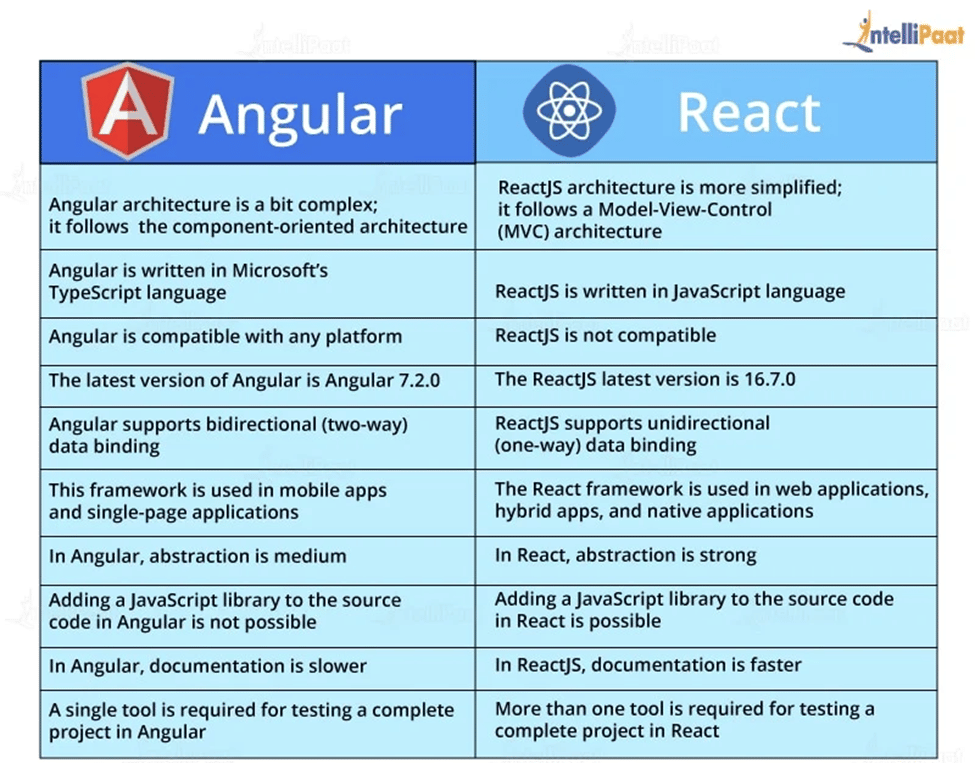
Differences Between Angular and React

Features of Angular
- Testing: Testing is performed in a protractile way where the program is fragmented into small snippets, which makes the testing process easier.
- Templates: Angular has many templates to develop a user interface view fast, and it also provides the program syntax.
- Accessibility: It holds Accessible Rich Internet Applications (ARIA) and provides easier access.
- Low-code framework: Angular is a low-code framework. There is no need to write separate code to link the MVC layer.
Features of ReactJS
- Code reusability: While working on projects, React enables developers to reuse the code.
- Rich JavaScript library: As developers all over the world are placing additional features, React has become a rich JavaScript library.
- Scalability: ReactJS is a feasible option for colossal applications because of its scalability.
- One-way data-binding: React controls the flow of applications, and it is more flexible, leading to increased efficiency.
When To Use ReactJS?
ReactJS is a tool that focuses on time-saving. It is used in the following situations:
- If you are working on a front-end user interface, your focus should be ensuring high user interaction. In such a scenario, it is suggested that you use ReactJS because it will take care of the lower-level algorithms and let you focus on the view model of the interface.
- Next, in cases where you are unable to take control of the existing code and it has grown complicated, you need to use ReactJS.
- In cases of consistent complaints regarding the website’s lags and unresponsive pages, you need to use React to ensure smooth running of the website.
- Consider a project that needs many components with ever-changing states, you might need to use ReactJS because it is a high-powered tool that will help in managing the changing states of the components.
- ReactJS is also used to oversee the application once it starts to expand and scale up.
When To Use Angular?
Angular is helpful when used in the below situations:
- Angular is useful when you want to develop web applications for all kinds of environments and architecture.
- Angular is usually used in creating dynamic web applications, where the content needs to be displayed according to the user.
- Designing and creating business level web applications also requires Angular. Since multiple libraries are involved, Angular is the best tool in such cases.
- Developers who need to design single page applications, especially a simple yet dynamic web applications, use Angular.
History of ReactJS vs Angular
React was developed by Jordan Walke, a software engineer at Facebook. He initially released a prototype of React which came to be known as “FaxJS”. Later, he deployed it on Facebook’s News Feed in 2011 and on Instagram in 2012. React finally became an open-source software in May 2013.
React Native, which enables Android, and iOS development with React, was also declared open-source in 2015. Later, subsequent versions of React were declared open source in 2017. Hence, on September 26, 2017, React was first released to the public. Since then, various versions of the tool have always been available for public use.
Angular was created by two developers named Adam Abrons and Misko Hevery as a side project. They envisioned the project Get Angular with an aim to simplify web development and allow web designers to interact with both backend and frontend. Misko Hevery was a developer at Google, while Adam Abrons who was working with Hevery on a Google project, named angular after HTML as HTML contains angular brackets.
Hevery was working on a Google project named Google Feedback with two more developers in the team. Over 6 months, they’ve written 17000 lines of code. However, with the increased code size, it became very difficult to modify and test the code which the team has written. So, Henry bet his manager that he can write the entire project with his side project in just two weeks.
He lost the bet and took three weeks to finish writing the code, but he was able to squeeze the 17000 lines of code down to 1500. His manager took notice of his achievement and the development of Angular.js began to accelerate.
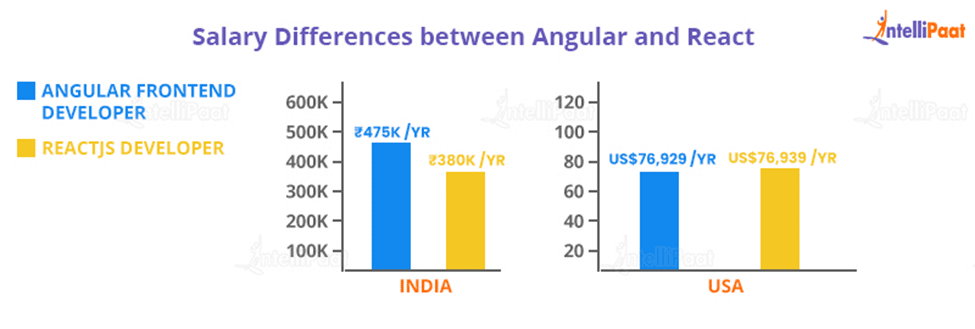
Salary Differences between Angular and React

As per Glassdoor, the approximate salary paid to an Angular Frontend Developer in India is around ₹475k per year, and in the United States, it is around US$76,929 per year.
On the other hand, Glassdoor estimates that the approximate salary paid to a ReactJS Developer in India is around ₹380k per year, and in the United States, the salary paid is around US$76,939 per year.
Pros and Cons of Angular
Below given are the pros and cons of Angular:
| PROS | CONS |
| Angular is faster in performance. | For beginners, Angular features can be confusing. |
| Routing in Angular is easy. | Several issues arise while switching from an older version to a newer version. |
| Code development is simple and clear. | Angular has a precipitous learning curve. |
| The dependency injection feature keeps Angular component classes lean and efficient. | It is hard to debug narrow routing. |
| New features can be updated using the Angular command-line interface (CLI). |
Pros and Cons of ReactJS
Find below the pros and cons of ReactJS
| PROS | CONS |
| Since ReactJS has a simple syntax, it is easy to learn. | The integration of React in the MVC framework needs a complex configuration. |
| Switching to advanced versions is easy. | Combining templating with logic is confusing for some developers. |
| Skills learned in React are applicable for native development. | React is unassertive, leaving developers to make a choice of their own. |
| The implementation of functional concepts (FC) is easy. | It has poor documentation. |
| React supports progressive web apps (PWAs). |
Companies Using the Two Frameworks
- Companies using Angular: Beam, Microsoft, Apple, GoPro, Mesh, Telegram, Google, WePay, PayPal, AWS, etc.
- Companies using React: Instagram, Yahoo, Netflix, Asana, Facebook, Dropbox, Slack, Uber Technologies, Intercom, Airbnb, etc.
Which is Better: ReactJS or Angular
Both ReactJS as well as Angular are popular but deciding which one is superior depends on the usage. Both have their own uses as we already mentioned earlier in this blog. It is feasible and recommended to use Angular if your application is enterprise-grade. Similarly, ReactJS is good to use when you are working on UI components and front-end user interfaces. So there is no definite answer to which of the two is better. It all depends on which situation you use them in.
The Final Word!
Alongside the main characteristics and various features, it is a matter of skills and personal preferences that decide on which framework to choose between Angular and ReactJS. While concluding, keep in mind that there is no right answer to the question, ‘Which is better, Angular or React?’
After reading this blog on Angular vs React, you must have realized that choosing the right framework depends upon your project requirements, levels, and goals. Every framework has its own pros and cons as discussed in this blog. After reading the difference between Angular and React, you can choose which framework you wish to opt for. However, if you are a beginner, then go with ReactJS since it is very easy to learn and has more job openings than Angular.