Simple notify handler component for Vue.js
Do you want to replace alert and confirm the default JavaScript? v-msg is a Vue Extend to provide simple yet fully customisable notifications.
How to use
npm i @morioh/v-msg
import '@morioh/v-msg/dist/msg.min.css';
import Vue from 'vue';
import Msg from '@morioh/v-msg';
// Global register
Vue.use(Msg);
// top-left, top-right, top-center, bottom-left, bottom-right, bottom-center
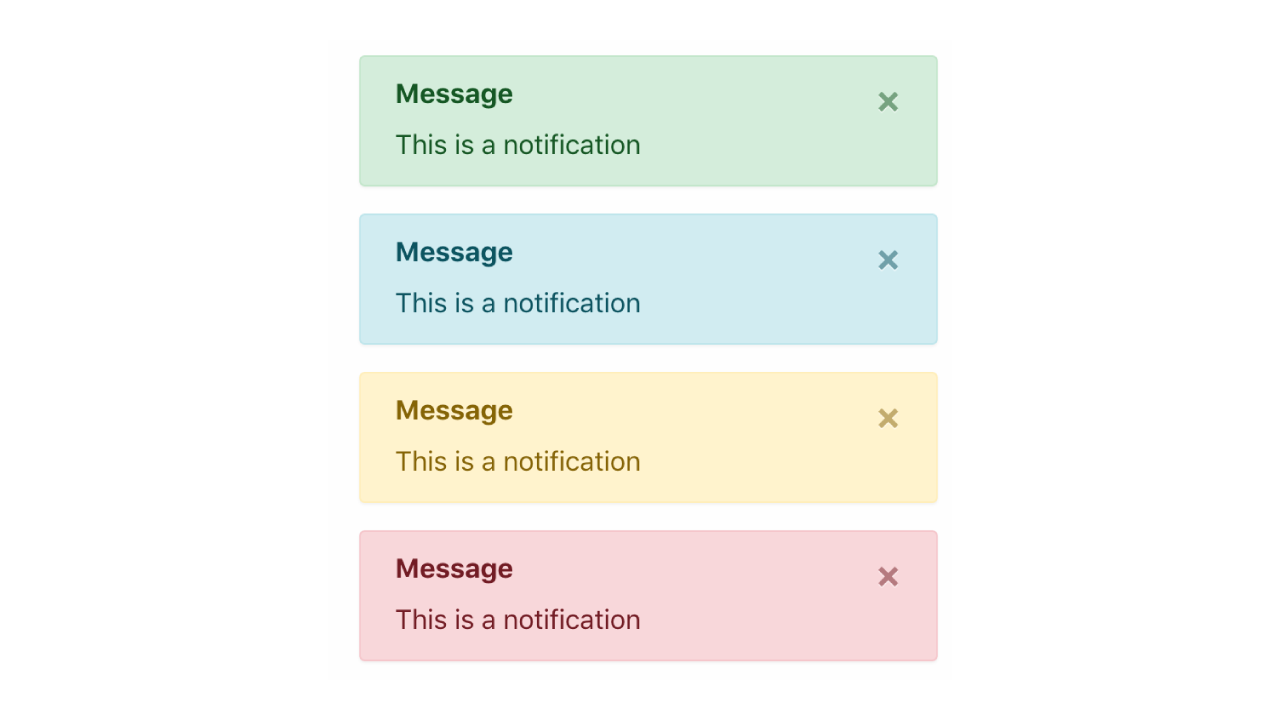
this.$Msg.success('This is a notification', { position: 'top-left' });
// notify info theme
this.$Msg.info('This is a notification');
// notify warning theme
this.$Msg.warning('This is a notification');
// notify error theme
this.$Msg.error('This is a notification');
// alert
this.$Msg.alert('This is a notification');
// confirm
this.$Msg.confirm('Are you sure want to delete this item?').then(({ data }) => {
//alert('You choose: ' + data);
this.$Msg.alert('You choose: '+ data);
});
// custom timeout
this.$Msg.info('This is a notification', { timeout: 3000 });
Demo
Source code
☞ https://github.com/Morioh-Lab/v-msg
#vue #vuejs #notify #notication #javascript

86.00 GEEK