JavaScript SEO Tips
1) Describe your page with unique titles and snippets
Unique, descriptive titles and helpful meta descriptions in the head section help users to quickly identify the best result for their goal.
2) Use the History API instead of fragments
When Googlebot looks for links in your pages, it only considers URLs in the href attribute of HTML links ( <a> tags)**.
For single-page applications with client-side routing, use the History API to implement routing between different views of your web app instead of hash-based routing techniques.
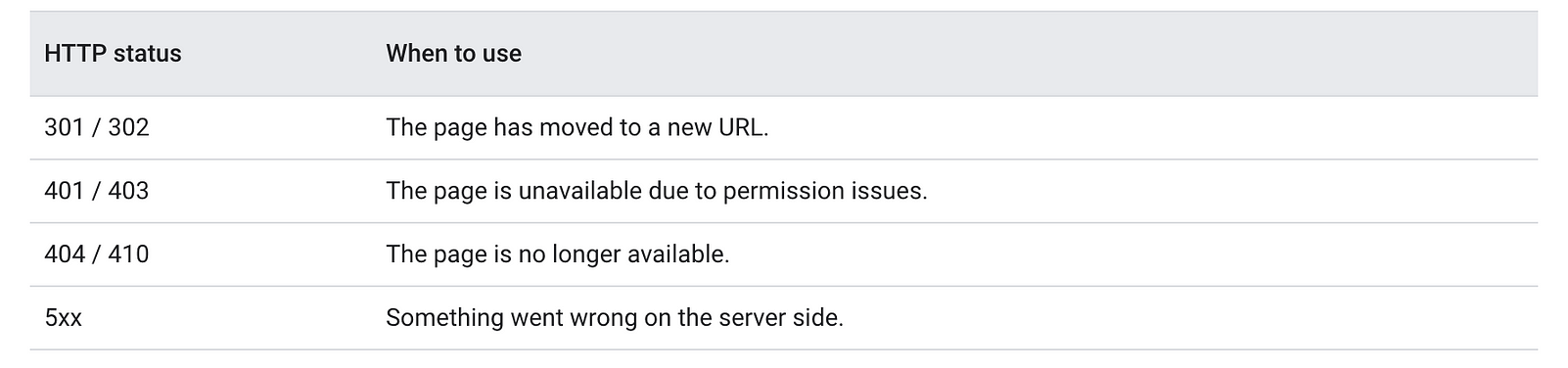
3) Use meaningful HTTP status codes
Googlebot uses HTTP status codes to find out if something went wrong when crawling the page. Using a meaningful status code tells Googlebot if a page should not be crawled or indexed. Here’s a list of HTTP status codes and when to use them:

#seo #javascript #javascript-tips

1.20 GEEK