Build Todo List App in Vue JS
Sample todo app built with the Vue framework. For the accompanying documentation, see Understanding client-side JavaScript frameworks: Vue tutorials.
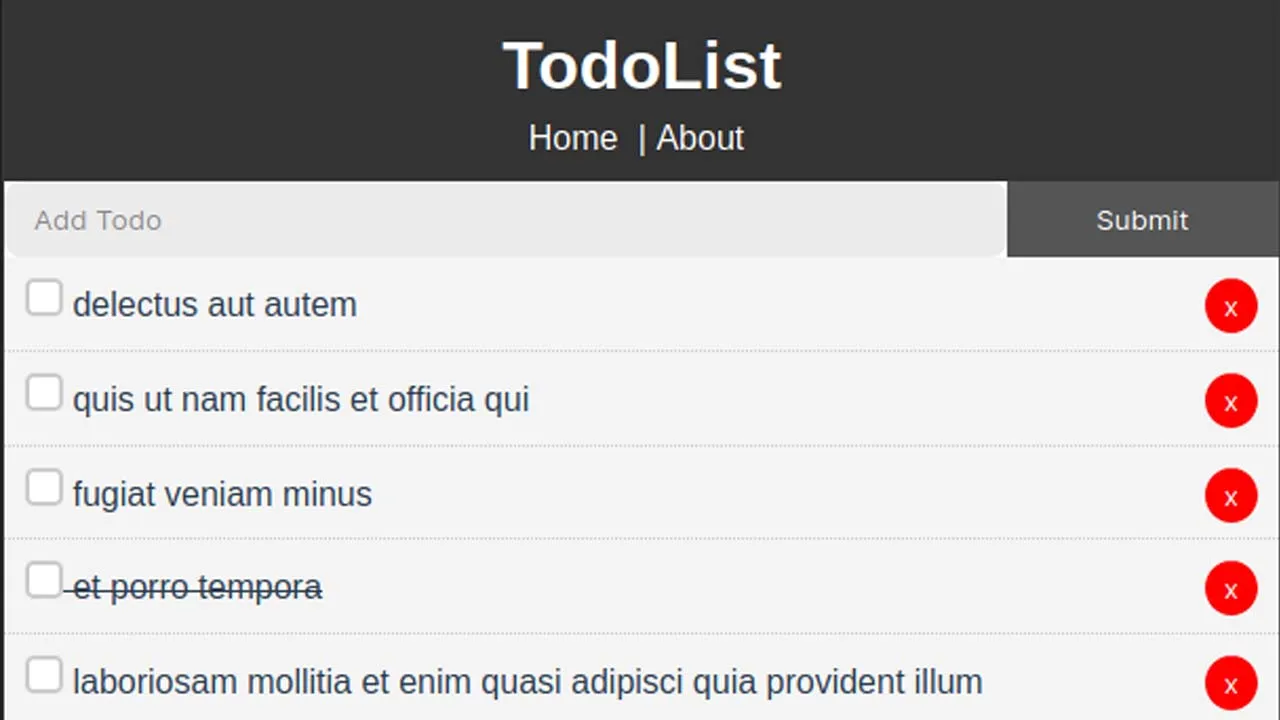
For the live version, see https://mdn.github.io/todo-vue/.
Getting Started
To get up and running, follow these steps:
npm installCompile and hot-reload for development
npm run serveCompile and minify for production
npm run buildLint and fix files
npm run lintCustomize configuration
Contributing
Our project welcomes contributions from any member of our community. To get started contributing, please see our Contributor Guide.
By participating in and contributing to our projects and discussions, you acknowledge that you have read and agree to our Code of Conduct.
License
This project is licensed under the LICENSE.
Download Details:
Author: mdn
Source Code: https://github.com/mdn/todo-vue
#vue #vuejs #javascript

2.20 GEEK