Three Column Layout For React Native | React Native 3 Column Layout
react-native-three-column-layout

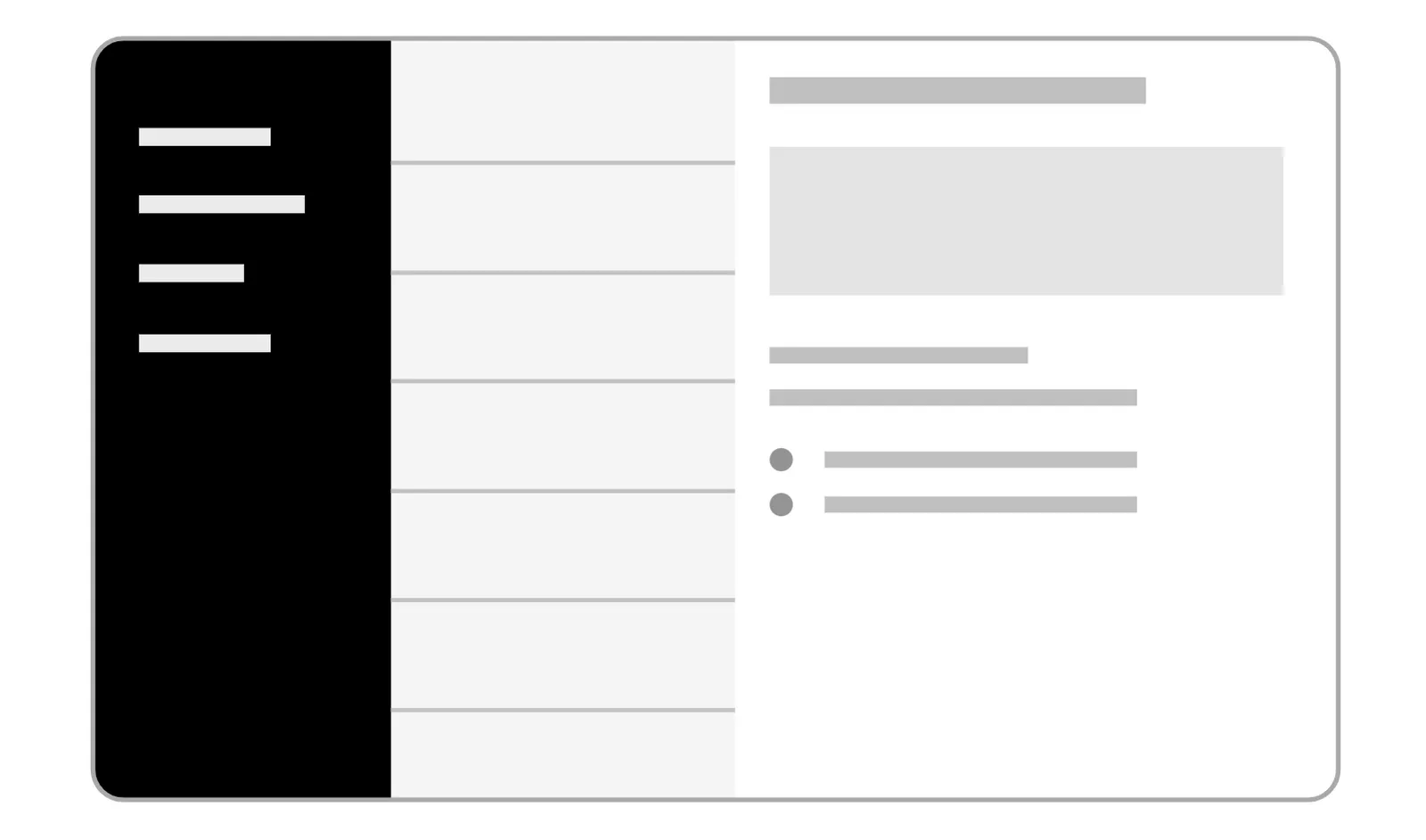
This is a component that provides three-column layout with animation support for tablet displays.
Example
Check out an example project here
Installation
npm install react-native-three-column-layoutUsage
import ThreeColumnLayout from 'react-native-three-column-layout'
return (
<ThreeColumnLayout
renderLeftView={() => <View style={[styles.box, styles.leftColumn]} />}
renderMiddleView={() => <View style={[styles.box, styles.middleColumn]} />}
renderRightView={() => <View style={[styles.box, styles.rightColumn]} />}
/>
)
const styles = StyleSheet.create({
box: {
flex: 1,
},
leftColumn: { backgroundColor: 'red' },
middleColumn: { backgroundColor: 'yellow' },
rightColumn: { backgroundColor: 'blue' },
})Props
type RenderView = (callbacks: ThreeColumnLayoutProps) => React.ReactNode
type Props = {
renderLeftView: RenderView
renderMiddleView: RenderView
renderRightView: RenderView
leftViewVisible?: boolean
middleViewVisible?: boolean
leftViewWidth?: number
middleViewWidth?: number
}
Download Details:
Author: craftzdog
Live Demo: View The Demo
Download Link: Download The Source Code
Official Website: https://github.com/craftzdog/react-native-three-column-layout
License: MIT

1.05 GEEK