Magento and PWA have been a thing for quite a while now, and word around is that it’ll soon be the new standard for eCommerce development. To best help you get started with this new standard of the web—and make it work to your advantage—today we’ll be showing you how you can properly integrate PWA into your Magento 2 store
What is PWA?
Short for Progressive Web App, PWA is the new standard for web development as it brings to the Web an app-like, responsive experience, along with features previously exclusive to native apps. But make no mistake: PWAs are still websites. They just look and feel like an app, thanks to modern web technology. This means that users will browse Progressive Web Apps on their browser with an URL just like they would do any website, but right after they land on the PWA, they get the experience of using an “app”, right on their browser, without the need to ever download and install an app.
Magento PWA and why it’s better
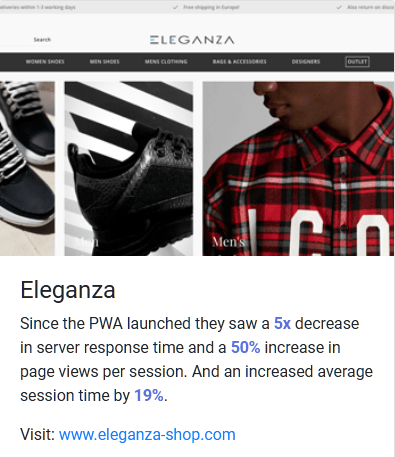
Built with PWA Studio for the best compatibility with the Magento backend, Magento PWA is now the go-to way to deliver the best shopping experience for your shoppers. A Magento PWA storefront, when properly integrated, can result in as much as double performance uplift, along with other significant core metric growths such as boosts in your conversion rates, more time-per-session, etc.

From these results typically seen with PWA adoptions, we can see a pattern that PWA brings to the table experiences which customers have been craving for but have not been realized. And with the standardization of Magento PWA, you can be certain of the fact that you’ll only be seeing more of PWA-powered Magento stores from now on.
#pwa #web-development #developer