How to Translate languages on Websites with JavaScript
Introduction
In this post, we are going to discuss how to translate languages on websites. Sometimes we need to save data in local languages instead of English. In cases such as these, we need to give an option for the user to type in local languages. We can achieve this using the Google Transliteration API.
First, create an HTML file, then write the code shown below
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<HTML xmlns:o>
<HEAD>
<TITLE>
language transliteration
</TITLE>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("elements",
"1", {
packages:
"transliteration"
});
function onLoad() {
var options =
{
sourceLanguage:
google.elements.transliteration.LanguageCode.ENGLISH,
destinationLanguage:
google.elements.transliteration.LanguageCode.KANNADA,
shortcutKey:
'ctrl+g',
transliterationEnabled:
true
};
var
control =
new
google.elements.transliteration.TransliterationControl(options);
control.makeTransliteratable(['transliterateTextarea']);
}
google.setOnLoadCallback(onLoad);
</script>
</HEAD>
<BODY>
<div class="base" align="center">
<TABLE class="standard" width="1200">
<TBODY>
<TR>
<TD class="mainPanel">
<TABLE>
<TBODY>
<TR>
<TD vAlign="top"width="800">
<TABLE cellPadding="5">
<TBODY>
<TR>
<TD>
<form name="convarea" action="" ID="Form1">
<table ID="Table2">
<tr>
<td align="center">
<textarea id="transliterateTextarea" style="width: 550px; height: 220px" name="DraftxData"></textarea>
</td>
</tr>
<tr>
<td style="color:Gray">
(Press
Ctrl+g to toggle between English and
kannada)
</td>
</tr>
</table>
</form>
</div>
</BODY>
</HTML>
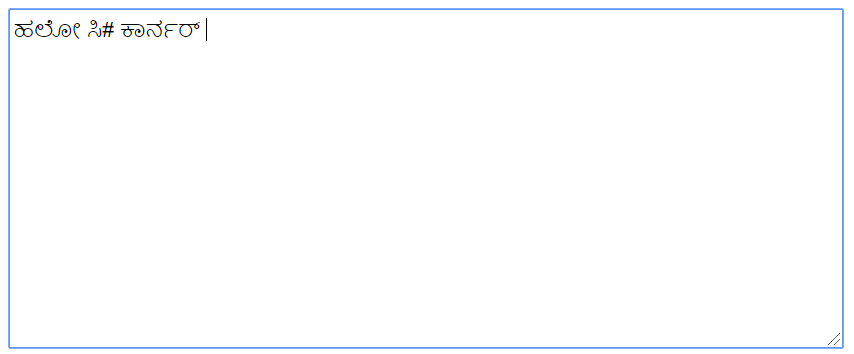
Please run your HTML file in a browser and in the text area, type something in your destination translation language. In this example, my target translation language is “Kannada.” Therefore, I will type “Hello C# Corner” and it will reflect in the Kannada language. Please check the below snapshot

Let’s try with the Hindi language. To do this we need to set the destination translation langauge as Hindi. Please check the below code snippet that I am changing
function onLoad() {
var options =
{
sourceLanguage:
google.elements.transliteration.LanguageCode.ENGLISH,
destinationLanguage:
google.elements.transliteration.LanguageCode.HINDI,
shortcutKey:
'ctrl+g',
transliterationEnabled:
true
};
After saving the above changes, please run your HTML file and type “Hello C# Corner.” It will be translated in Hindi. Please check the below snapshot
You can now enable Indian language typing in websites. It will support all major Indian regional languages.
Summary
We discussed how to enable Indian language typing on websites. I hope it’s helpful.
Thank you for reading!
#javascript #translation #tutorial
