Today, i will let you know example of check uncheck all checkbox angular 10. i explained simply step by step angular 10 check all checkboxes. if you have question about check all and uncheck all checkbox in angular 10 then i will give simple example with solution. We will look at example of check all uncheck all checkbox angular 10.
If you need to add one master checkbox on top and when you check that checkbox then bellow checkbox list check checked all and unchecked all. so same feature i will give you instruction how can be done this thing step by step.
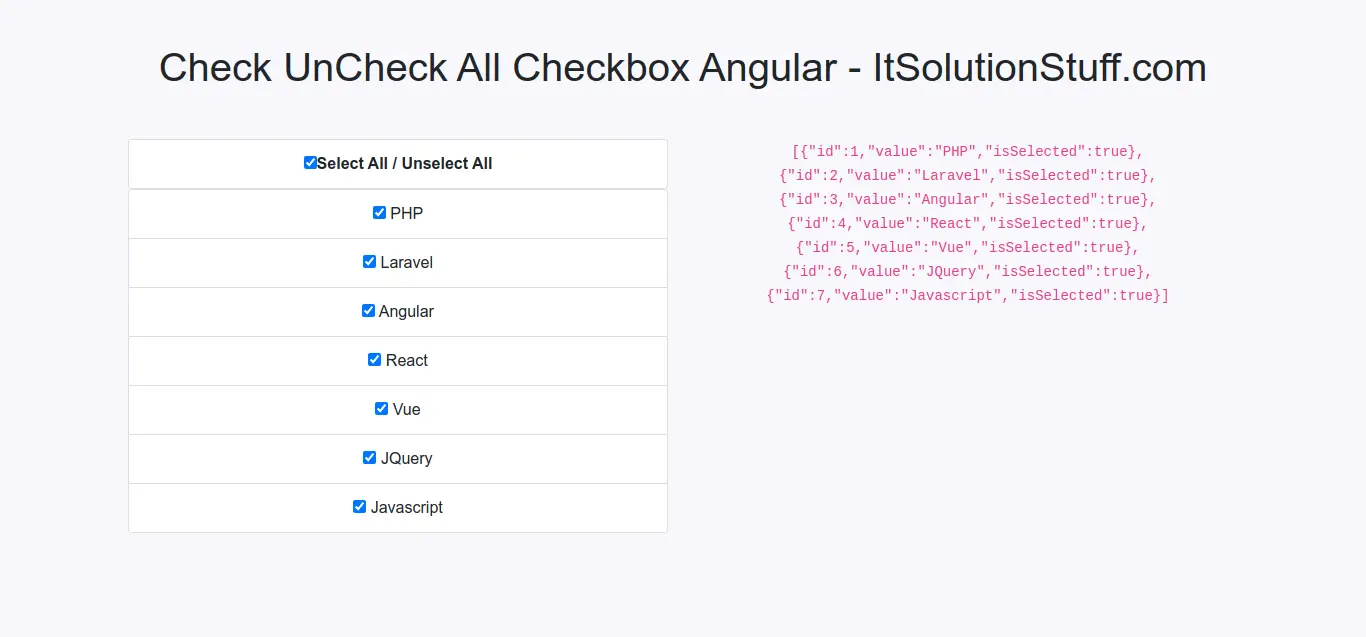
You have to just follow bellow few step and you will get layout as like bellow preview:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new ngCheckedAll
Step 2: Import FormsModule
Now, here we will import FormsModule on our module.ts file because we will use form checkbox so. so let’s update app.module.ts file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
#angular #javascript #web-development
