Why Would I Want to Be a Visual Studio Power User?
Becoming a power user is another way to stay ahead. Developers often talk about how they stay at the top of their game and how they constantly learn new things and continue to hone their skills. This is a frequently asked interview question, as employers tend to prefer talent dedicated to broadening their skill set. Mastering your IDE and your computer might be one of the best investments in your professional development.
Developers are always looking for a new blog that will make them better at their job. Whatever IDE you’re using, it probably has a blog: Subscribe!
Another reason is that it simply saves time. Investing time in improving your workflow can pay off as higher productivity or more time to have fun. Today, we will take a closer look at Visual Studio and VSCode and discuss ways of improving your skills to the point of becoming a power user.
 (Source)
(Source)
How Do I Become a VSCode Power User?
Here is what distinguishes a regular user from a power user:
- Intimate knowledge of your IDE: VSCode has excellent documentation, read it!
- Customization: Power users tailor their workflow to fit their specific needs.
- Automate all the boring and repetitive tasks.
- Continuously improve your workflow and keep track of your IDE’s evolution.
In this article, I intend to explain how I addressed each one of these points myself and equip you with the knowledge to do it on your own. What I do won’t necessarily work for you, at least not entirely. People work in different environments and projects (for me, it’s mostly working with React.js and TypeScript on Windows), but the overall approach is valid for everyone.
Testing with Jest
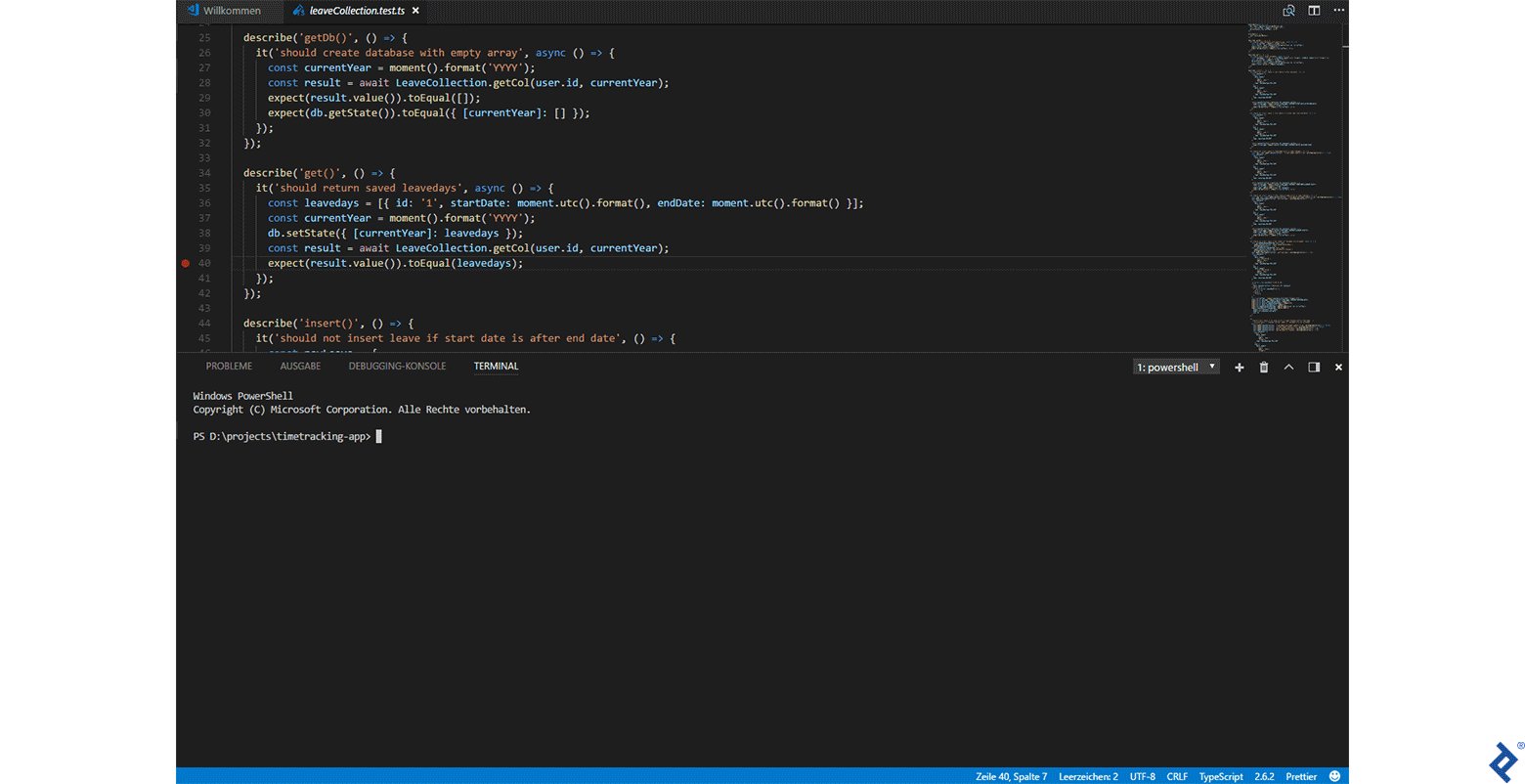
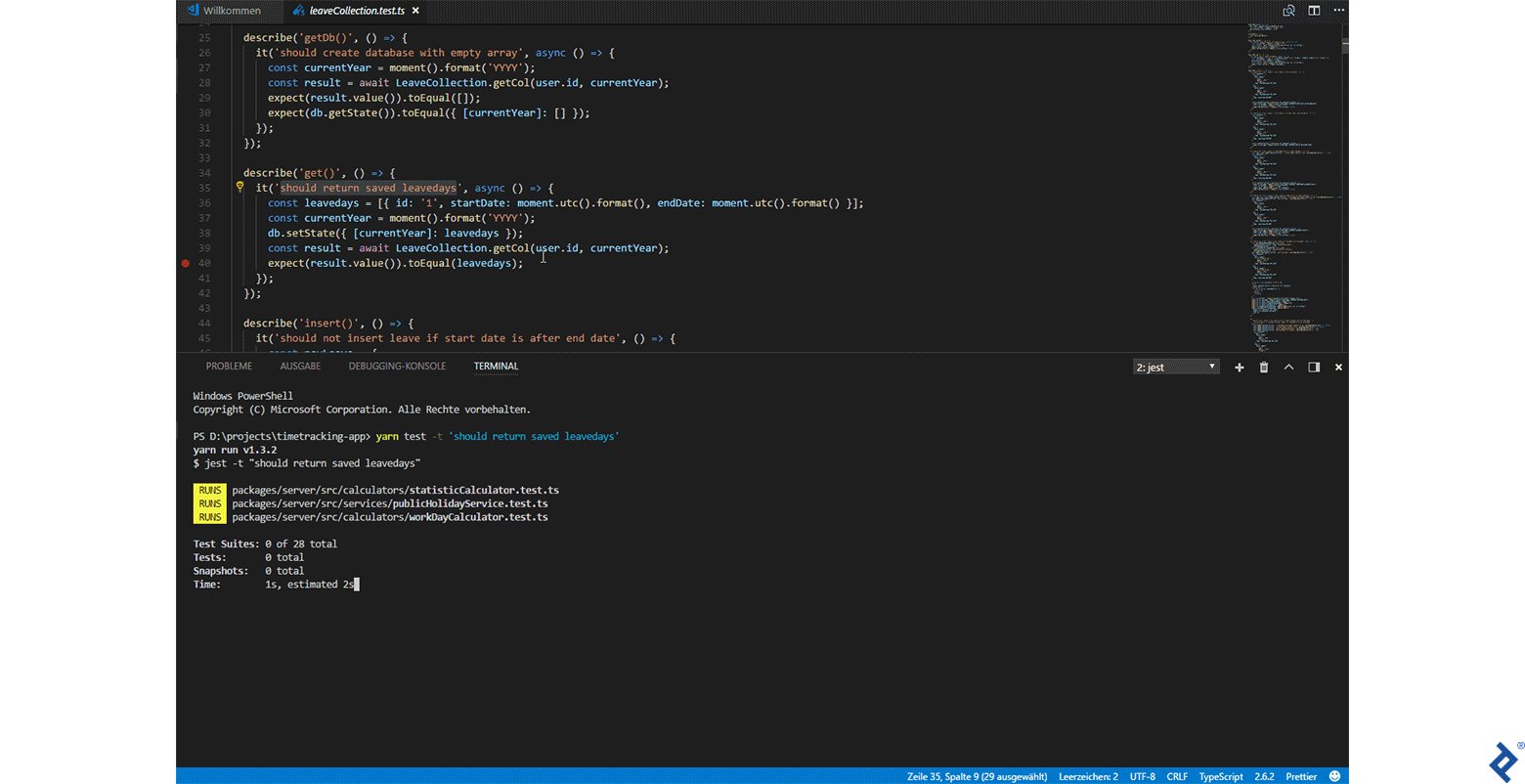
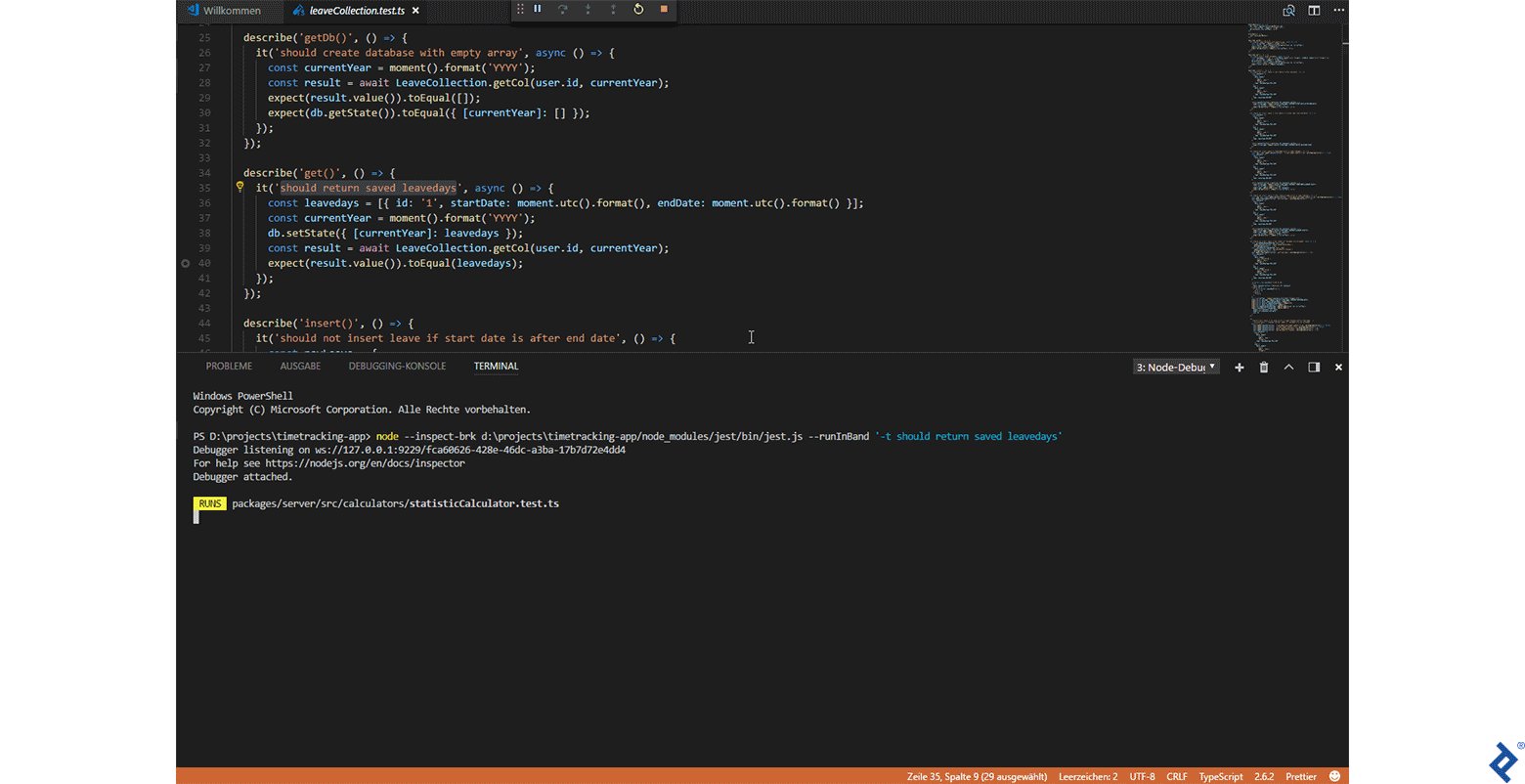
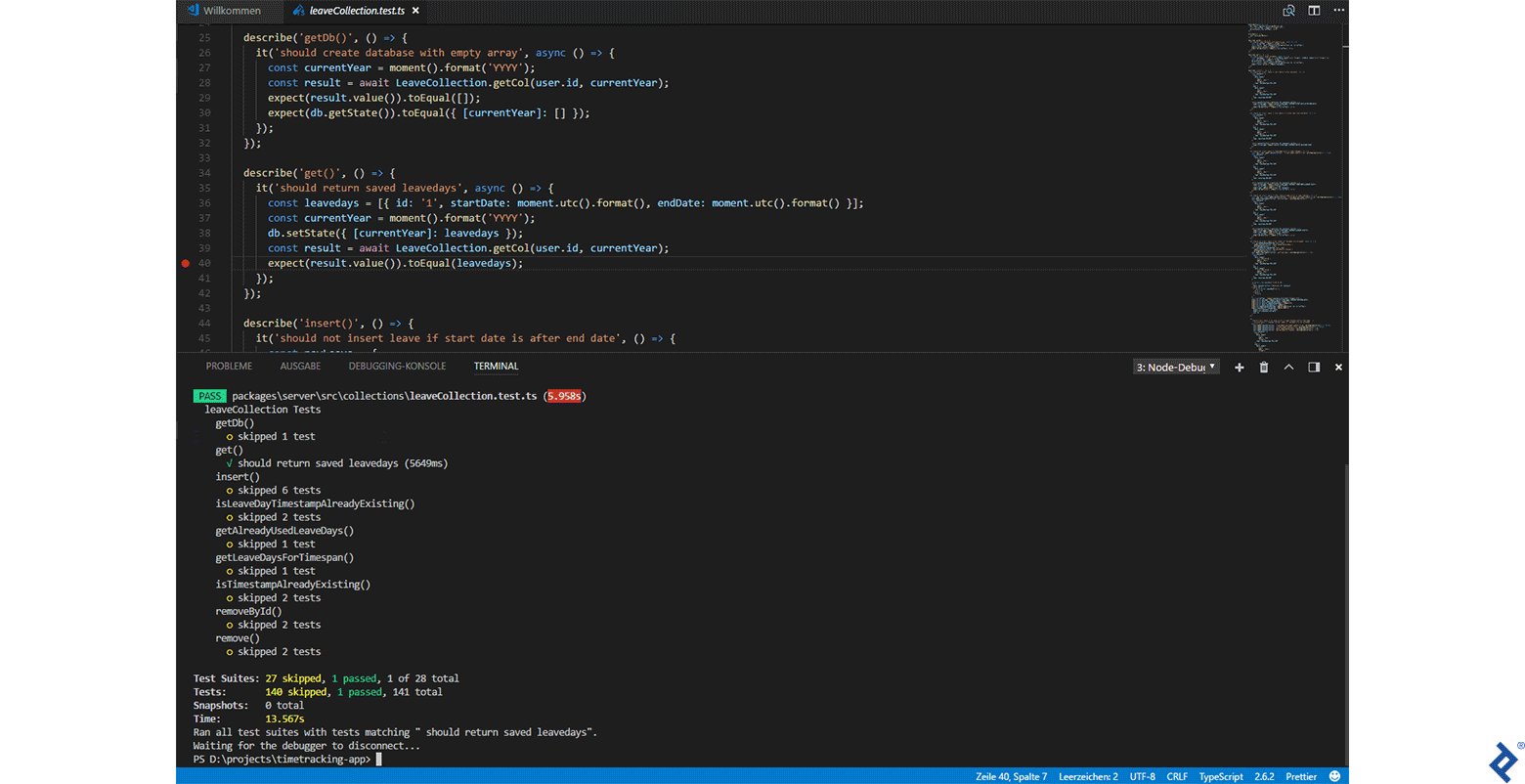
I write one test at a time, which means I need a way to run one test at a time. However, the native regex solution is quite clunky. That is why I use Jest Runner. This useful extension allows you to execute or debug individual suites or tests.
The video below shows that all you need to do is right-click on the test name and use the context menu to run it.

Testing with Pact
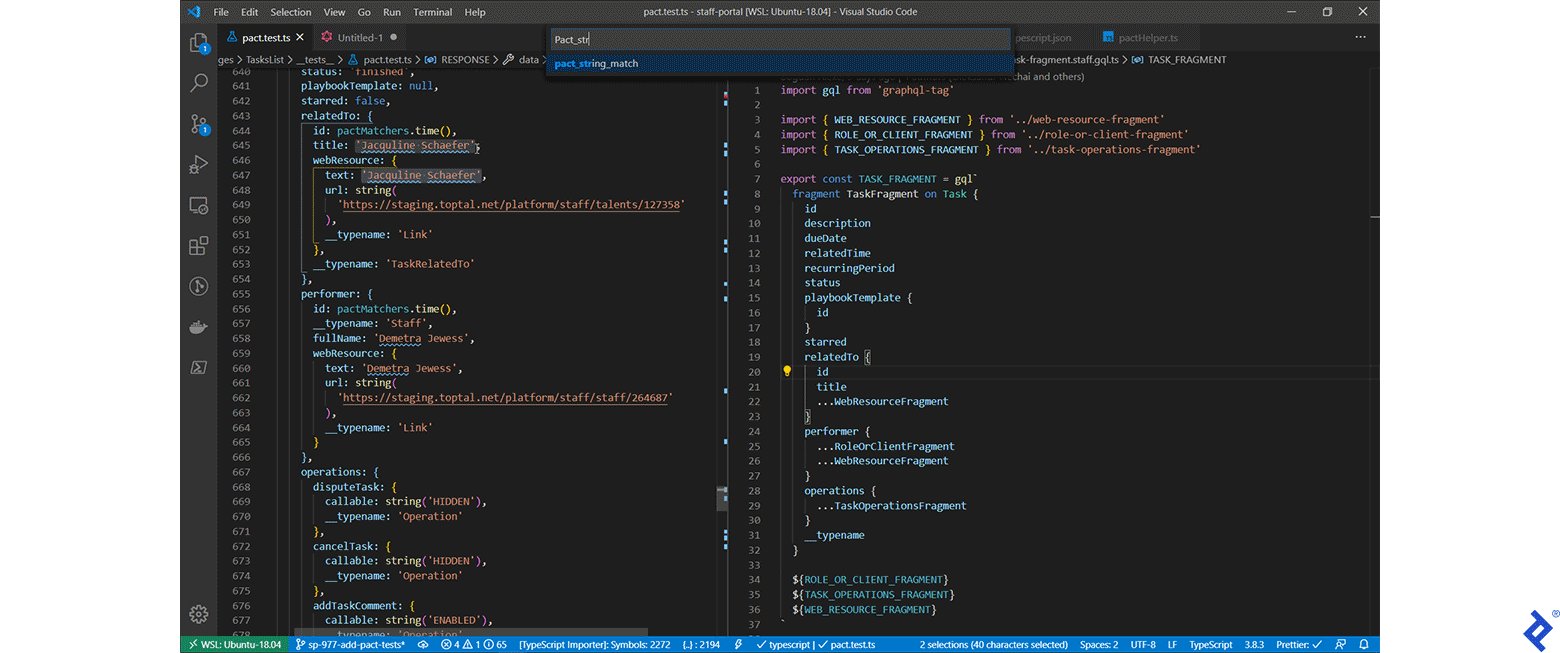
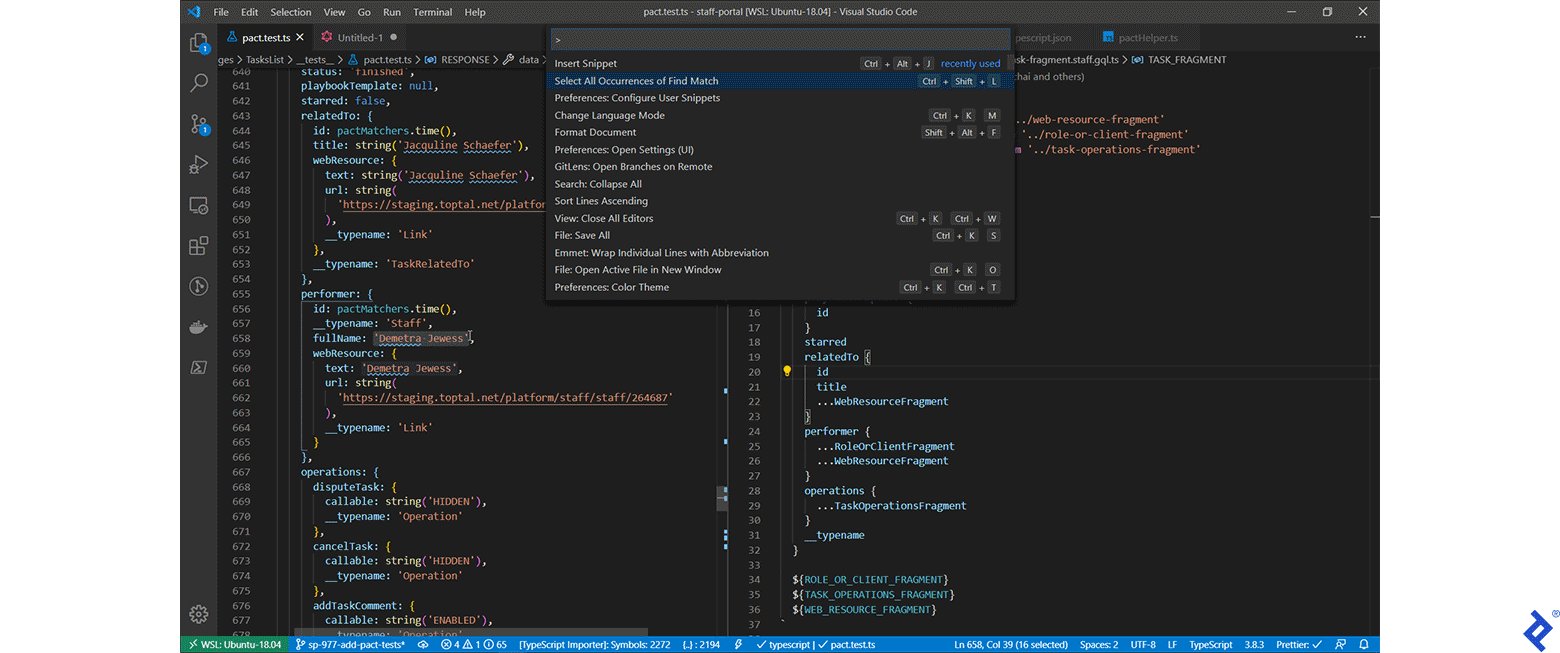
The most time-consuming part of writing a contract test is arguably matching. I solved this by creating helpful snippets to automate repetitive actions. These are some that I made, feel free to use them (i.e., simply copy-paste them into VSCode’s /snippets/typescript.json).
The video below shows how to use these snippets:
- Select all occurrences of the same type, i.e., select all string, time, and other values.
- Use predefined keybinding, or invoke Insert Snippet and select the relevant snippet, or just start typing the prefix of the snippet you want to use.

Git
Most developers use Git and GitHub on a daily basis, and so do I. However, I try to avoid using the terminal or github.com.
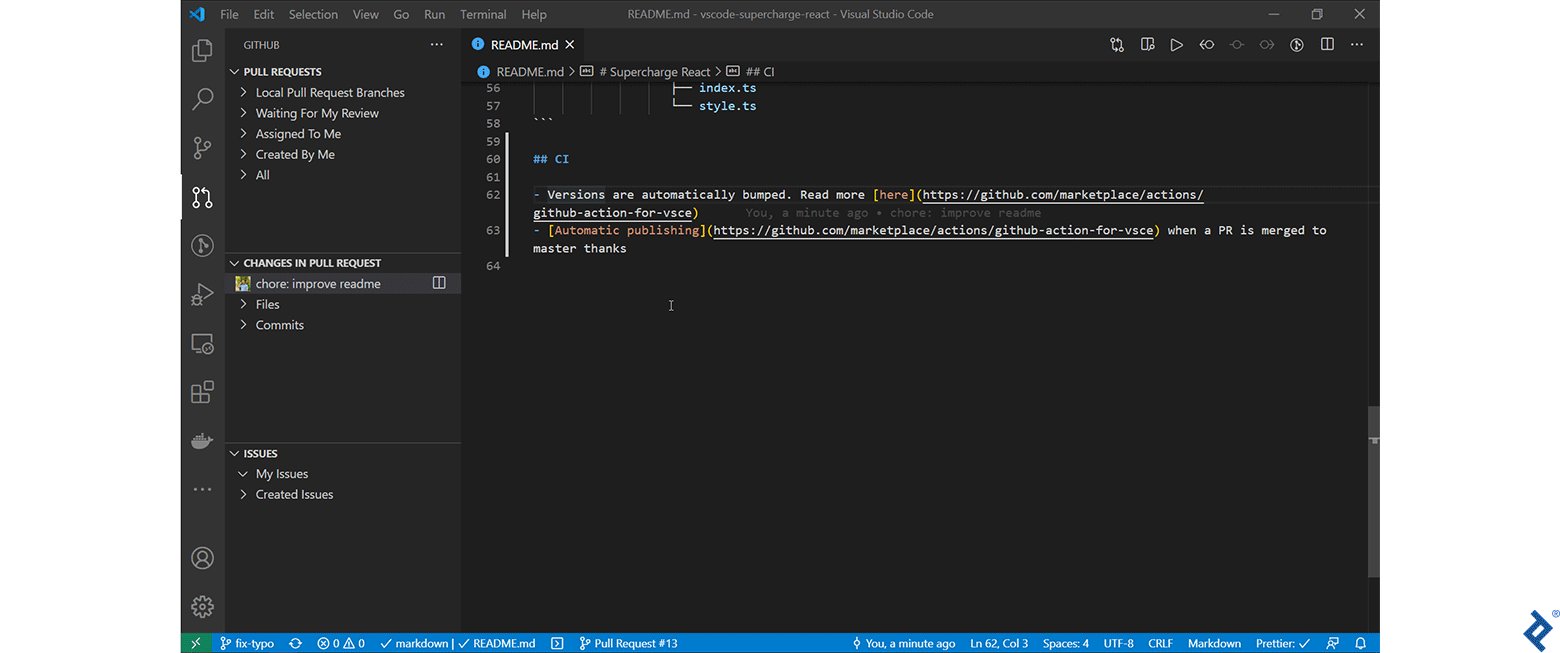
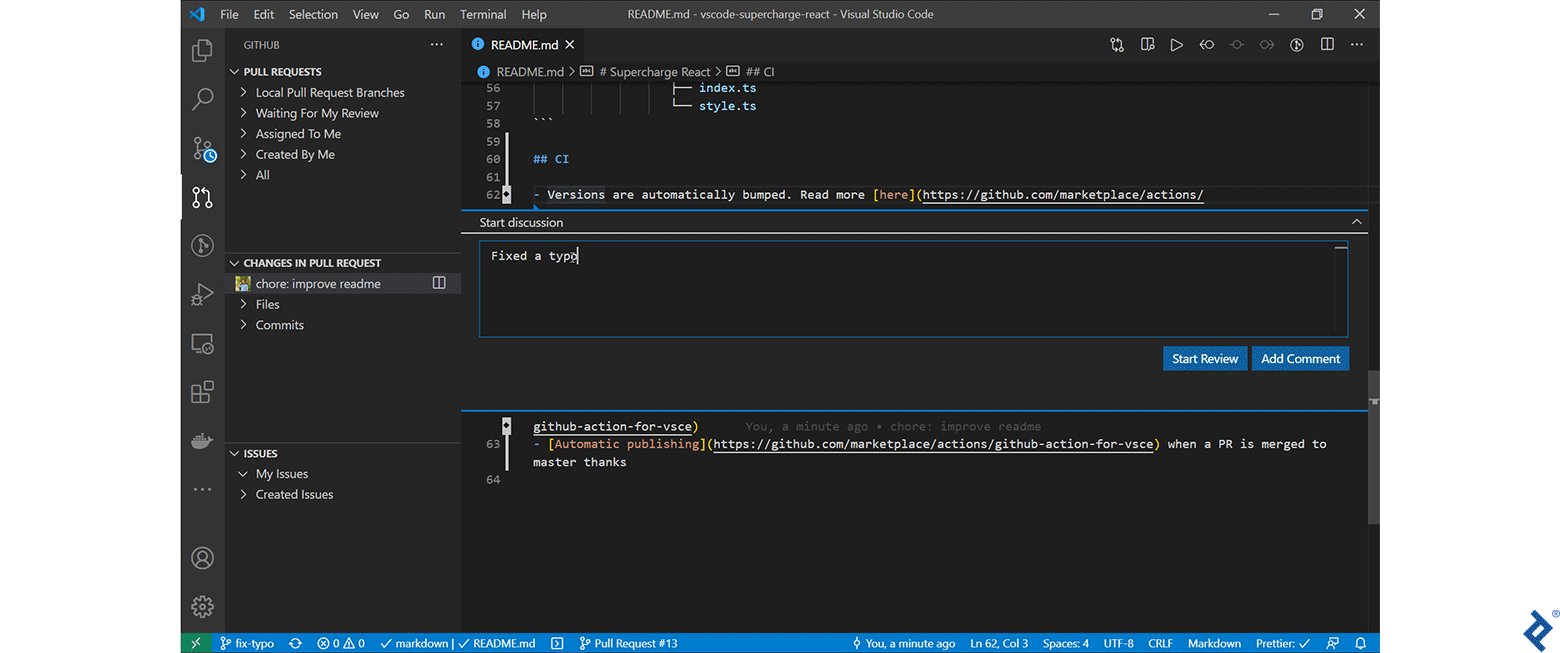
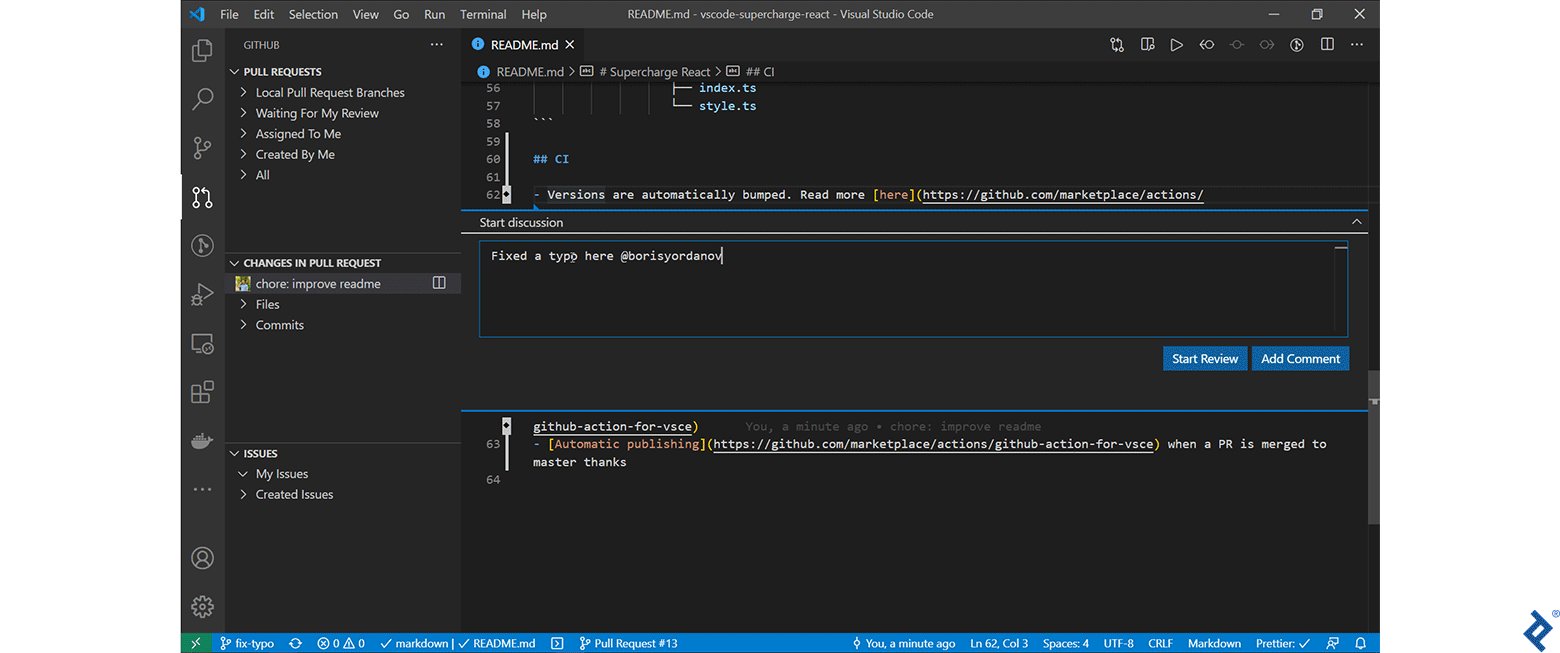
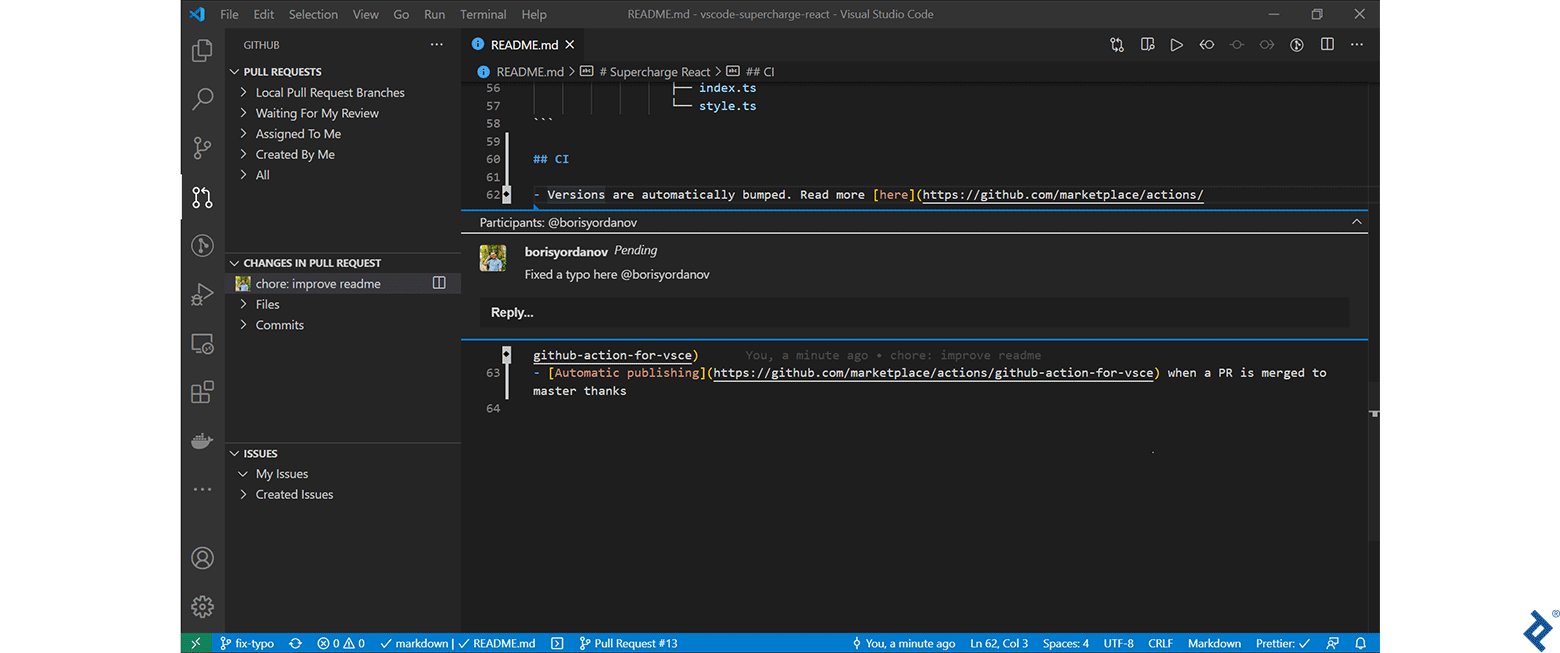
GitHub Pull Requests and Issues allows me to open, edit, and review PRs in the comfort of VSCode. I find my IDE to be a better place to review code than GitHub’s web or desktop apps. Some developers may disagree, but I appreciate the consistency and comfort of doing it in my IDE.

Git can do so much, yet I’ve memorized so few of its commands. But why memorize anything in the first place? Memorizing too many granular aspects of your routine is not overly productive.
GitLens exposes a plethora of amazing features at your fingertips. Thanks to it, I rarely have to reach for the terminal to use Git.

Terminal Customization
Regardless of the OS you use, you can do better than the default terminal. I’m using Windows Terminal + cmder. If you’re a Unix user, look up iTerm (macOS) or Oh My Zsh (Linux and macOS). I’ve integrated them with VSCode and added many aliases (shortcuts) that save me time from writing commands.
For example:
ys = yarn start- helps me start an app with just two charactersdel=RMDIR /S/Q $* && echo "Deleted Successfully!!!"- deletes the provided directory and shows a success message when it’s donegdab = git branch | grep -v "master" | xargs git branch -D- deletes all local branches exceptmaster
Saving a few characters here and there might seem silly, but these time-saving features add up in the long run. I find a secondary advantage to doing aliases—spending less time typing them helps me stay focused and not lose my train of thought because I’m not trying to remember how to invoke the command.
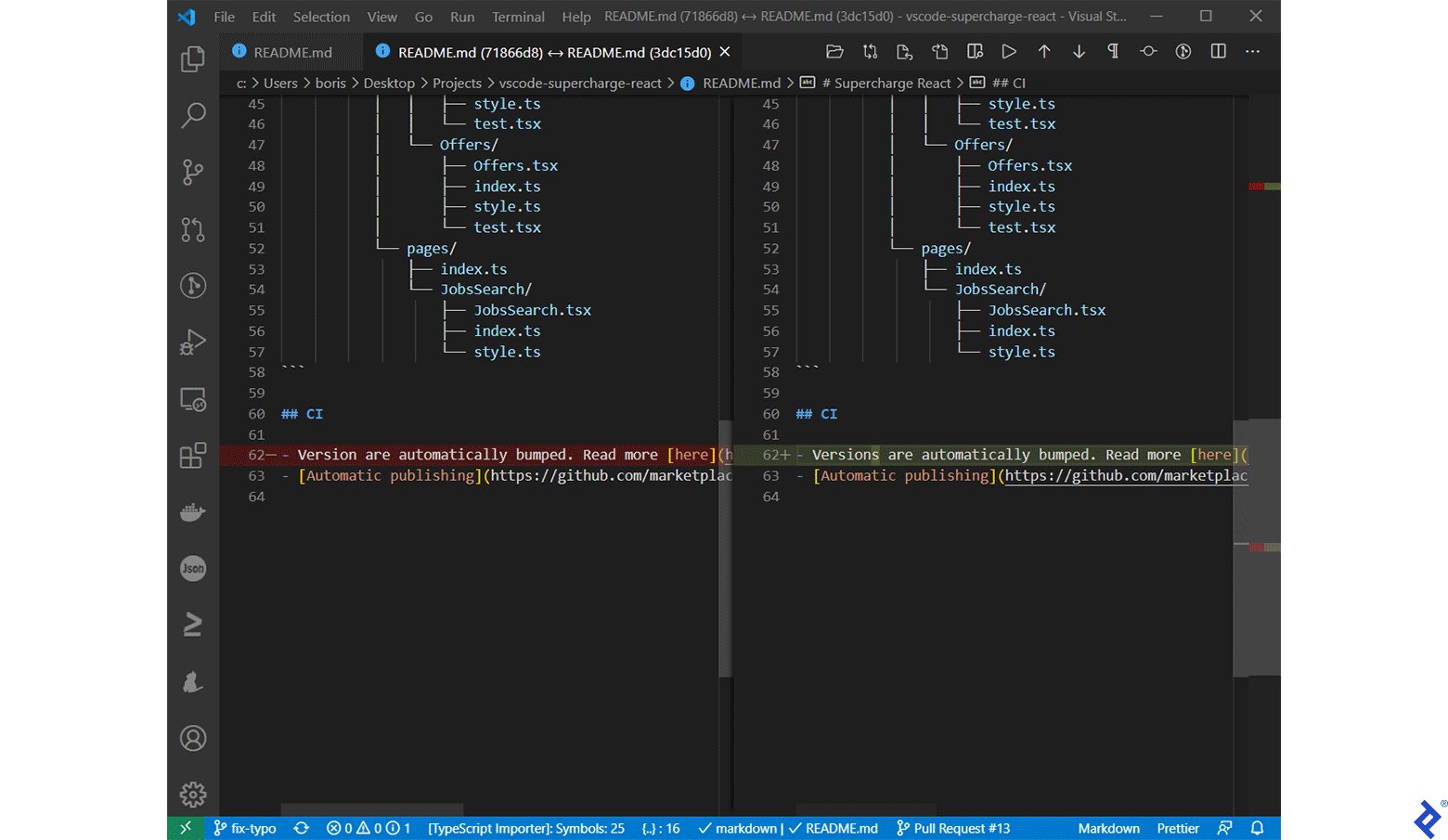
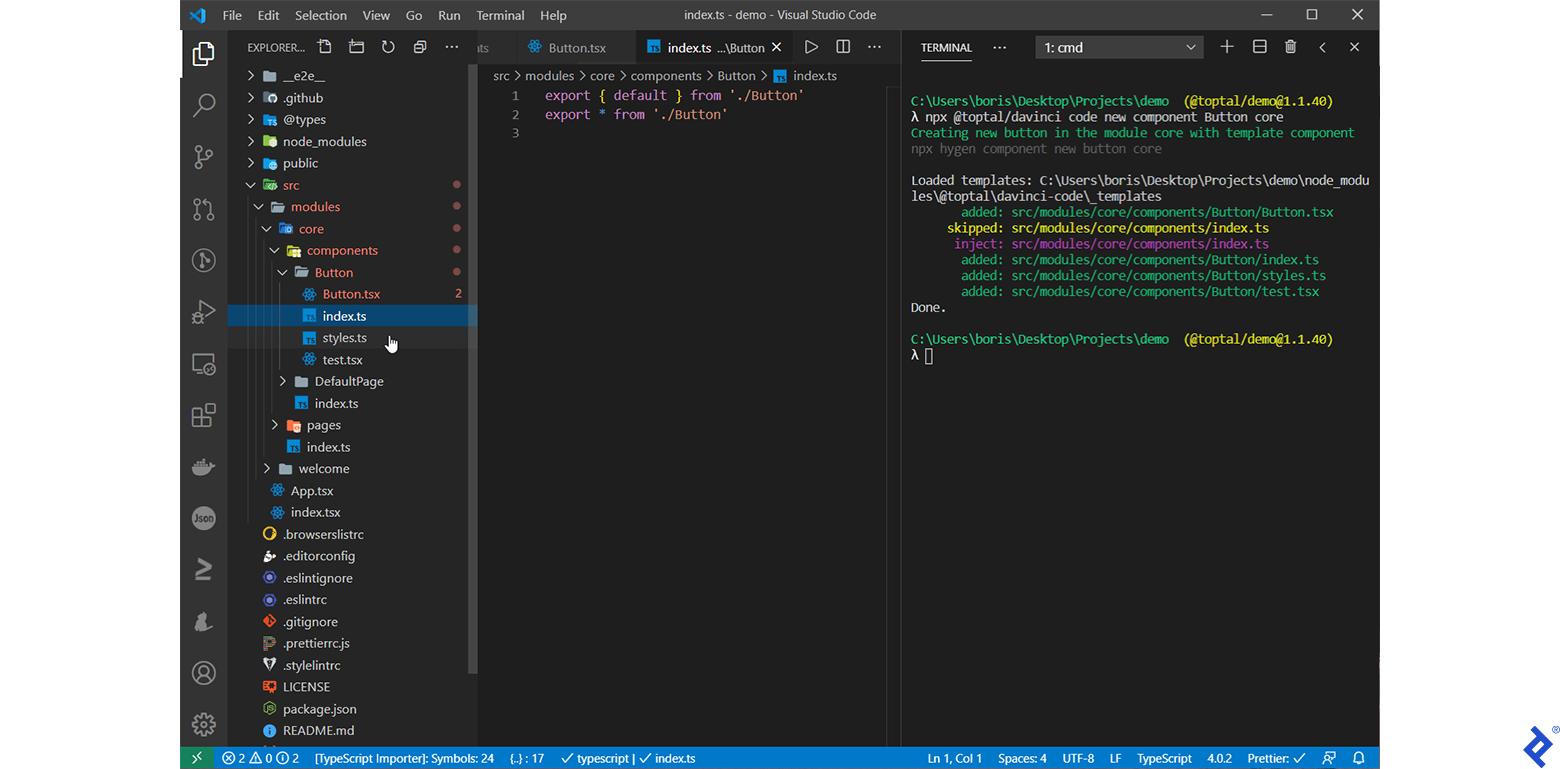
Code Generation
Creating a new component, page, etc. is something I do frequently, and it’s quite straightforward, as most readers will know. But creating a new folder and initializing files in it can be tedious. So, I automated this process.
The video below shows Supercharge React in use. Using New Component, I can specify the name and location of the new component. The extension then runs a script that creates a folder and initializes this new component.

#vscode #javascript #python #programming #developer
