There are a lot of resourceful materials online that give good insights into pagination in ReactJs, as well as NPM packages you can easily use. As much as I appreciate those materials and love to use those packages, they mostly deal with loading the whole dataset on the page first then completely handle the pagination in the frontend. I am approaching this article with the concept of loading the exact data needed on the page, then manually loading other dataset based on the request when the user clicks the pagination number display. Below is the content structure to guide us through this article:
Table of Contents
- Project Setup
- HTML and CSS Styling
- Pagination Data Format
- Sample API request
- Displaying the initial data
- Showing Page Number and getting Other data
Project Setup
We are going to use create-react-app v0.1.0 which has the CSS Module configured already. Open your terminal and cd to the folder you want the project installed. Then run the below command:
npx create-react-app pagination --use-npm
The above command will download the project into the folder calledpagination. You need to cd into the folder and run npm start. If everything goes well, you will have a page that looks like below:
HTML and CSS Styling
Open the project in your favorite code editor and locate the App.js file, We need to prepare our App.js to the look exactly like the way we want it by adding the HTML code and CSS style below:
Create a new file called App.module.css in the same directory where you have your App.js, then import it into your App.js using:
import styles from './App.module.css';
I want us to handle the display of the pagination number first, below is the style and HTML structure of what we are going to use.
render() {
return (
<div className={styles.app}>
<table className={styles.table}>
<thead>
<tr>
<th>S/N</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Abel</td>
<td>Agoi</td>
</tr>
<tr>
<td>2</td>
<td>Muyiwa</td>
<td>Aregbesola</td>
</tr>
<tr>
<td>3</td>
<td>Opeyemi</td>
<td>Agoi</td>
</tr>
<tr>
<td>4</td>
<td>Ope</td>
<td>Aina</td>
</tr>
</tbody>
</table>
<div className={styles.pagination}>
<span>«</span>
<span className={styles.active}>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</div>
);
}
pagination_01.js
Add the content below into your App.module.css.
.app {
width: 50%;
margin: 0 auto;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
table {
border-collapse: separate;
border-spacing: 0;
color: #4a4a4d;
font: 14px/1.4 "Helvetica Neue", Helvetica, Arial, sans-serif;
width: 100%;
}
tr {
overflow-x: scroll;
}
th,
td {
padding: 15px 15px;
vertical-align: middle;
/* text-align: left; */
}
thead {
font-size: 14px;
line-height: 24px;
font-family: Lato;
border: 1px solid transparent;
max-width: 100%;
font-weight: 900;
line-height: 24px;
mix-blend-mode: normal;
color: rgba(51, 51, 51, .5);
background: rgba(255, 255, 255, .9);
}
thead tr th {
padding: 15px 15px;
border: 1px solid transparent;
text-align: left;
}
tbody {
max-width: 100%;
}
tbody tr:nth-child(odd) {
background: #f0f0f2;
}
tbody tr:hover {
background: #f0f0f2;
}
td {
padding: 15px 15px;
}
td:first-child {
}
.pagination {
margin-top: 25px;
}
.pagination span {
cursor: pointer;
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination span.active {
background-color: #0099FF;
color: white;
border: 1px solid #0099FF;
}
pagination_app.module.css
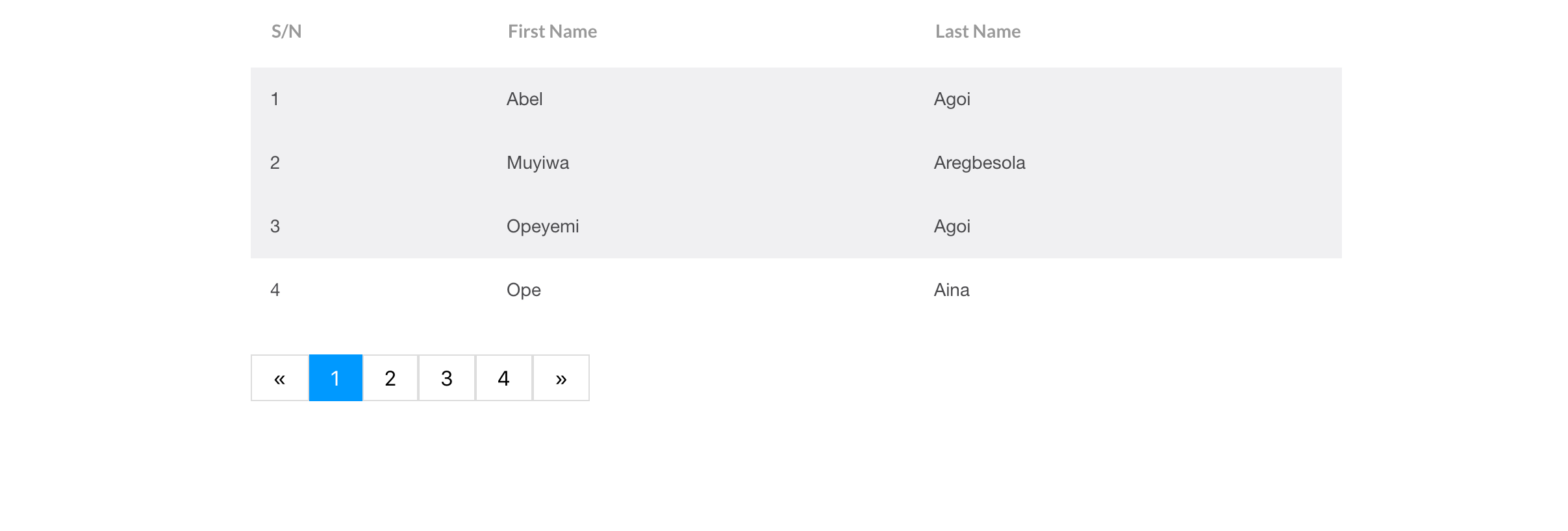
Sorry for the plenty code written so far :), I want us to have a good looking table with pagination style in place before we move into the actual paging. If everything goes well, your view should look like below:

Pagination Data Format
In most cases, when you are making API calls to an endpoint that returns a paginated data, you need to pass at least the page number with the URL, hence a sample URL will look like below:
https://reqres.in/api/users?page=2
The most important thing to take note of in the URL above is the page=2 where 2 is the page number dataset we want to get. It can be 3,4 or any number as much as the dataset we have in the backend.
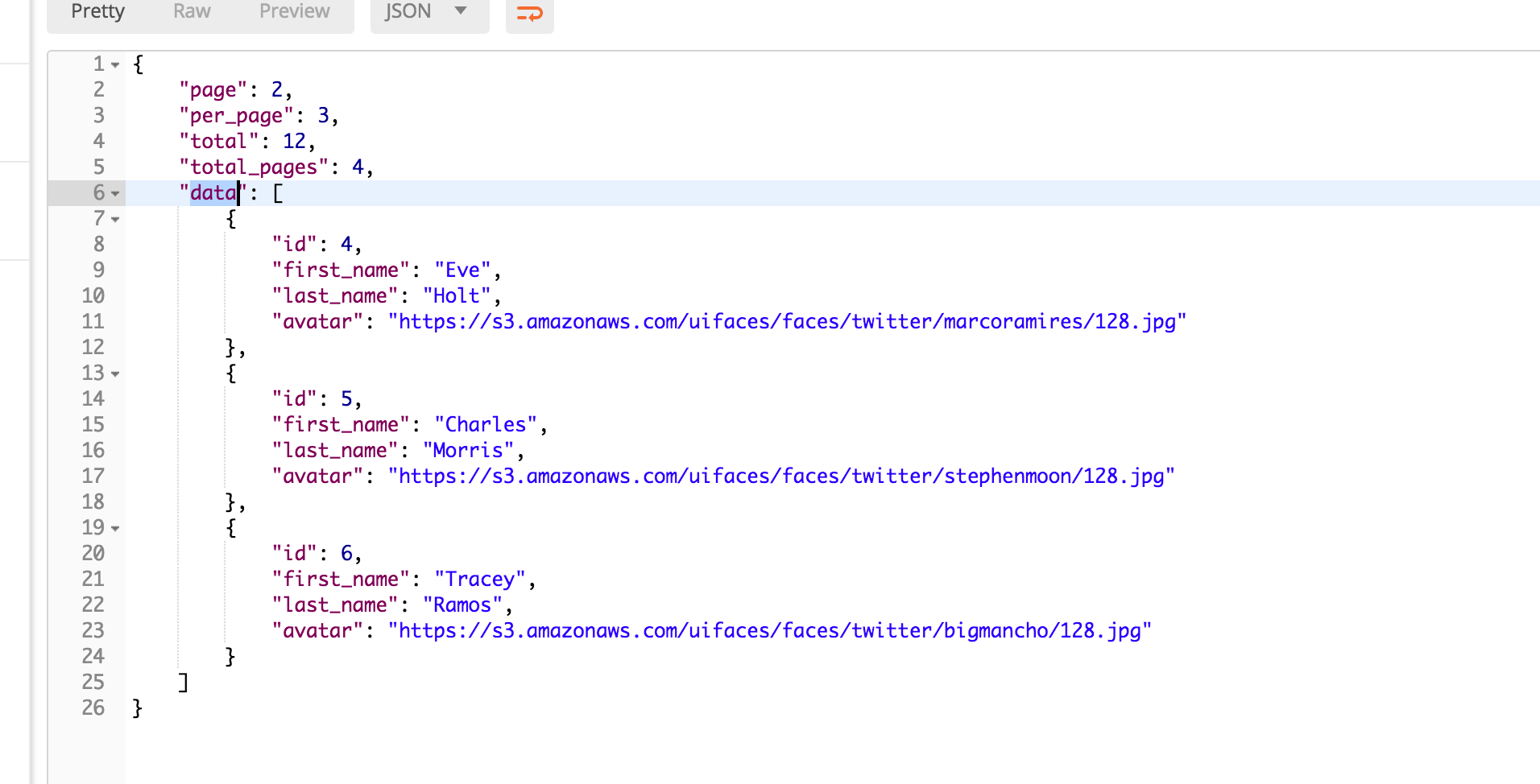
The response will always contain three important data which are per_page, total and the actual data we want to loop through. A sample response looks like below:

Sample API request
Talking about making an API request to the backend, We need a backend to make the request to, I decide to use https://reqres.in/ as the API endpoint for this tutorial because it is free, always available and reliable. You can decide to make your API request directly inside your component’s ComponentDidMount() or dispatch an action to redux from your ComponentDidMount() but for the purpose of this tutorial, we are going to make the API call from the App.js componentDidMount().
Firstly, we need to set the component’s state like below inside your App.js
state = {
users: null,
total: null,
per_page: null,
current_page: null
}
pagination_component_state.js
users is going to be the data we are going to loop over, while total and per_page is going to help us with calculating paging logic while the current_page will be used to style the active pagination link.
The next thing we should do is create a helper method that will serve the purpose of making an HTTP request to the API endpoint and also update the state with the response data. The method will look like below:
makeHttpRequestWithPage = async pageNumber => {
let response = await fetch(`https://reqres.in/api/users?page=${pageNumber}`, {
method: 'GET',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
});
const data = await response.json();
this.setState({
users: data.data,
total: data.total,
per_page: data.per_page,
current_page: data.page,
});
}
pagination_http_request.js
This method will accept a parameter called pageNumber so it can be reusable and will always update the state with the right data when the response is successful.
Since on page load, we need to make the HTTP request to the backend, and we are going to do this inside thecomponentDidMount() by calling the method above and passing it the first-page number we want which should be 1. Hence, the componentDidMount() will look like below:
componentDidMount() {
this.makeHttpRequestWithPage(1);
}
pagination_componentDidMount.js
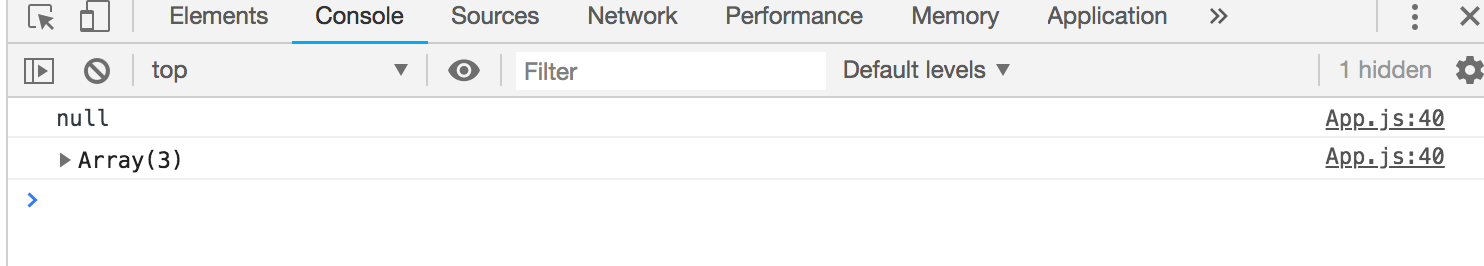
If we add console.dir(this.state.users) inside the render() method, below will be printed in the console

The null was before the data arrived, once the data arrived, it updates the state, hence the array of users data.
Displaying the initial data
Haven gotten the data needed, we need to loop through the data and display it. Hence we can update our render method to have below:
let users;
if (this.state.users !== null) {
users = this.state.users.map(user => (
<tr key={user.id}>
<td>{user.id}</td>
<td>{user.first_name}</td>
<td>{user.last_name}</td>
</tr>
));
}
return (
<div className={styles.app}>
<table className={styles.table}>
<thead>
<tr>
<th>S/N</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
{ users }
</tbody>
</table>
<div className={styles.pagination}>
<span>«</span>
<span className={styles.active}>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>»</span>
</div>
</div>
);
gistfile1.txt
I replaced the dummy data we had inside the with the result of the loop which I equated to users. We have the assurance that when the state changes, ReactJs will automatically update the content of the table. The final stage is displaying the page logic and getting the other contents based on the page number clicked which will be sent to the API endpoint.
Showing Page Number and getting other data
Before we talk about showing page number automatically using the desired logic, I want us to manually show those numbers and make the actual API calls when the numbers are clicked. For now, we are going to hard code the pagination numbers ourselves like below:
<div className={styles.pagination}>
<span onClick={() => this.makeHttpRequestWithPage(1)}>1</span>
<span onClick={() => this.makeHttpRequestWithPage(2)}>2</span>
<span onClick={() => this.makeHttpRequestWithPage(3)}>3</span>
<span onClick={() => this.makeHttpRequestWithPage(4)}>4</span>
</div>
pagination_hard_code.js
The above code will look like below when previewed in the browser.

Notice that each span has an event handler attached to it, and I passed the page number to that event handler, so anytime we click on the pagination link, it will make a new HTTP request and update the component states, hence the user’s table data. We do not want to hard-code the links as we did above, so we need to automatically display those links.
So we’re planning on showing the page numbers for a series of pieces of data so that users can easily navigate multiple items. There are a few things that we need to know first:
- The page that we’re on
- Total number of items
- Number of items per page
Good news is that we have captured all these things in our component’s state.
Next, we need to look at how we want to display the page numbers, there is a wide range of methods that people use:
- Simple Next/Previous buttons with no numbers
- A list of all possible pages
- Page 1 & the last page, with the current page (and 2 above/below) shown
I personally prefer to show the very first page, that last page, and then the current page with 2 pages above & below. So for example on page 12 out of 24 pages we’d see:
1, 10, 11, 12, 13, 14, 24
This allows users to quickly navigate to the start, and to the end, as well as jump through multiple pages at once. For the purpose of this tutorial, I am going to show us how to show a list of all possible pages(item two above) then item three too.
The Arithmetic
We need to work out the total number of pages, for this, we want to take the total number of items that there are, and divide it by the number of items per page. But we want to make sure that we take that number and round it up.
So if there were 12 items in total, and we were showing 5 per page, we’d have a total of 3 pages of items. If we were to show 3 per page, we’d show 4 pages.
const pageNumbers = [];
for (let i = 1; i <= Math.ceil(this.state.meta.total / this.state.meta.per_page); i++) {
pageNumbers.push(i);
}
page_logic_pagination.js
Haven gotten the page numbers, we need to loop through to display the span since we want to show all possible numbers first, our loop will look like below:
renderPageNumbers = pageNumbers.map(number => {
let classes = this.state.current_page === number ? styles.active : '';
return (
<span key={number} className={classes} onClick={() => this.makeHttpRequestWithPage(number)}>{number}</span>
);
});
pagination_all_numbers_loop.js
We need to update our pagination view to look like below:
<div className={styles.pagination}>
<span onClick={() => this.makeHttpRequestWithPage(1)}>«</span>
{renderPageNumbers}
</div>
pagination_view._01js
Congrats, we have successfully handle pagination, make HTTP request to the backend and changing the table content when user click on the page number to see.
To be sure we are on the same page, my App.js code looks like below:
import React, { Component } from 'react';
import styles from './App.module.css';
class App extends Component {
state = {
users: null,
total: null,
per_page: null,
current_page: 1
}
componentDidMount() {
this.makeHttpRequestWithPage(1);
}
makeHttpRequestWithPage = async pageNumber => {
const response = await fetch(`https://reqres.in/api/users?page=${pageNumber}`, {
method: 'GET',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
});
const data = await response.json();
this.setState({
users: data.data,
total: data.total,
per_page: data.per_page,
current_page: data.page
});
}
render() {
let users, renderPageNumbers;
if (this.state.users !== null) {
users = this.state.users.map(user => (
<tr key={user.id}>
<td>{user.id}</td>
<td>{user.first_name}</td>
<td>{user.last_name}</td>
</tr>
));
}
const pageNumbers = [];
if (this.state.total !== null) {
for (let i = 1; i <= Math.ceil(this.state.total / this.state.per_page); i++) {
pageNumbers.push(i);
}
renderPageNumbers = pageNumbers.map(number => {
let classes = this.state.current_page === number ? styles.active : '';
return (
<span key={number} className={classes} onClick={() => this.makeHttpRequestWithPage(number)}>{number}</span>
);
});
}
return (
<div className={styles.app}>
<table className={styles.table}>
<thead>
<tr>
<th>S/N</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
{users}
</tbody>
</table>
<div className={styles.pagination}>
<span onClick={() => this.makeHttpRequestWithPage(1)}>«</span>
{renderPageNumbers}
<span onClick={() => this.makeHttpRequestWithPage(1)}>»</span>
</div>
</div>
);
}
}
export default App;
pagination_app.js
and my view like below:

We can change the page number display logic to below since it will accommodate for large dataset.
renderPageNumbers = pageNumbers.map(number => {
let classes = this.state.current_page === number ? styles.active : '';
if (number == 1 || number == this.state.total || (number >= this.state.current_page - 2 && number <= this.state.current_page + 2)) {
return (
<span key={number} className={classes} onClick={() => this.makeHttpRequestWithPage(number)}>{number}</span>
);
}
});
pagination_another_display_logic.js
Thanks for reading.
#reactjs #javascript #react #programming