Angular 8 Pagination Example and Tutorial
Pagination is the best way to show huge number of records in series for any application. Also showing/fetching thousands of record at one go will affect the performance of the application.
For example, when you search something that returns a large number of records which cannot be shown on a single web page therefore, those records are part into number of pages that can be accessed through links via pagination structure.
So today in this demo we will discuss the simple pagination in Angular 8.
Step 1: Create a basic app with angular cli
ng new angular8-simple-pagination-exampleBy typing the above command we will see a basic angular app created on the current folder. So move to the created folder by typing **cd angular8-simple-pagination-example/. **You can check the newly created app by typing http://localhost:4200 on the browser.
Step 2: install ngx-pagination pagination dependency from terminal
So run the below command over terminal
npm install ngx-pagination --saveStep 3: Create dummy records for pagination
Now we will create static data to show the pagination. So lets have a look on the code under file app.component.ts
import { Component } from '@angular/core';
import {NgxPaginationModule} from 'ngx-pagination';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'simple pagination demo';
collection = [];
constructor(){
for(let i=1;i<=100;i++){
let Obj = {'name': `Employee Name ${i}`,'code': `EMP00 ${i}`}
this.collection.push(Obj);
}
}
}In the above file, we can see that inside constructor we have created a loop for created dummy record for 100 employees having employee name & code for showing pagination.
Step 4: Import dependency in app.module.ts
Now let’s have a look on the code inside **app.module.ts **where the ngx-pagination module has been imported
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgxPaginationModule } from 'ngx-pagination';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxPaginationModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Update view from app.component.html
Now one last step needed to do is, add the below code anywhere inside app.component.html
* Emp Name | Emp code
{{item.name}} | {{item.code}} Now, we are done with all the needed steps for the pagination in our angular application.
Step 6: Run the app
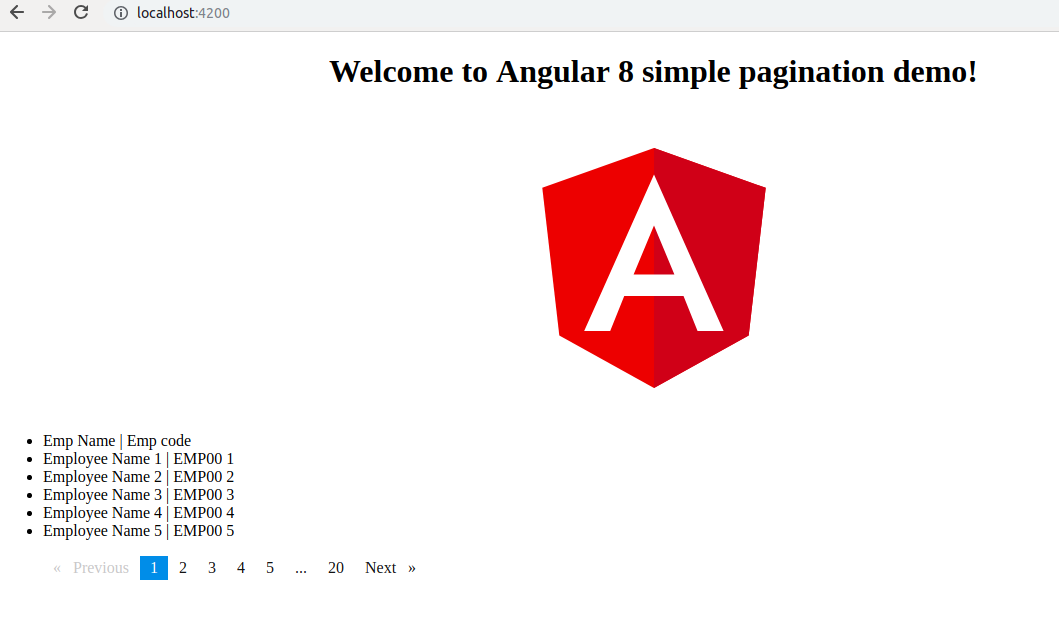
Run the app over the terminal with npm start and check the app after typing the url http://localhost:4200/.** **A page will open like below:

Conclusion
By following these easy steps we can easily achieve the client side pagination in Angular 8 application.
#angular #web-development