5 Different Tools for Frontend Monitoring
Avoiding runtime errors using frontend monitoring toolsAs developers, we always push our limits to test our applications before they go live. As we all know, no matter how far we test, runtime issues are inevitable. Therefore, monitoring every aspect of the application is a must.
This article will introduce 5 different tools to monitor the web application frontends live in the user’s browser.
TL;DR

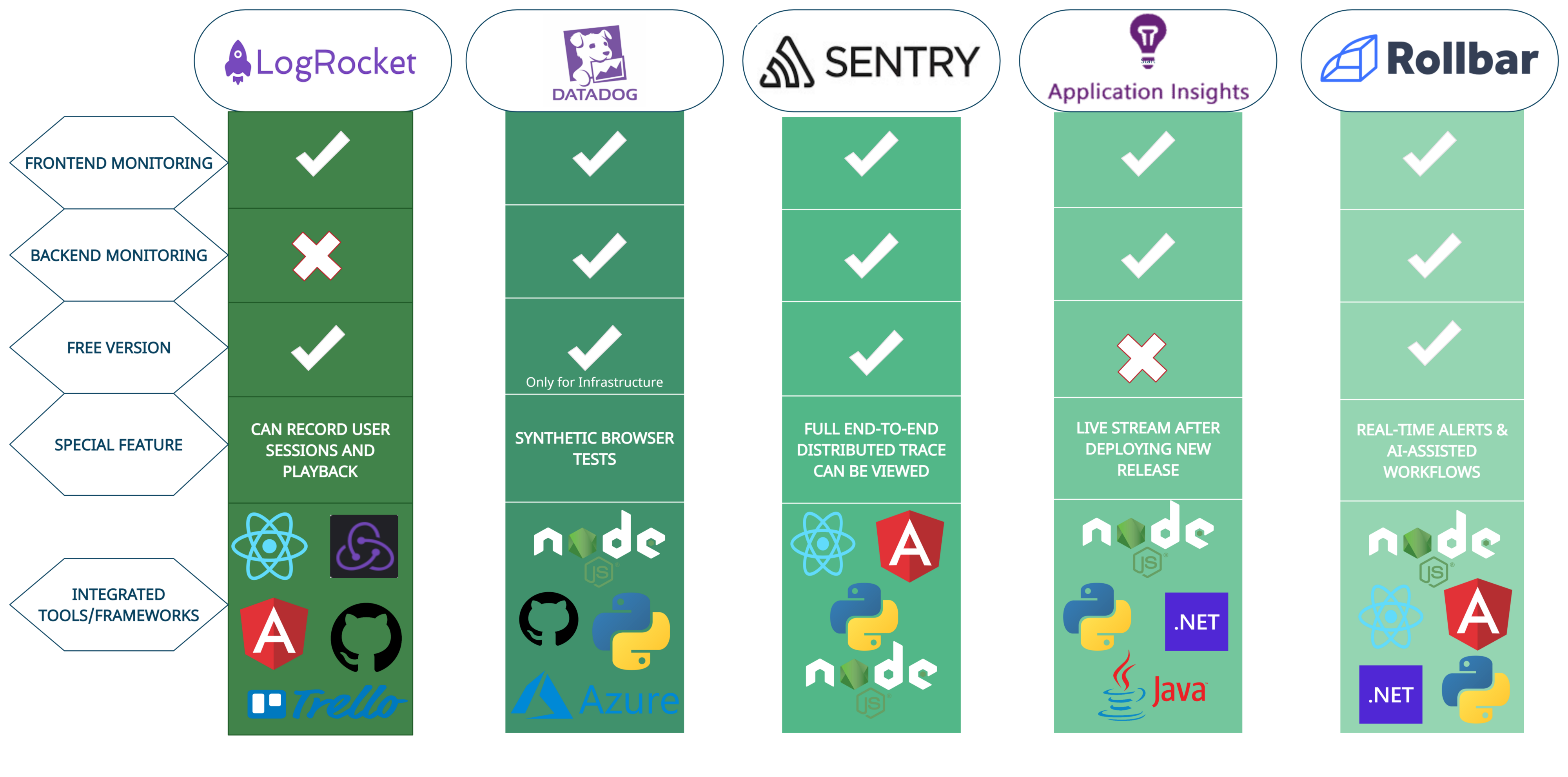
Comparison of the five tools by author
1. LogRocket — Replay What Happened
2. Datadog — The Complete Suite
3. Sentry — Focusing on Errors
4. Azure Application Insights — Best for Azure
5. Rollbar — Continuous Code Improvement
#front-end-development #monitoring #javascript #react

1.45 GEEK