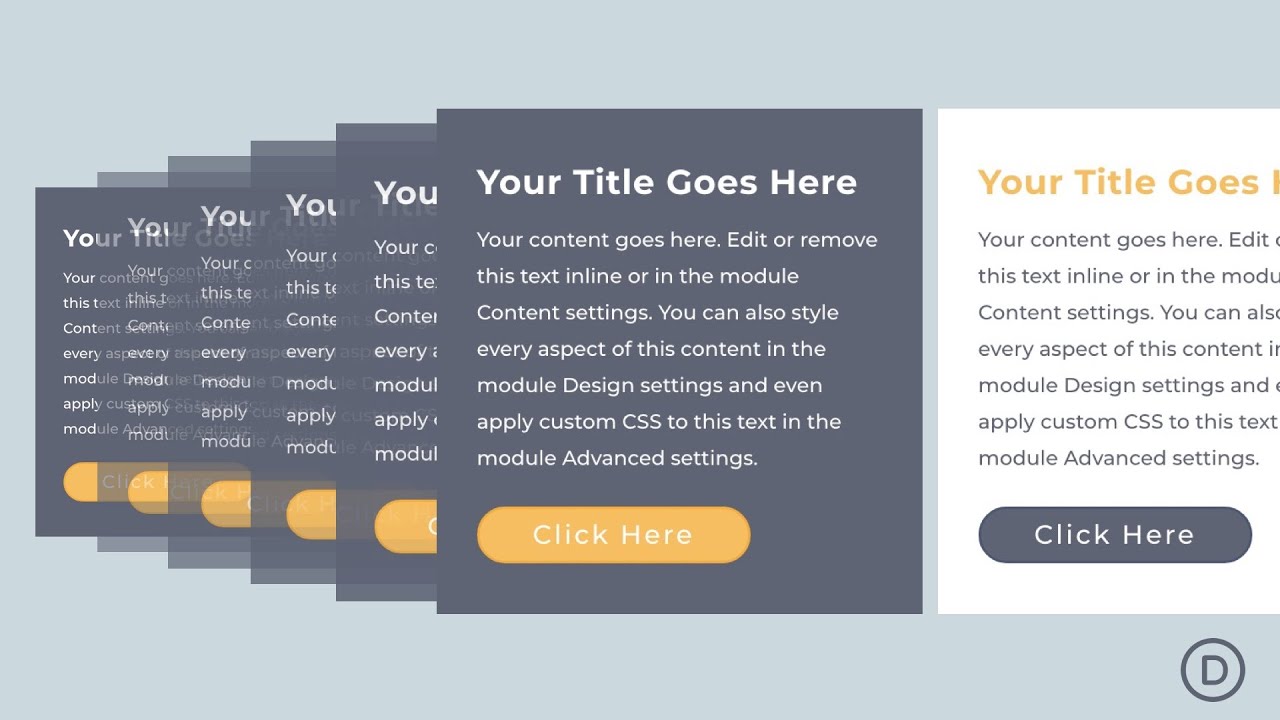
In this tutorial, we are going to show you how to create a fluid Divi module. Using similar fluid design practices to create fluid typography and/or fluid buttons, we are going to create a fluid Divi module that will scale seamlessly with the browser viewport. As we will find out, the secret combination is adding a root body font size with a relative (or fluid) length unit) to the module and then incorporating the em length unit (which is relative to the root body font size) throughout the module’s settings when needed.
You will be able to download the template JSON file for free as well!
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing:
https://www.elegantthemes.com/blog/community/elegant-themes-blog-submissions
#divi #json