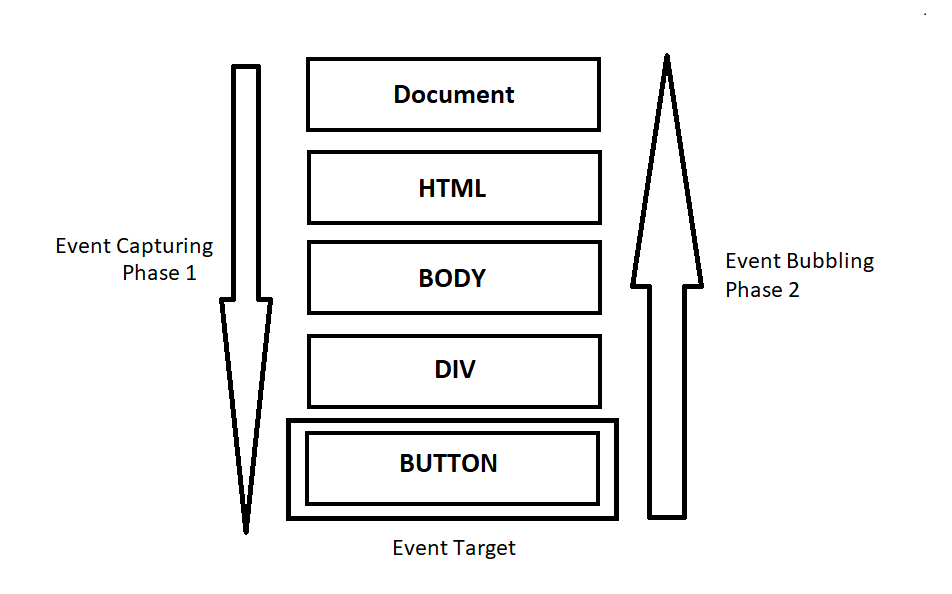
There are three different phases during lifecycle of an JavaScript event.
- Capturing Phase
- Target Phase
- Bubbling Phase
They follow the same order as listed above.
Capturing Phase is when event goes down to the element. Target phase is when event reach the element and Bubbling phase is when the event bubbles up from the element.

So among the three phases of an event, which phase uses the addEventListener() and how the programmer can change it?
<!DOCTYPE html>
<html>
<body>
<div class="container">
<button id="btn">Click Me!</button>
</div>
<script type="text/javascript">
document.getElementById('btn')
.addEventListener('click',
function () {
alert('Button Clicked!');
})
</script>
</body>
</html>
#javascript #web technologies #javascript-misc #programming

1.90 GEEK