Hello World, today we are going to see how we can implement a dark theme or night mode in our android application. This tutorial is going to be very simple and easy to understand. The dark theme is attractive to users and it is comfortable for low light conditions.
Recently many apps adapt dark mode in their app and the output of the night mode is amazing as many users love dark mode for their app. An example of a dark theme is Whatsapp dark mode in android see the below image.

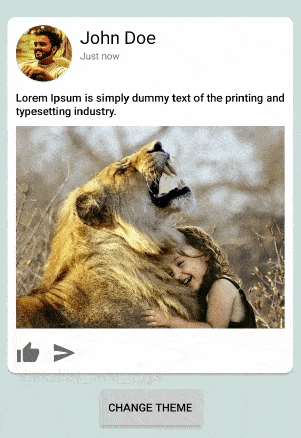
Let’s look at how our app will look like, see the below gif for our end result app.

Let’s see how we can implement dark theme in our app.
Make layout for dark theme
First, we need to make our layout so that we can apply our dark theme to it.
If you see the above gif we used cardview to make our layout.
See the below code for layout.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="10sp"
>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:cardCornerRadius="10sp"
android:id="@+id/post"
>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10sp"
>
<androidx.cardview.widget.CardView
android:layout_width="70sp"
android:layout_height="70sp"
android:id="@+id/profilePicContainer"
app:cardCornerRadius="100sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/user1"
/>
</androidx.cardview.widget.CardView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/username"
android:text="John Doe"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintLeft_toRightOf="@id/profilePicContainer"
android:layout_marginStart="10sp"
app:layout_constraintTop_toTopOf="@id/profilePicContainer"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/time"
android:text="Just now"
android:textAppearance="@style/TextAppearance.AppCompat.Caption"
app:layout_constraintLeft_toRightOf="@id/profilePicContainer"
android:layout_marginStart="10sp"
app:layout_constraintTop_toBottomOf="@id/username"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="35sp"
android:id="@+id/caption"
android:text="Lorem Ipsum is simply dummy text of the printing and typesetting industry."
app:layout_constraintTop_toBottomOf="@id/profilePicContainer"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:layout_marginTop="10sp"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="250sp"
android:id="@+id/photoPost"
android:scaleType="centerCrop"
app:layout_constraintTop_toBottomOf="@id/caption"
android:src="@drawable/post"
android:layout_marginTop="10sp"
/>
<ImageView
android:layout_width="30sp"
android:layout_height="30sp"
android:id="@+id/likeBtn"
android:src="@drawable/ic_like"
app:layout_constraintLeft_toLeftOf="@id/photoPost"
app:layout_constraintTop_toBottomOf="@id/photoPost"
android:layout_marginTop="15sp"
/>
<ImageView
android:layout_width="30sp"
android:layout_height="30sp"
android:id="@+id/shareBtn"
android:src="@drawable/ic_share"
app:layout_constraintLeft_toRightOf="@id/likeBtn"
app:layout_constraintTop_toBottomOf="@id/photoPost"
app:layout_constraintTop_toTopOf="@id/likeBtn"
android:layout_marginLeft="15sp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/changeThemeBtn"
android:text="Change Theme"
app:layout_constraintTop_toBottomOf="@id/post"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20sp"
android:paddingHorizontal="10sp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
#android-app-development #android-development #android-studio #android #android-tutorial #android-dark-mode #android-mobile-app #mobile
