10 Dart Tips That Every Beginner Should Learn
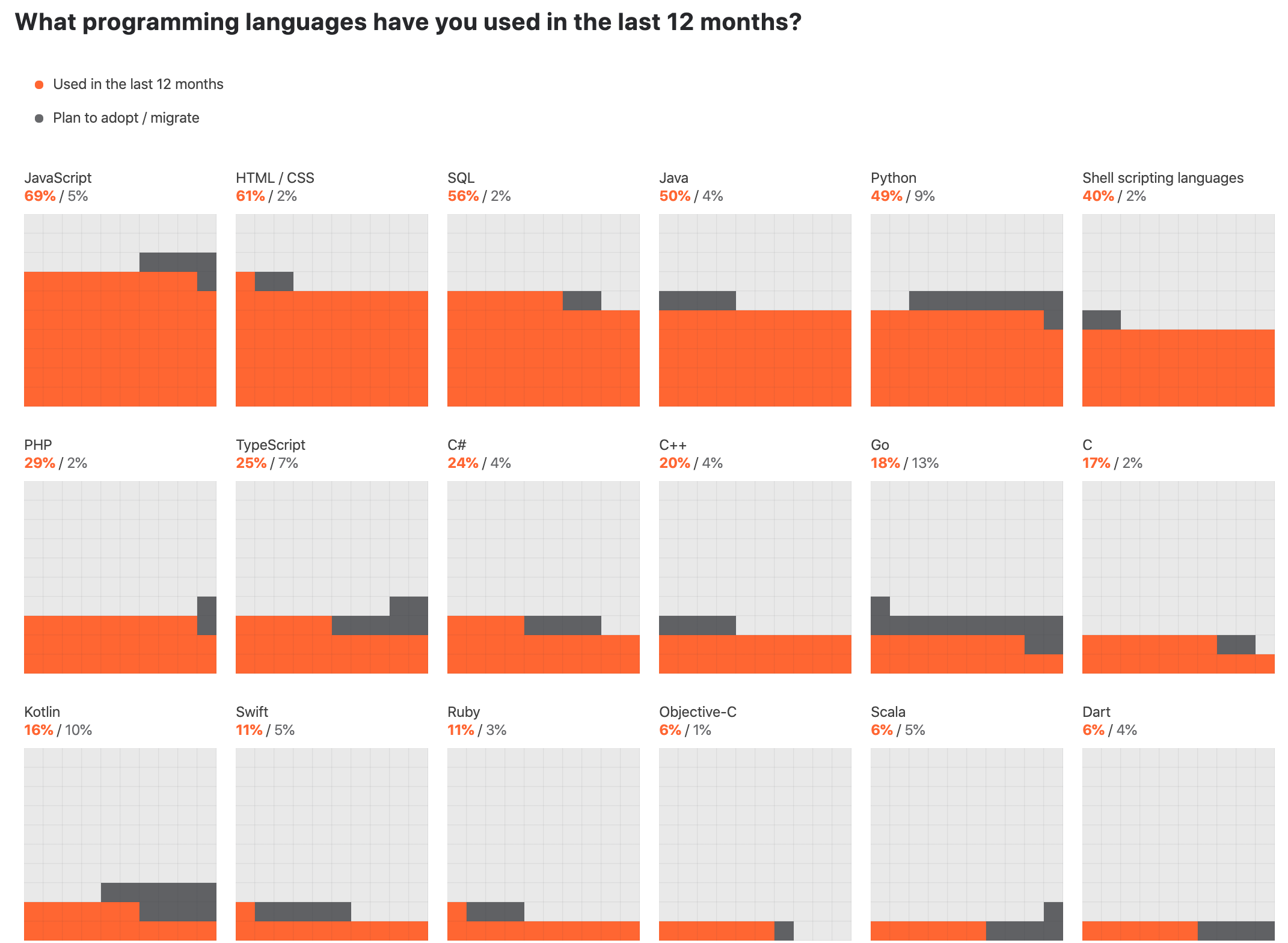
Dart is a programming language that has been gaining traction in the last year or two, thanks to Flutter. Even though the language was released back in 2013, Google deciding to use Dart in Flutter has been a real game-changer for the language. In 2019 Dart made it to the Jetbrains survey of programming languages for the first time.

Dart ranked 18 in the Jetbrains Survey
So if you’re new to the developer ecosystem, Dart is something that I would definitely suggest learning alongside JavaScript (wasn’t it already obvious from the picture?) It’s sure to gain more popularity with the growth of flutter.
So let’s dive in and go through some of the most useful methods in Dart in three sections : lists, strings, and date-time.
Lists or Arrays
1. map()
Themap() method creates a new list that contains the results of running a callback on every element in the original list.
var cars = [ 'mercedes’,‘bmw’,‘audi’,'tesla'];
var mapCars = cars.map((car) => ‘My car is $car’).toList();
print(mapCars);
The output of the above code would be:
[My car is mercedes, My car is bmw, My car is audi, My car is tesla]
2. sort()
sort() can be used to order the elements based on the provided sorting function. It works without a function too.
cars.sort();
print(cars);
or using method cascades
print(cars..sort());
The above snippets will print this:
[audi, bmw, mercedes, tesla]
We can always define our own comparison logic as well. Say we need to sort by comparing the price of each car, which will be obtained from a function getPrice(). We write our sort logic, as shown below, and it will sort the cars list based on their given price:
cars.sort((a, b) => getPrice(a).compareTo(getPrice(b)));
3. contains()
This is used to check if a given element is present in a list. contains()returns a boolean value.
print(cars.contains('bmw')); // output => true
print(cars.contains('toyota')); // output => false
4. reduce()
Thismethod also runs a callback for each element of an array. But reduce passes the result of each callback to the next iteration. This passed value is commonly known as an accumulator(value is accumulated through each iteration).
var numbers = [1, 3, 2, 5, 4];
var product = numbers.reduce((curr, next) => curr * next);
print(product);
The output of the above snippet will be 120.
Which is obtained from: 13 + 32 + 65 + 304.
Here accumulators after each iteration would be 3, 6, 30, and 120 respectively_._
String
5. startsWith() and endsWith()
As the name suggests, thestartsWith() method can be used to check whether a string starts with the given sequence of characters and theendsWith() method can be used to check if a string ends with the given sequence of characters. As you can see below, it’s case sensitive:
var name = ‘Medium is a great place to write articles’;
print(name.startsWith(‘Medium’)); // output => true
print(name.startsWith(‘medium’)); // output => false
print(name.endsWith(‘articles’)); // output => true
print(name.endsWith(‘medium’)); // output => false
6. padLeft() and padRight()
This method adds padding to the string using a given character or string, if the length of the string is less than the specified length:
var name = ‘I love Medium’;
print(name.padLeft(20, ‘xa’));
// output => xaxaxaxaxaxaxaI love Medium
print(name.padRight(20, ‘x’));
// output => I love Mediumxxxxxxx
7. splitMapJoin()
Basically, this does all three operations together. According to flutter.io it:
Splits the string, converts its parts, and combines them into a new string.
var newString = ‘I love medium I love medium’.splitMapJoin((new RegExp(r’medium’)),
onMatch: (m) => ‘like ${m.group(0)}\n’,
onNonMatch: (n) => ‘’);
print(newString);
The output of the above snippet will be:
like medium
like medium
Date
8. isAfter() and isBefore()
Returns true if the given date occurs after the other.
var independenceDay = DateTime.utc(2019, 07, 4);
var halloween2019 = DateTime.utc(2019, 10, 31);
print(halloween2019.isAfter(independenceDay)); // output => true
print(halloween2019.isBefore(independenceDay)); // ouput => false
9. toLocal()
Converts DateTime value to the current time zone.
var date = DateTime.utc(2019, 10, 15);
print(DateTime.utc(2019, 10, 15));
// output => 2019–10–15 00:00:00.000Z
print(date.toLocal());
// output => 2019–10–15 05:30:00.000
10. weekday and month
These are properties and not methods. weekday can be used to check the day of a given date. It returns an integer 1–7 ( Monday to Friday).
var independenceDay = DateTime.utc(2019, 07, 4);
print(independenceDay.weekday);
// output => 4
print(independenceDay.weekday == DateTime.sunday);
// output => false
monthcan be used to check the month of a given date. It returns an integer 1–12 ( January to December).
var independenceDay = DateTime.utc(2019, 07, 4);
print(independenceDay.month == 5);
// output => 7
print(independenceDay.month == DateTime.july);
// output => true
Thank you for reading!
#dart #flutter #mobile-apps #ios
