Flutter is one of the most popular cross-platform UI frameworks for creating rich mobile, desktop, and web applications. With Flutter users growing tremendously, a vast collection of plugins and extensions are available in the market to help developers increase their productivity. In this blog, I’ll walk you through the 10 finest extensions that I use in the Visual Studio Code IDE for Flutter development. They are:
- Pubspec Assist
- Error Lens
- Flutter Tree
- Bracket Pain Colorizer 2
- Dart Data Class Generator
- Flutter Stylizer
- Better Comments
- Color Highlight
- Markdownlint
- JSON to Dart Model
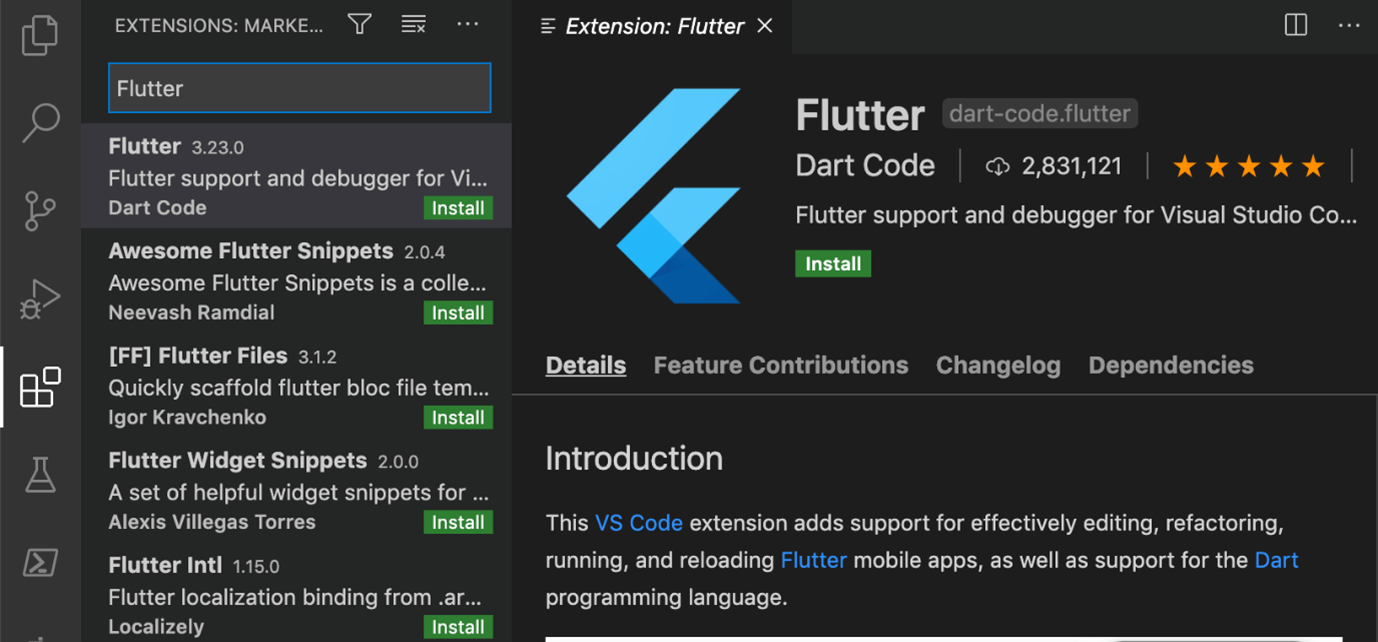
Hope you’ve already discovered and installed the Flutter and Dart extensions in Visual Studio Code for Flutter development. If you haven’t, you can get them from the Visual Studio Marketplace for Flutter and Dart.
You might be familiar with installing extensions in VS Code. However, for newbies, I have explained it here. Click on the extension icons in the left side menu, type the desired extension name in the search box, select the required extension, and then click Install. Ta-da! You’re done.
 Installing Flutter Extension in Visual Studio Code
Installing Flutter Extension in Visual Studio Code
Now let’s dive into the list of extensions.
#1 Pubspec Assist
#2 Error Lens
#3 Flutter Tree
#4 Bracket Pair Colorizer 2
#5 Dart Data Class Generator
#6 Flutter Stylizer
#7 Better Comments
#8 Color Highlight
#9 Markdownlint
#10 JSON to Dart Model
#extensions #flutter #mobile #tips