When it comes to how a code editor looks, everyone has their own preferences. Some like their text editor to be lightweight and colourful, while others might choose dark all the way because bright colours hurt their eyes.
_“Color themes let you modify VS Code’s background, text and language syntax colourization to suit your preferences and work environment. VS Code supports light, dark and high contrast themes.” — _VS Code’s documentation
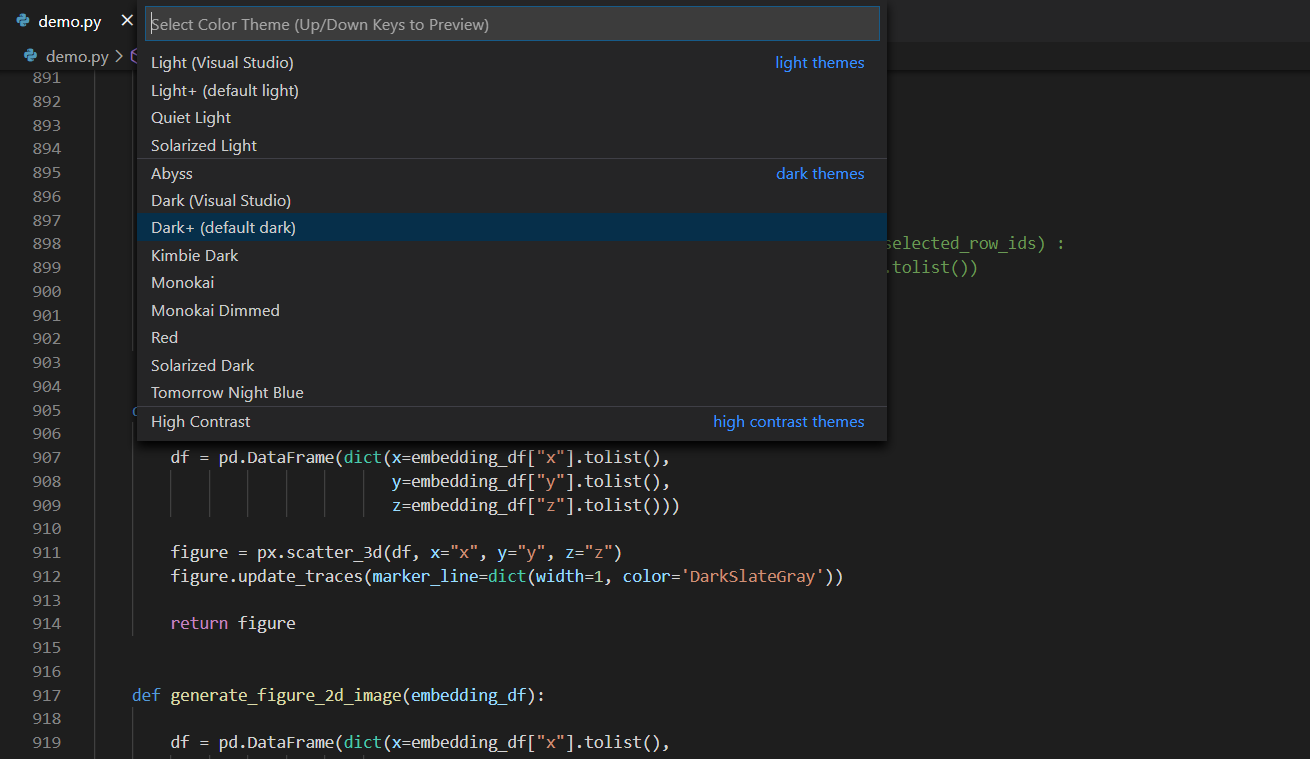
Change VS Code Theme
- Open the Color Theme picker with File > Preferences > Color Theme (Code > Preferences > Color Theme on macOS).
- Use the cursor keys to preview the colours of the theme.
- Select the theme you want and hit Enter.

File > Preferences > Color Theme
Get Themes From Extension Marketplace
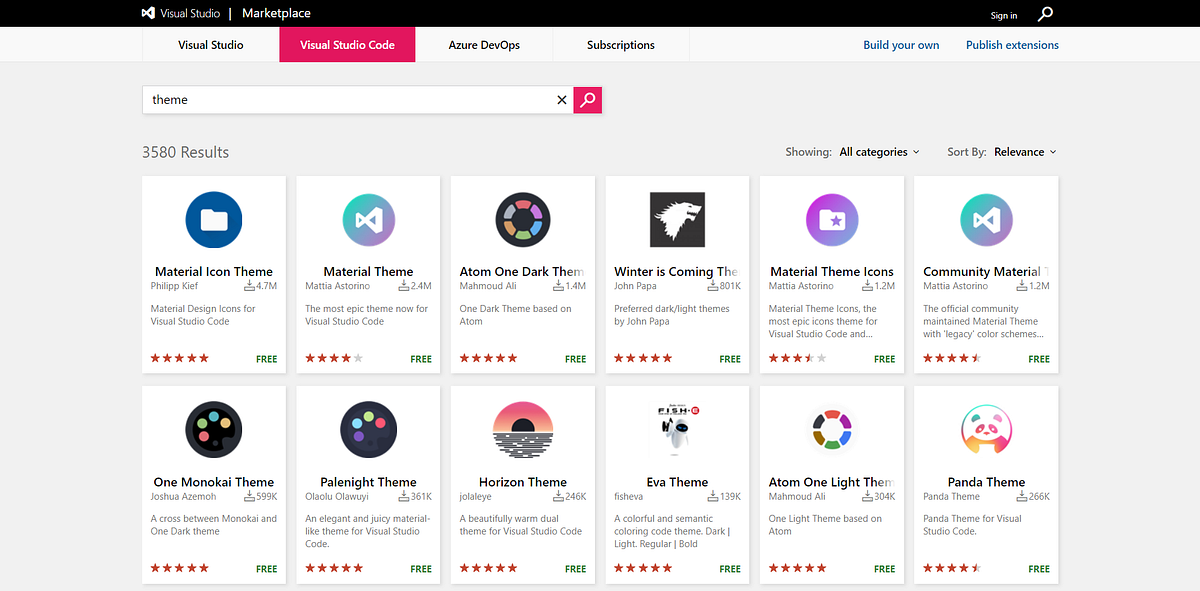
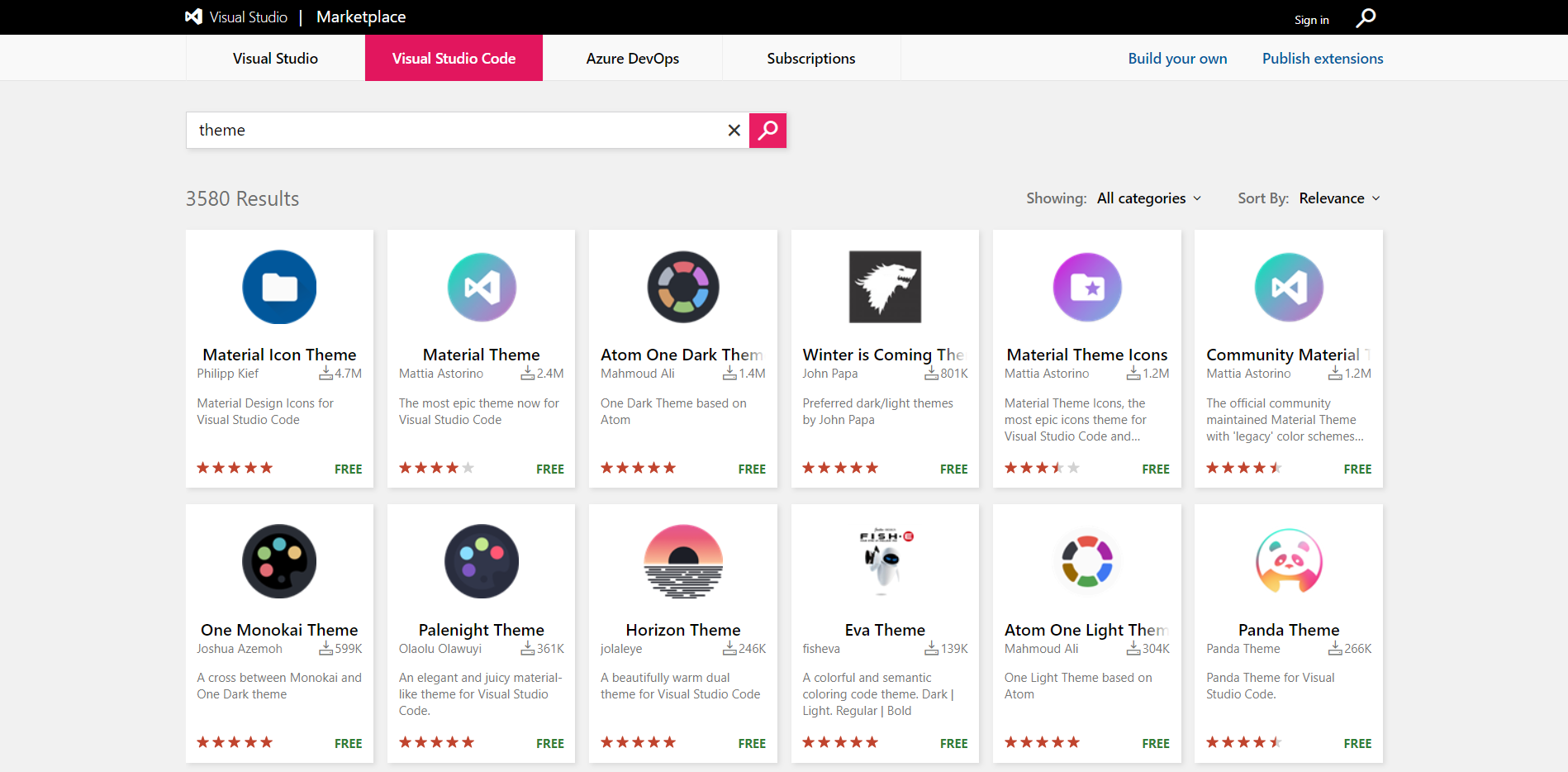
From the community, VS Code has a large number of themes. Users can get these themes from the Visual Studio Code Marketplace by using the browser. There are hundreds of themes for you to select from, and they vary from colours to popular TV series.

Visual Studio Code Marketplace
Each theme will have a rating and a full “Getting Started” guide to make life easier for you.
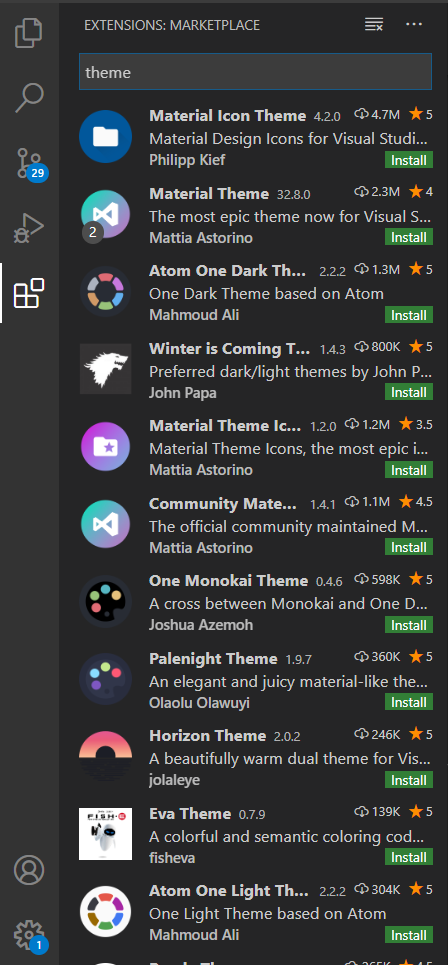
Another alternative is that you can directly select and install themes by going to the “Extensions” view in your VS Code window. If you find one you want to use, simply install it, restart VS Code, and the new theme will be available.

Install theme using VS Code Extensions
Let’s dive into our top five themes!
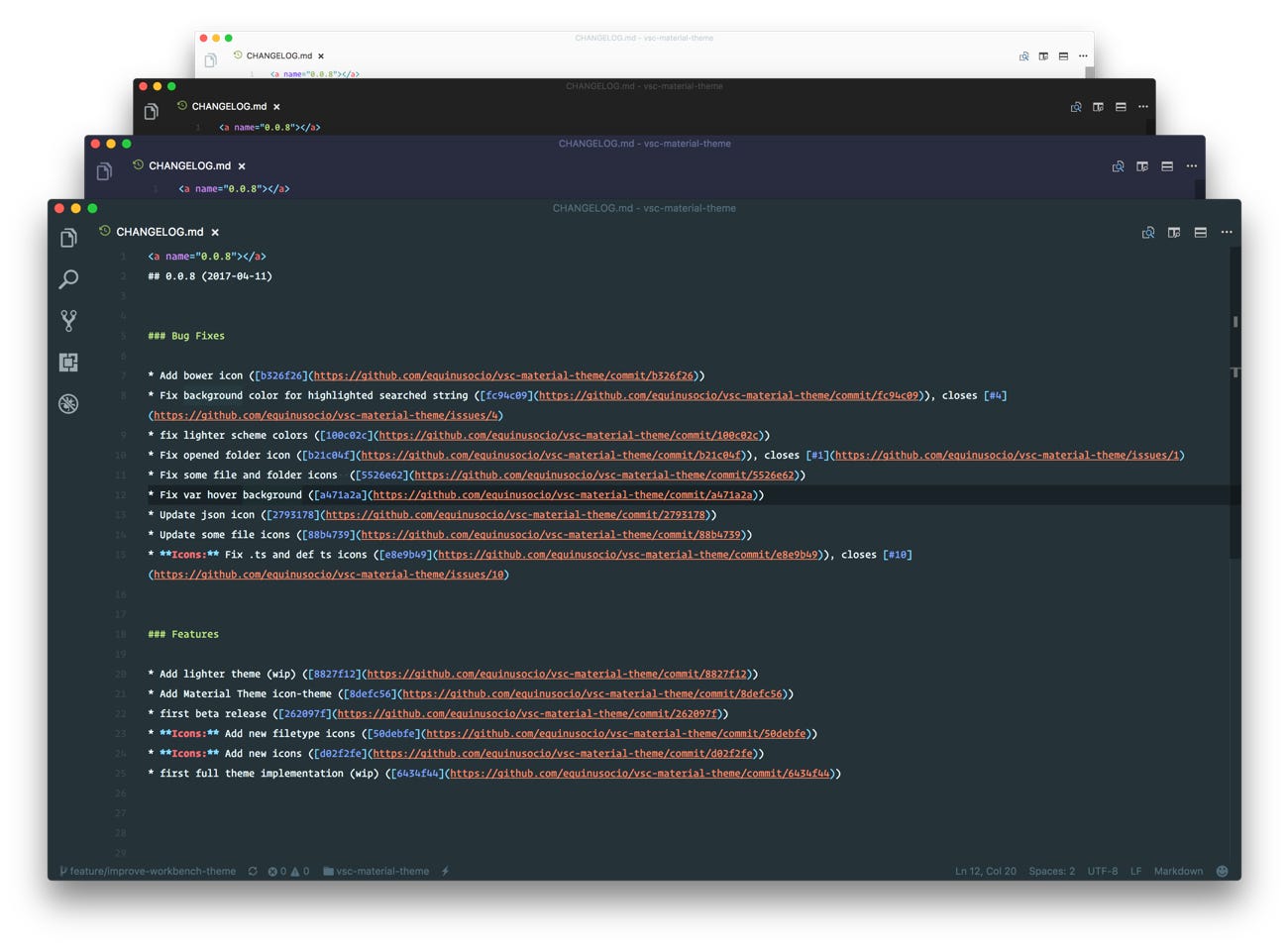
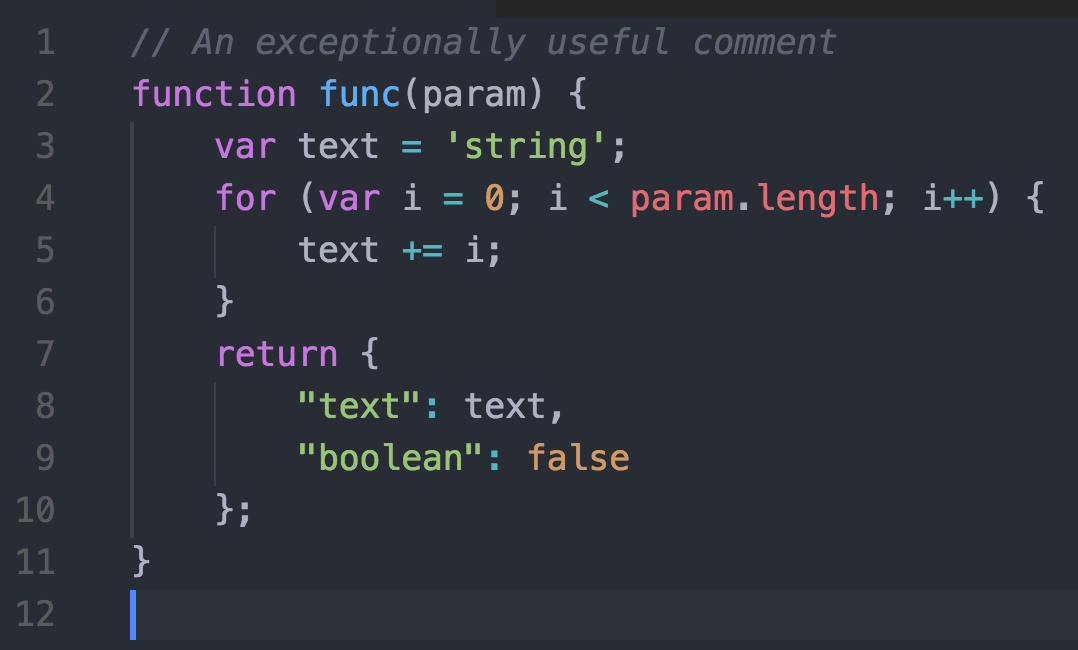
1. Material Theme
This is one of the most popular themes for Visual Studio Code. You can install this awesome theme through the Visual Studio Code Marketplace.

Material theme
2. Atom One Dark Theme
Here is a VS Code theme based on Atom’s One Dark theme. The highest-rated One Dark theme port in the marketplace features full Workbench theming. You can see this theme in the VS Code Marketplace.

Atom One Dark theme for VS Code
#software-development #software #software-engineering #vscode #programming