Now web developers must build web load faster to improve user experience and search engine ranking, make less bounce rate, and make more traffic. AMP pages load near instantly, so let’s try AMP Pages with Next Js.
Photo by Roman Synkevych on Unsplash
I’m using an existing project from the previous article. we will make the pokemon list fancier with styled-components. you can clone here and use branch styled-components.
1. Enabling AMP
To enable AMP supports you must add this code on-page files. for example index.js.
export const config = { amp: true }
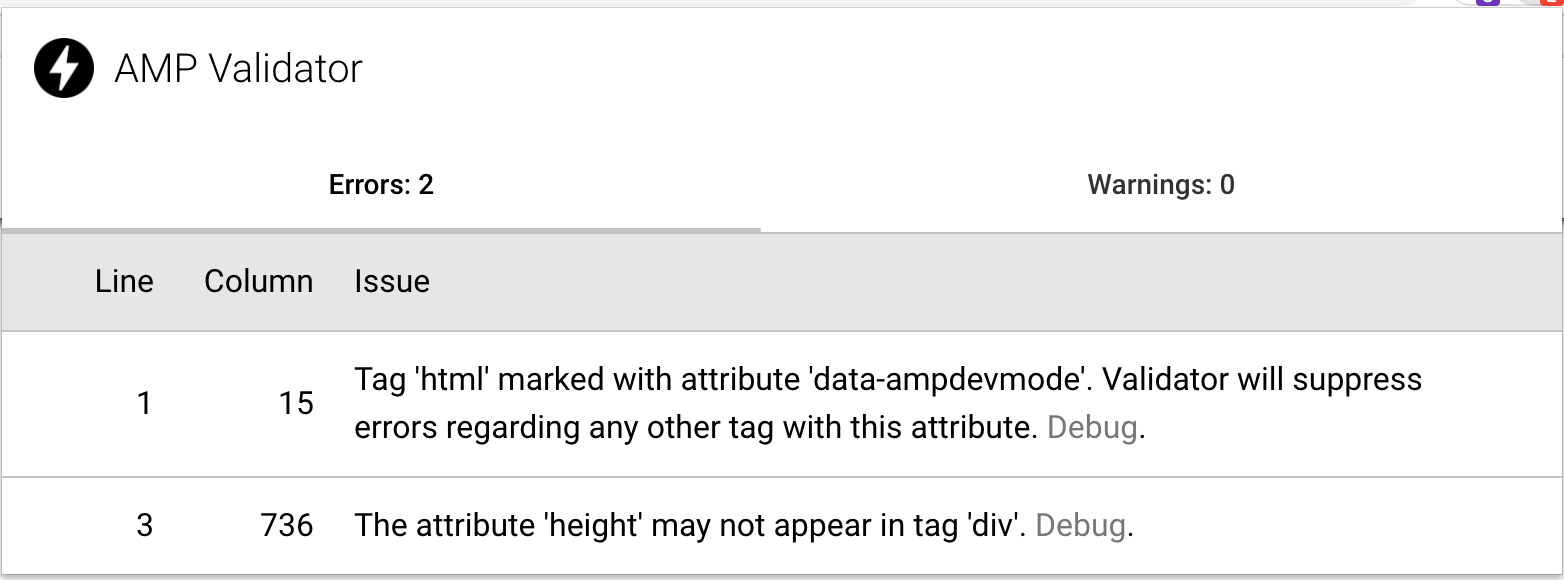
Use an AMP validator to check your AMP Page work.

Image By Jetly Sandita
Or you can check inspect and look at the console.
Powered by AMP ⚡ HTML – Version 2011252111003 http://localhost:3000/
If you see errors from the AMP validator you must fix it but for this.
Tag 'html' marked with attribute 'data-ampdevmode'. Validator will suppress errors regarding any other tag with this attribute.
You can ignore it because it’s fixed after a build. and in our case, we must fix this.
The attribute 'height' may not appear in tag 'div'.
Carefully when use props, change height to customHeight.
#javascript #nextjs #programming #styled-components #amp