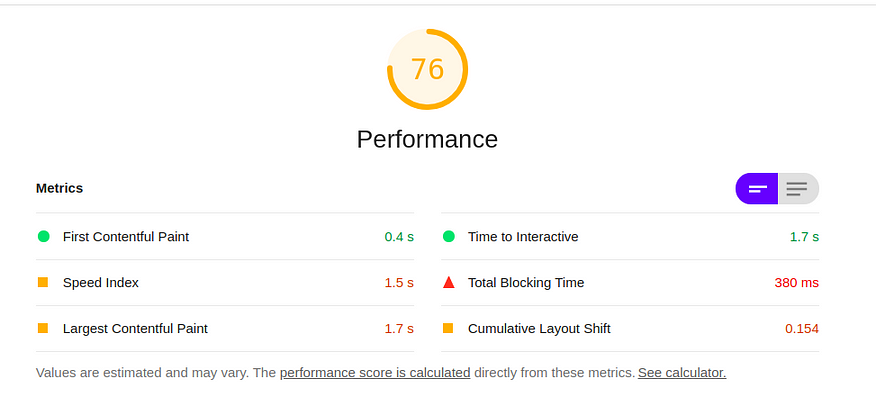
If you’ve ever used Google’s Pagespeed Insights or Google Lighthouse then you’ve seen this webpage performance assessment:

You receive a set of statistics, then some diagnostics on how fast (or slow) your website is.
Some of the diagnostics can be pretty useful, indicating some easy fixes, unused files, and requests that are slow or take a lot of space.
Other diagnostics, such as main-thread work and Javascript execution time do show problems but they don’t really help you fix them.
In this article I’ll go through the steps you can follow to make sure your Vue application is working as fast as possible. With these steps, you’ll know exactly what to fix and you won’t have to guess anything.
#vue.js #javascript

67.85 GEEK