JavaScript has gained so much popularity recently and many MV* based JS frameworks are made and gained popularities among JS developers. Let’s find out what MV* design pattern each frameworks use and how they interpret the design pattern
JavaScript MVC frameworks detract from conventional MVC for its use of controllers (C of MVC)
Server Side interpretation of MVC does not translate 1:1 on the client side
What is MV*?
- In the past, MV* patterns have been heavily used for structuring desktop and server-side applications, but it’s only been in recent years that they have been applied to JavaScript
- The main goal of MV* pattern is a separation of concerns
- There are 3 very important architectural patterns in MV* patterns (MVC, MVP, MVVM)
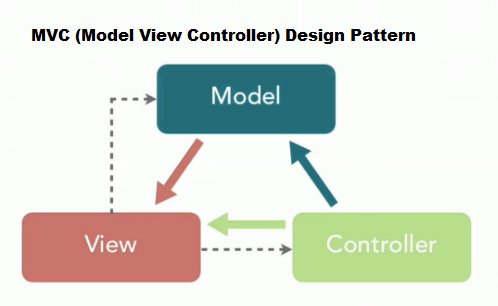
MVC
What is MVC?


- Model-View-Controller
- Like other MV* pattern, the goal of MVC pattern is a separation of concerns and it enforces the isolation of business data (models) from user interfaces (Views), with a third component (Controllers) traditionally managing logic and user input
- Has advantages in
- Loose coupling — Low coupling among models, views or controllers
- multiple view for a model — models can have multiple views
- simultaneous development — Multiple developers can work simultaneously on the model, controller and views
- The introduction of the frameworks Django (July 2005) and Rails (December 2005), both of which had a strong emphasis on rapid deployment, increased MVC’s popularity outside the traditional enterprise environment in which it has long been popular
- MVC web frameworks now hold large market shares relative to non MVC web toolkits
#software-development #javascript #computer-science #web-development #react

46.95 GEEK