Glassmorphism Calculator Design Using HTML & CSS
HomeGlass Morphism Design
How To Make Calculator using HTML CSS & JavaScript | Glass Morphism
CodingLabFebruary 04, 20210 Comments
Facebook
Twitter
How To Make Calculator using HTML CSS & JavaScript
Hello Readers, welcome to my new blog, today in this blog I’m going to make a calculator using HTML CSS & JavaScript. Earlier I have shared, How To Make a Responsive Website With HTML & CSS, that website was in glassmorphism UI, and now this calculator design also in glass morphism UI.
As we know, a Calculator is a mechanical device that is used to calculate numerical numbers. There are various types and designs of calculators that we can found but the main motive of the calculator is calculation.
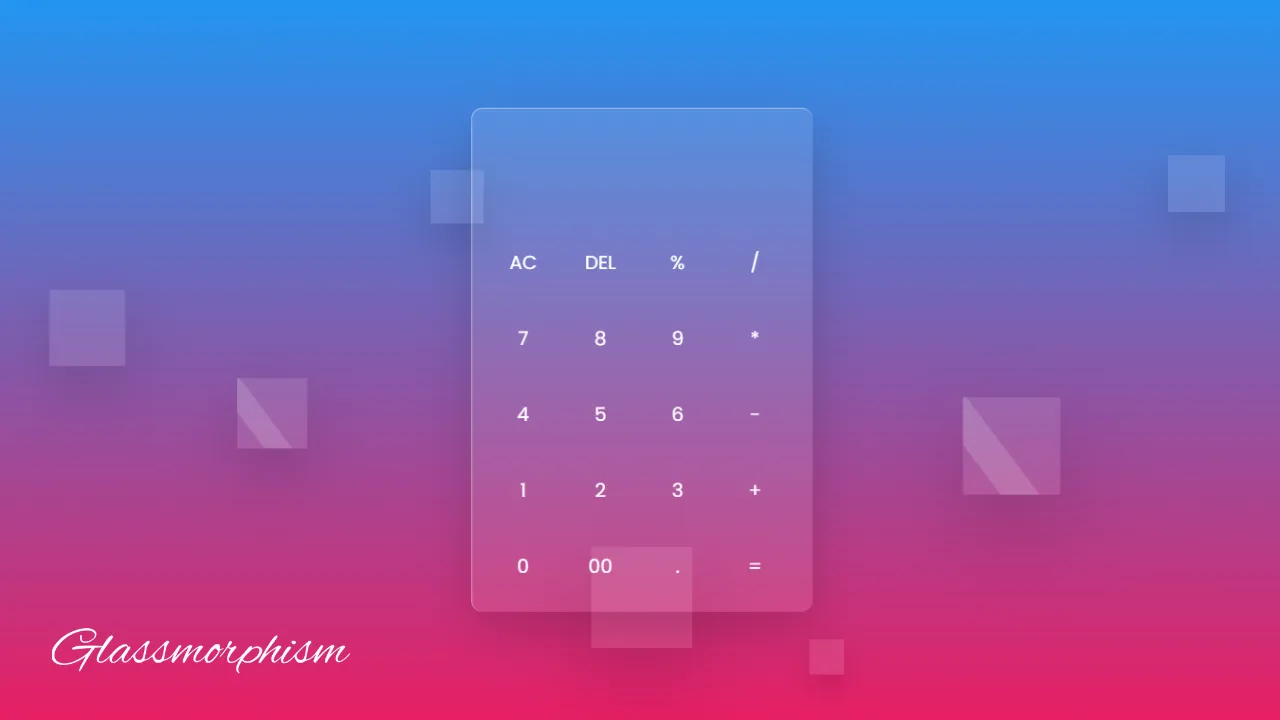
As you can see on the given image of this glassmorphism calculator, on the webpage. There is one calculator design in glassmorphism UI. All essential buttons are available there like addition, subtraction, multiplication, divide, and so on. These all buttons worked perfectly. Those different sizes of small boxes around that calculator make this glassmorphism design of calculator really awesome. These all small boxes move upward direction continuously.
You can download all source code from the given link. Click Here To Download All Source Code
#glassmorphismui #glassmorphismdedsign #calculatordesign #htmlcss #glassdesign