Learn about Reactstrap Components in ReactJS
Reactstrap is a component library for Reactjs. It provides in-built Bootstrap components that provide flexibility and inbuilt validations, making it easy to create a UI. Reactstrap is similar to Bootstrap, but it has self-contained components.
In this article we will discuss the following Reactstrap components,
- Navbar
- Collapse
- Tabs
Prerequisites
- We should have a basic knowledge of HTML and JavaScript.
- Visual Studio Code be installed
- Node and NPM installed
Let’s create a new React project by using the following command,
npx create-react-app reactstrapcomponent
Install Reactstrap by using the following command,
npm install --save reactstrap react react-dom
Now install Bootstrap in this project by using the following command.
npm install --save bootstrap
Now, open the index.js file and add import Bootstrap.
import 'bootstrap/dist/css/bootstrap.min.css';
Now, in Visual Studio code, go to src folder and create a new folder and inside this folder add 3 new components,
- NavbarDemo.js
- Collapsedemo.js
- Tabsdemo.js
Now open NavbarDemo.js file and add the following code in this component,
import React, { Component } from 'react'
import './App.css';
import {
Collapse,
Navbar,
NavbarToggler,
Nav,
NavItem,
NavLink,
UncontrolledDropdown,
DropdownToggle,
DropdownMenu,
DropdownItem,
} from 'reactstrap';
export class NavbarDemo extends Component {
render() {
return (
<div>
<Navbar className="light" color="light" light expand="md">
<NavbarToggler />
<Collapse navbar>
<Nav navbar>
<NavItem>
<NavLink>Home</NavLink>
</NavItem>
<NavItem>
<NavLink>About</NavLink>
</NavItem>
<UncontrolledDropdown nav inNavbar>
<DropdownToggle nav caret>
Options
</DropdownToggle>
<DropdownMenu right>
<DropdownItem>
Option 1
</DropdownItem>
<DropdownItem>
Option 2
</DropdownItem>
</DropdownMenu>
</UncontrolledDropdown>
</Nav>
</Collapse>
</Navbar>
</div>
)
}
}
export default NavbarDemo
Now open App.js file and add the following code:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import NavbarDemo from './NavbarDemo'
function App() {
return (
<div className="App">
<NavbarDemo></NavbarDemo>
</div>
);
}
export default App;
Run the project by using ‘npm start’ and check the result.
Now open Collapsedemo.js file and add the following code in this component:
import React, { Component } from 'react'
import { UncontrolledCollapse, Button, CardBody, Card } from 'reactstrap';
import { Collapse, Navbar, Nav, NavItem, NavLink } from 'reactstrap';
export class CollapseDemo extends Component {
render() {
return (
<div>
<Navbar color="info" light expand="md">
<Nav color="info" navbar>
<NavItem className="hdr">
<NavLink>Collapse Panel Using Reactstrap</NavLink>
</NavItem>
</Nav>
</Navbar>
<Button color="info" id="toggler" style={{ marginTop: '1rem' }}>
Collapse
</Button>
<UncontrolledCollapse toggler="#toggler">
<Card>
<CardBody>
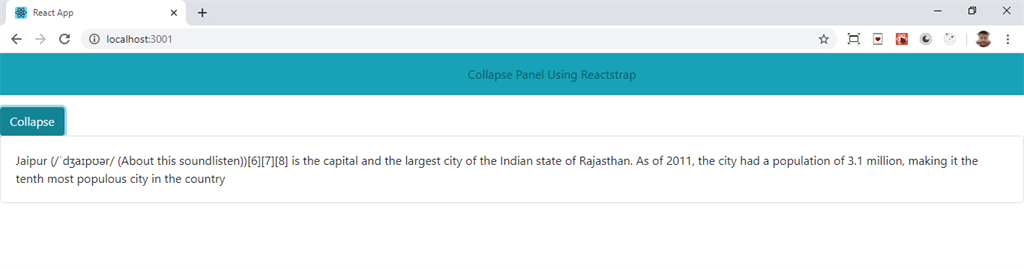
Jaipur (/ˈdʒaɪpʊər/ (About this soundlisten))[6][7][8] is the capital and the largest city of the Indian state of Rajasthan. As of 2011, the city had a population of 3.1 million, making it the tenth most populous city in the country
</CardBody>
</Card>
</UncontrolledCollapse>
</div>
)
}
}
export default CollapseDemo
Run the project by using ‘npm start’ and check the result.
Now open Tabsdemo.js file and add the following code in this component.
import React, { useState } from 'react';
import { TabContent, TabPane, Navbar,Nav, NavItem, NavLink, Card, Button, CardTitle, CardText, Row, Col } from 'reactstrap';
const TabsDemo = (props) => {
const [activeTab, setActiveTab] = useState('1');
const toggle = tab => {
if(activeTab !== tab) setActiveTab(tab);
}
return (
<div>
<Navbar color="info" light expand="md">
<Nav color="info" navbar>
<NavItem className="hdr">
<NavLink>Reactstrap Tabs Components</NavLink>
</NavItem>
</Nav>
</Navbar>
<Nav tabs>
<NavItem>
<NavLink
className={({ active: activeTab === '1' })}
onClick={() => { toggle('1'); }}
>
Tab1
</NavLink>
</NavItem>
<NavItem>
<NavLink
className={({ active: activeTab === '2' })}
onClick={() => { toggle('2'); }}
>
Tab2
</NavLink>
</NavItem>
<NavItem>
<NavLink
className={({ active: activeTab === '3' })}
onClick={() => { toggle('3'); }}
>
Tab3
</NavLink>
</NavItem>
</Nav>
<TabContent activeTab={activeTab}>
<TabPane tabId="1">
<Row>
<Col sm="12">
<h4>Tab 1 Contents</h4>
</Col>
</Row>
</TabPane>
<TabPane tabId="2">
<Row>
<Col sm="12">
<h4>Tab 2 Contents</h4>
</Col>
</Row>
</TabPane>
<TabPane tabId="3">
<Row>
<Col sm="12">
<h4>Tab 3 Contents</h4>
</Col>
</Row>
</TabPane>
</TabContent>
</div>
);
}
export default TabsDemo;
Now open App.js file and add the following code,
import React from 'react';
import logo from './logo.svg';
import './App.css';
import TabsDemo from './TabsDemo'
function App() {
return (
<div className="App">
<TabsDemo></TabsDemo>
</div>
);
}
export default App;
Run the project by using ‘npm start’ and check the result.
Summary
In this article we learned how to use navbar, collapse, and tabs in Reactstrap components. Reactstrap is a component library for ReactJS.
Thanks for reading!
#react #reactjs #reactstrap