Tables are an essential part of the user interface that helps users to visualizelarge data at once in an organized form. Providing an easy to use experience for a data table is a challenging task when you are dealing with large data.
Tables have several elements including pagination, editing, filtering, sorting, show/hide columns, search, etc. that a UX designer needs to take care of while designing a table. This article describes a few ways of displaying input validation messages when users are performing inline editing of table content.
What is Inline editing?
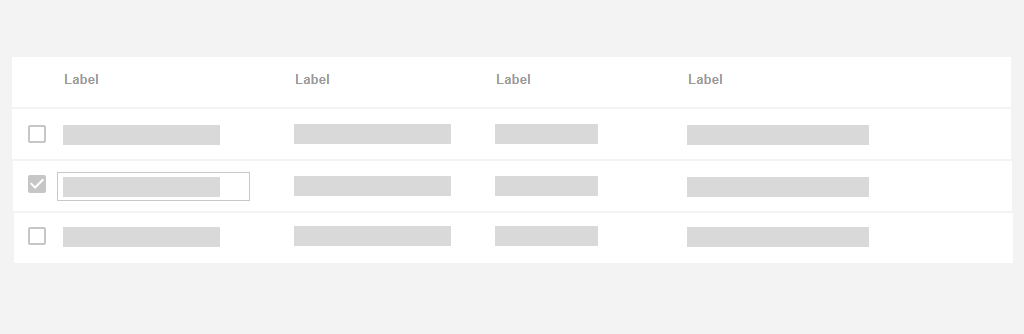
Inline editing provides a way of editing the table content while remaining within the same page without navigating to any other pop-up, dialog, or page. The users can simply click on a row or cell and edit its text. This helps to change the content instantly without moving away from the current view.
This is a convenient and quick way of editing the table’s content. If you take the user to another view like a pop-up or dialog, they will lose the context of the current view, items, and their details.

How to do inline editing and input validation?
When you are giving the users an option of inline editing the table content, there is a need to provide an approach of input data validation. This input validation approach can easily be related to a form where users enter the input and the validation is being done at the same time along with the input control.
However, since the table is a container that can have large data, finding an appropriate way to display the validation messages can be a challenging design problem. Below are a few ways to display UI messages when the user is entering and editing the text in the table.
#ux-guidelines #table #design #ux #user-experience #user interface