A Flutter Package for a Quick and handy giffy dialog
Giffy Dialogs
A beautiful and custom alert dialog for flutter highly inspired from FancyAlertDialog-Android.
The source code is 100% Dart, and everything resides in the /lib folder.
Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
giffy_dialog: <latest version>
Usage
Import this class
import 'package:giffy_dialog/giffy_dialog.dart';
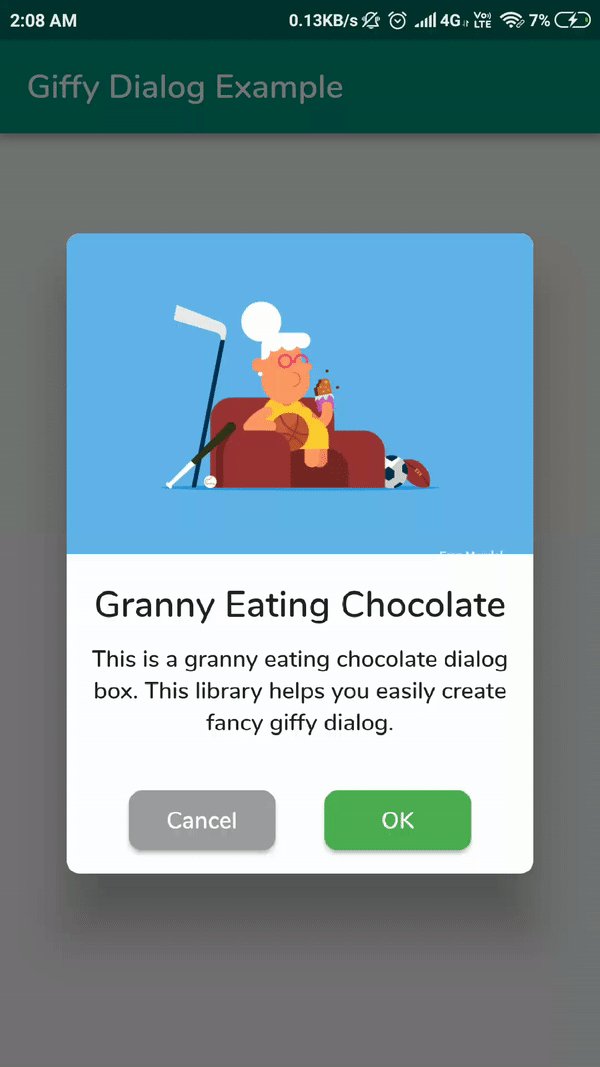
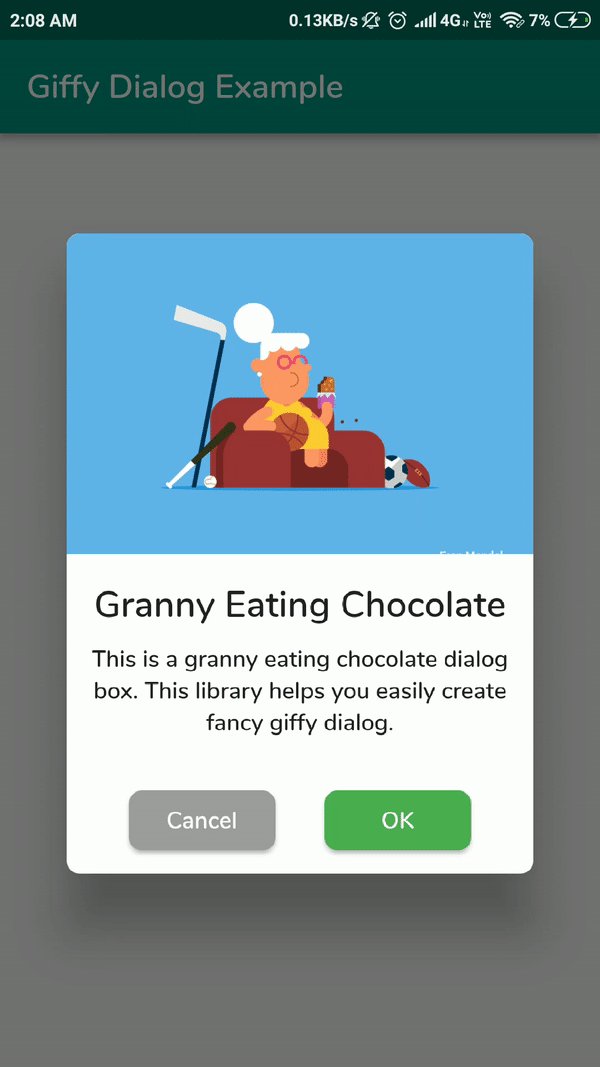
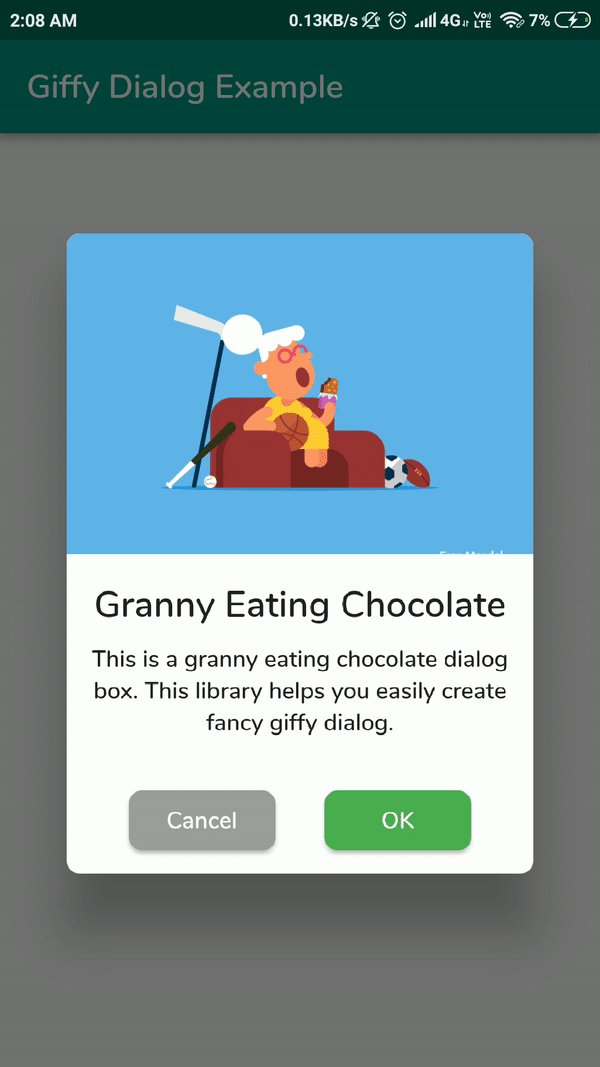
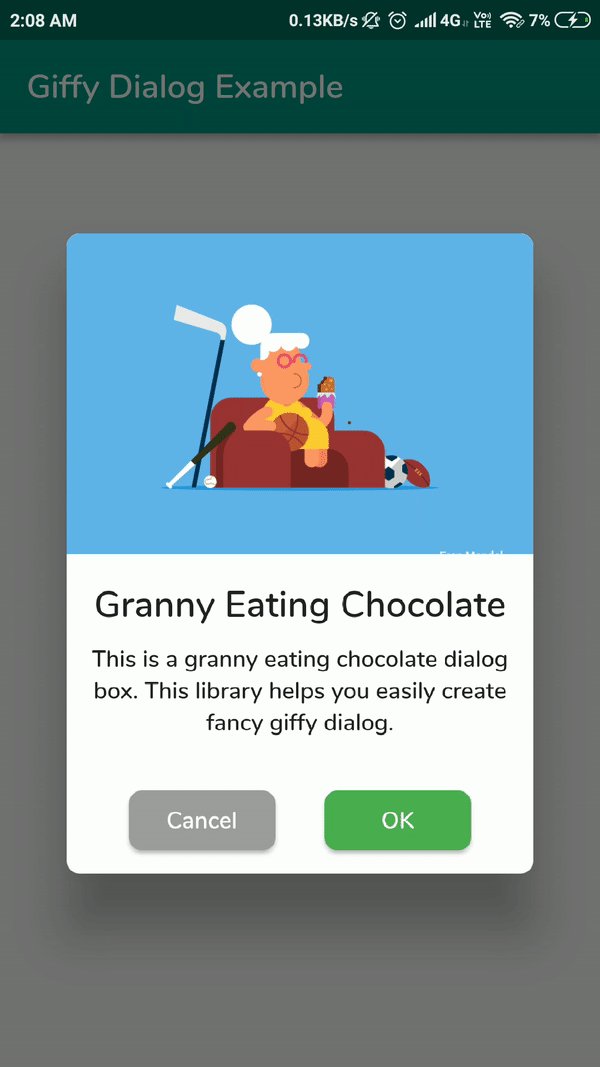
Network giffy dialog
onPressed: () {
showDialog(
context: context,builder: (_) => NetworkGiffyDialog(
imageUrl:"https://raw.githubusercontent.com/Shashank02051997/
FancyGifDialog-Android/master/GIF's/gif14.gif",
title: Text('Granny Eating Chocolate',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 22.0,
fontWeight: FontWeight.w600)),
description:Text('This is a granny eating chocolate dialog box.
This library helps you easily create fancy giffy dialog',
textAlign: TextAlign.center,
),
entryAnimation: EntryAnimation.BOTTOM_TOP,
onOkButtonPressed: () {},
) );
}
Flare giffy dialog
onPressed: () {
showDialog(
context: context,builder: (_) => FlareGiffyDialog(
flarePath: 'assets/space_demo.flr',
flareAnimation: 'loading',
title: Text('Space Reloading',
style: TextStyle(
fontSize: 22.0, fontWeight: FontWeight.w600),
),
description: Text('This is a space reloading dialog box.
This library helps you easily create fancy flare dialog.',
textAlign: TextAlign.center,
style: TextStyle(),
),
entryAnimation: EntryAnimation.DEFAULT,
onOkButtonPressed: () {},
) );
}
Asset giffy dialog
onPressed: () {
showDialog(
context: context,builder: (_) => AssetGiffyDialog(
imagePath: 'assets/men_wearing_jacket.gif',
title: Text('Men Wearing Jackets',
style: TextStyle(
fontSize: 22.0, fontWeight: FontWeight.w600),
),
description: Text('This is a men wearing jackets dialog box.
This library helps you easily create fancy giffy dialog.',
textAlign: TextAlign.center,
style: TextStyle(),
),
entryAnimation: EntryAnimation.RIGHT_LEFT,
onOkButtonPressed: () {},
) );
}
How to Contribute
If you are interested in contributing to the project, please read Contributing guide and let us know!
Download Details:
Author: xsahil03x
GitHub: https://github.com/xsahil03x/giffy_dialog
#flutter #programming #dart

17.95 GEEK