Expandable Table Row: A Vue.js Component for Responsive Tables
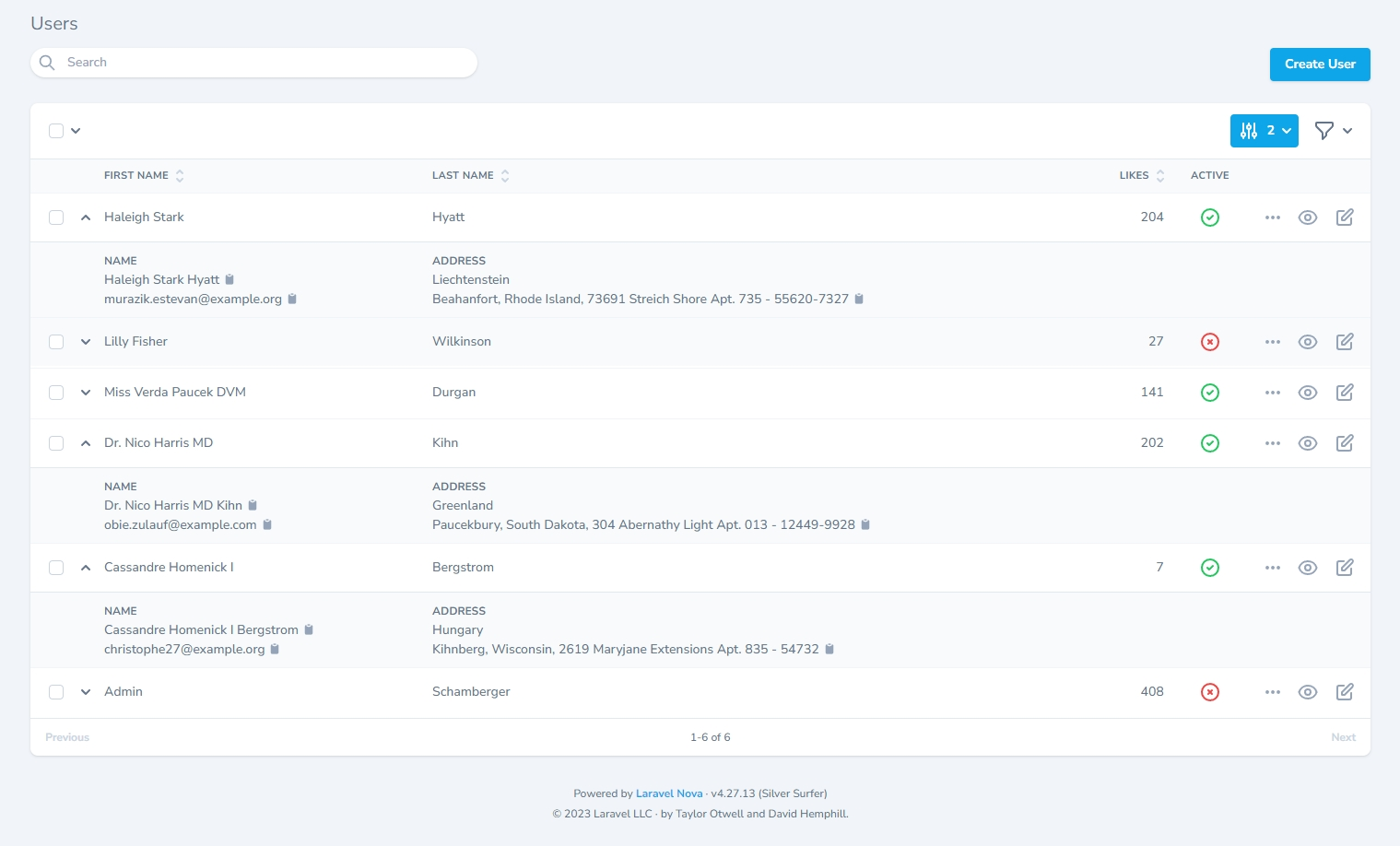
Expandable Table Row

Provides an easy way to append extra data to each row of your resource tables.
Installation
You can install the package via composer:
composer require digital-creative/expandable-table-row
Basic Usage
To use the new functionality, all you need to do is add the ->expandableRowData() method to your field definition and return any class that extends Nova Field or an array of fields.
class UserResource extends Resource
{
public function fields(NovaRequest $request): array
{
return [
//...
Text::make('First Name')->expandableRowData(function () {
return [
Line::make(null)->displayUsing(fn () => 'Name')->asSubTitle(),
Text::make('Full Name', fn (User $user) => sprintf('%s %s',$user->first_name, $user->last_name))->copyable(),
Text::make('Email')->copyable(),
];
}),
Text::make('Last Name')->expandableRowData(function () {
return [
Line::make(null)->displayUsing(fn () => 'Address')->asSubTitle(),
Text::make('Country'),
Text::make('Address', fn (User $user) => sprintf(
'%s, %s, %s - %s', $user->city, $user->state, $user->address, $user->zipcode
))->copyable(),
];
}),
//...
];
}
}
Settings
You can configure several options by using ->expandableRowOptions(). Below, you'll find an explanation of each.
public function fields(NovaRequest $request): array
{
return [
Text::make('...')->expandableRowOptions([
'span' => 2, // This makes the metadata take X much more columns.
'expanded_by_default' => true, // This makes the table row start expanded by default.
'preallocate_column_width' => true, // This will avoid the table column shifting when expanding / collapsing.
]),
];
}
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
Download details:
Author: dcasia
Source: https://github.com/dcasia/expandable-table-row
License: MIT license

3.45 GEEK