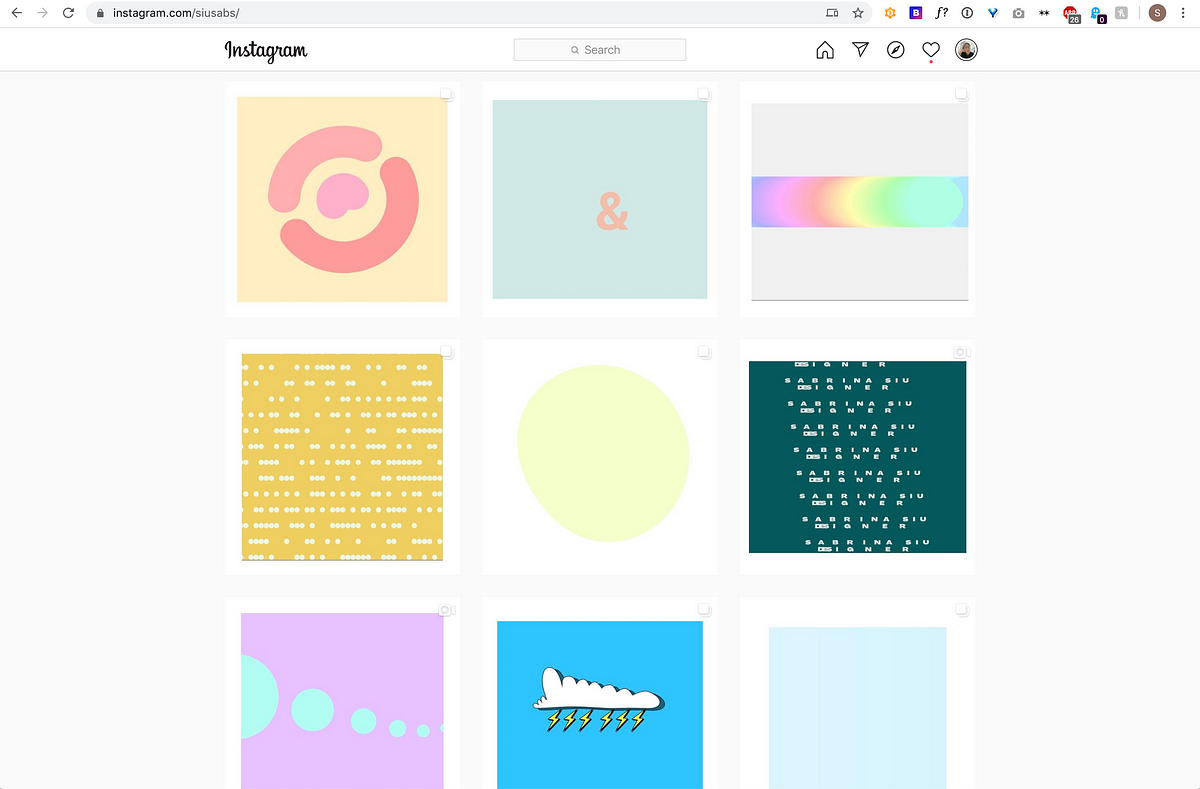
In 2018 I started the process of consistently creating and posting my code sketches online. These are small animations I make with code and post on instagram. Through these sketches I tried to visually express my ideas using color, animation, and interaction. Through time, I wanted to refine my own interaction style, color use, and general aesthetic preferences. I tried to create on a weekly basis but wasn’t strict about it.
I was inspired by the School of Poetic Computation, Zach Lieberman, and Dan Shiffman’s creative use of interactive code to push my own boundaries and continue learning. Huge thank you to Ian Vonseggern for helping me understand a lot of the underlying mechanics of the built in p5.js functions.
I thought I’d show what I sketched last year and talk about my process.
Accountability
I started this instagram account to keep myself accountable. I’ve tried many times to learn coding languages over the years but have struggled to keep inspired. I could only stare at lines of code for so long before I lost sense of my starting motivation. This time around however, processing & p5.js had a fast enough execution cycle to let me see what I was building while I was building it. The cycle between writing code and seeing output was wonderfully short.
I set a timebox of a few hours per sketch. I tried not to put weight on what I created, but whether or not the idea conveyed a sense of emotion. That mindset helped me feel comfortable iterating on ideas through several sessions.

& now what?
Inspiration
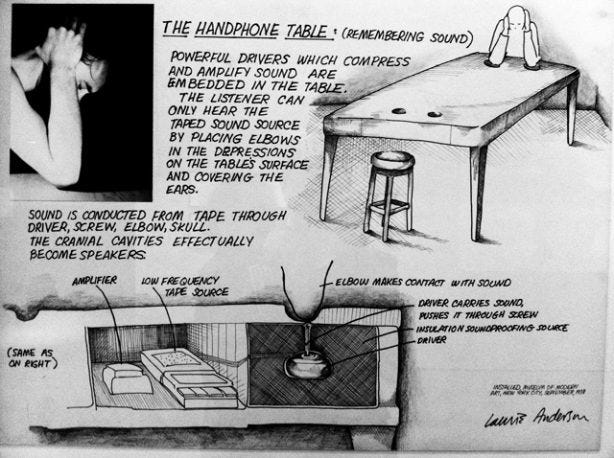
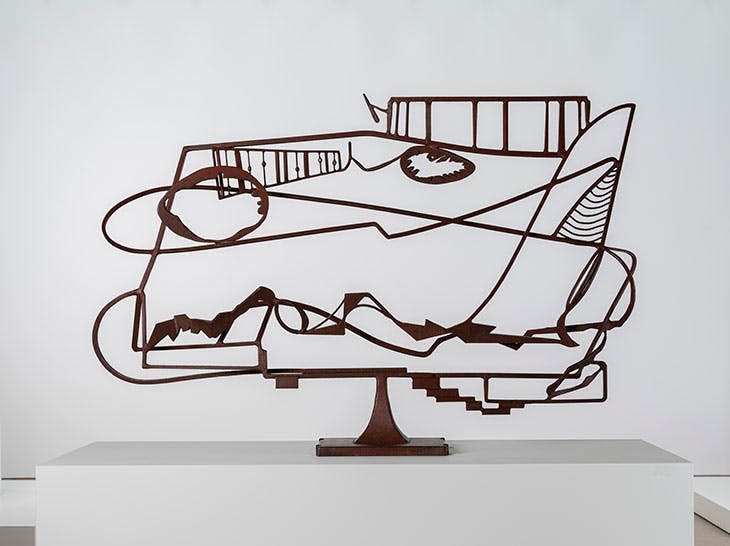
Having a collection of images is really helpful to inspire ideas. I spent a lot of time looking at high fashion runway shows (Alexander McQueen), streetwear (New York Sunshine), album covers (Nirvana), flower arrangements (Freakebana), 3d sculptures (David Smith), and architectural structures (Philip Johnson’s The Glass House). More examples: Serge’s daily poster series, Laurie Anderson’s Handphone Table, Spider-man: Into the Spiderverse movie color scheme, Sam Gilliam’s exhibition at Dia:Beacon and the Whitney’s Programmed Rules, Codes, and Choreographies in Art exhibit.
Throughout the past year, I learned that I gravitated toward creating works with opposing pastel colors. Tobias van Schneider’s color tool helped inspire color combinations that worked.


L — R: A Freakebana arrangement, T Shirts by New York Sunshine


L-R: Laurie Smith’s Handphone Table instructions, ‘Drawing in space’: David Smith’s Hudson River Landscape, 1951
Process
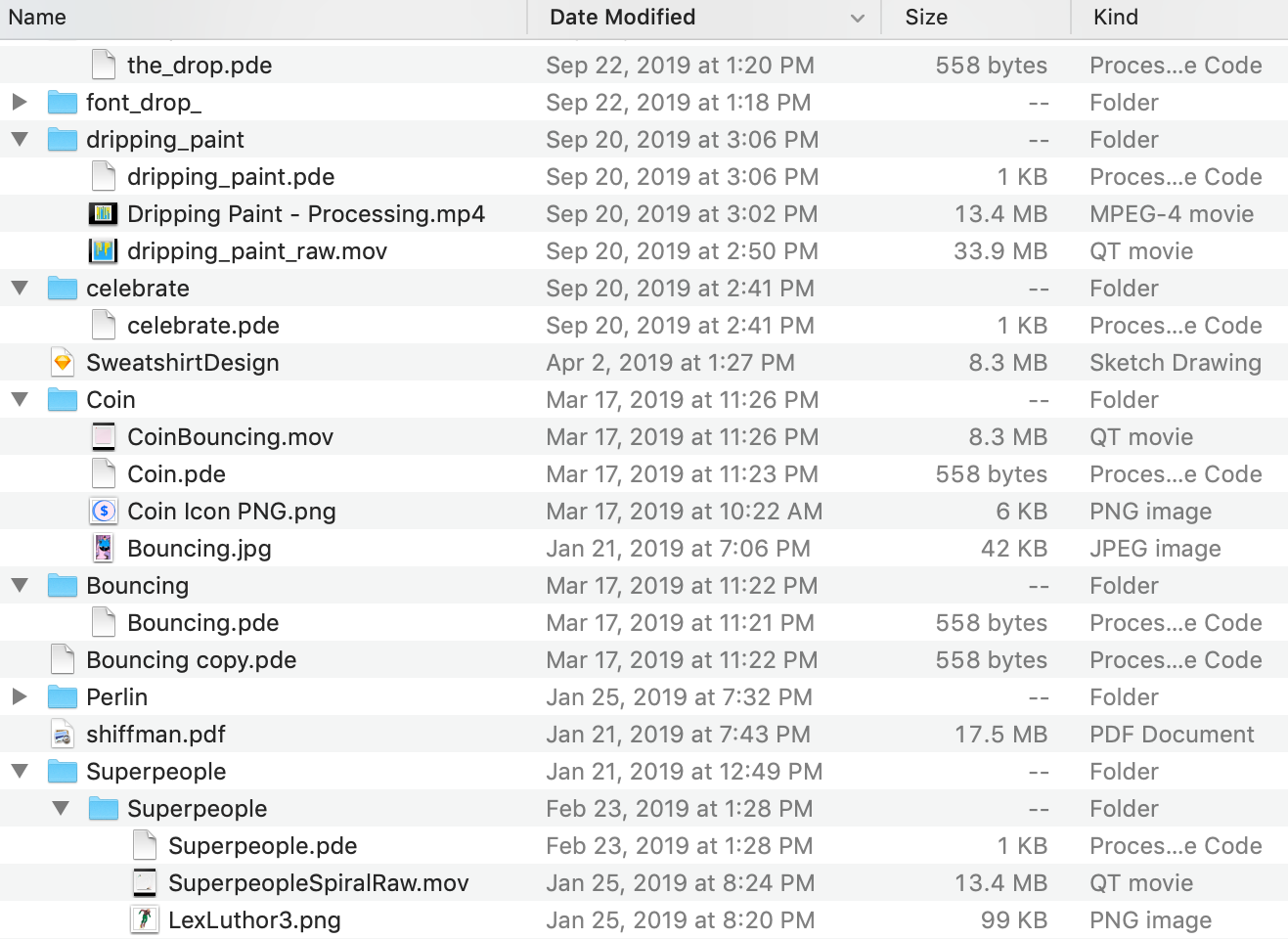
My process is pretty lo fi. I use a combination of notepaper, Sublime Text, Quicktime, iMovie, and my iPhone.
- draw out a rough physical sketch of my idea
- fork an old sketches or google functions to figure out execution methods
- figure out limitations in the libraries and iterate through different ways to create the idea
- grab a screen recording with Quicktime, usually several cycles of the animation
- trim the video using Quicktime
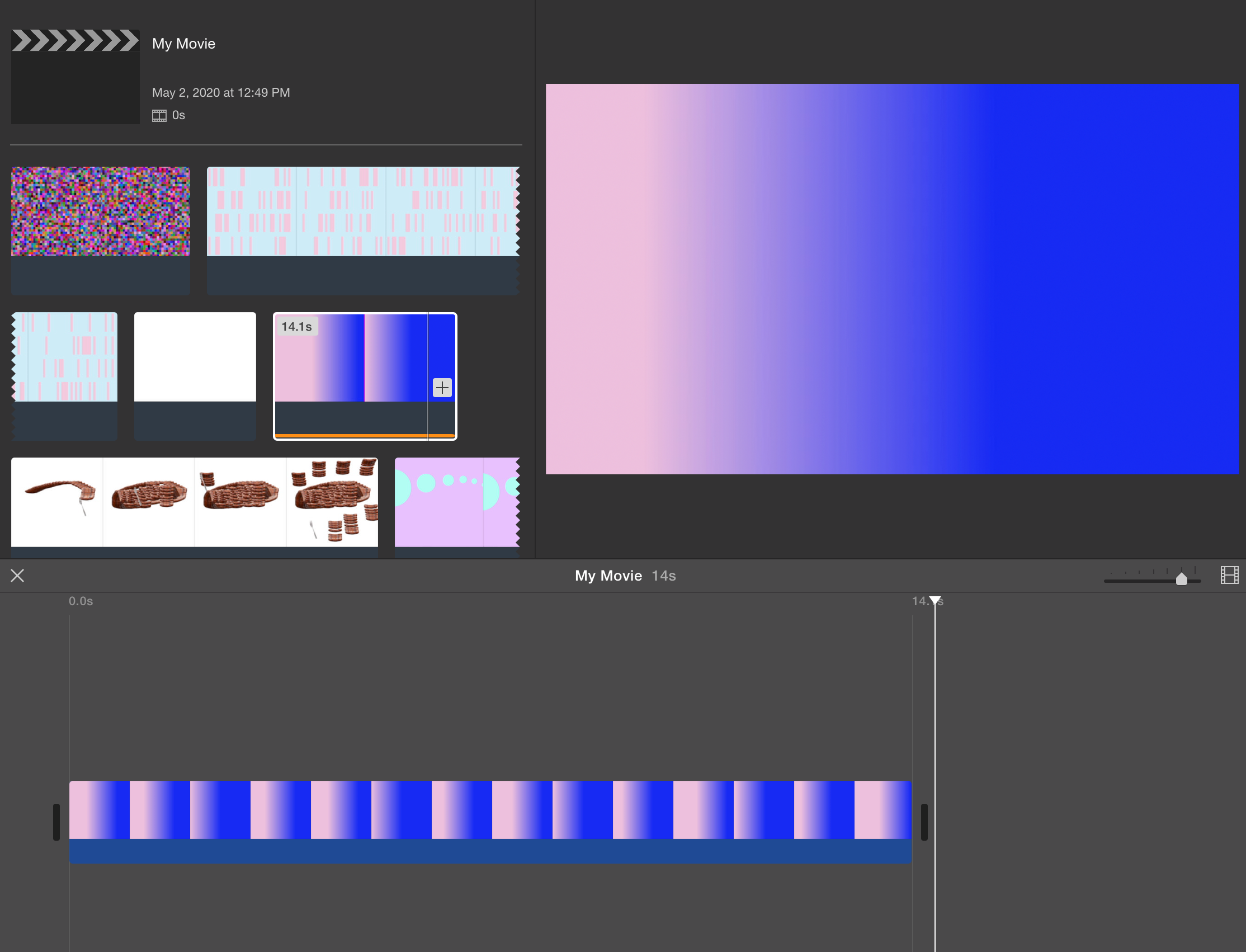
- load the .mov file into iMovie to set the white border and thumbnail image
- airdrop the file to my phone
- upload to instagram

My file system

#media-art #code #art #design #women-in-tech #visual studio code