How to Build a Chess Board with JavaScript
I was inspired to build a chess app. While the logistics will take me a while to implement, I was able to generate the rank and file game board. To render the board, I needed to consider the parameters involved in the rank and file system.
- Number of squares: 84.
- Square colors: White, black.
- Color organization: alternating*.
I put an asterisk next to alternating, because it’s not as simple as alternating every time.
For instance, the firsts row starts with a white square and ends with a black one. The next row starts with a black square and ends with a white one. If you were to render the squares with pure alternation, you’d end up with identical rows populating the board.
So, how do we properly render the squares on the board? We can do it one of two ways.
Option 1: By Rows
One way would be to alternate the direction in which the rendering takes place. First row, render left to right. Next row, render right to left, etc.
This direction of render can be determined by the CSS property flex-direction. If the index of the row is odd, don’t apply the flex-direction. If it is, apply flex-direction: row-reverse;.
We can determine which is an odd/even row by using the modulo operator. If i % 2 === 0 then it’s an even row. Otherwise, it’s odd. See below.
var board = document.getElementById('boardInner');
const renderBoard1 = (useLabels) =>{
for (var i = 0; i < 8; ++i){
var row = document.createElement('DIV')
row.className = 'row'
row.style.flexDirection = i % 2 === 0 ? '' : 'row-reverse';
for (var j = 0; j < 8; ++j){
var square = document.createElement('DIV')
square.className = 'square'
square.style.backgroundColor = j % 2 === 0 ? 'white' : 'black'
row.appendChild(square)
}
board.appendChild(row)
}
}
While this does use a nested loop (which translates to On²) and is an example of an exponential regression , since you’re looping through a dataset of 8 items, and for each of those items, you’re performing another loop of 8 iterations, this can be seen as 8 iterations by 8 iterations.
This translates to 64 total iterations; the same amount of iterations for our next option.
Option 2: By Squares
By initializing a variable (we’ll call it change), we can determine when to change the initial color, and then starting from that color continue the alternating color assignment.
So, for the first row, change = false and the initial color is white. As we move down the squares, we alternate between black and white until we reach the last square.
This is where we change the value of change to true, before continuing the pattern. Repeat the procedure until you’ve rendered all 64 squares. See below.
var board = document.getElementById('boardInner');
const renderBoard2 = (useLabels) =>{
var change = false //initialized variable
var backgroundColor = 'white'
for (var i = 0; i < 64; ++i){
var el = document.createElement('DIV')
el.className = 'square'
change = i % 8 === 0 || i === 0
backgroundColor = change ? backgroundColor : backgroundColor === 'white' ? 'black' : 'white'
el.style.backgroundColor = backgroundColor
board.appendChild(el)
change = false
}
}
By initializing a variable, we can determine when to change the start color. The start color determines the next color and so on. We can determine when it’s time to change the initial color by checking if i % 8 === 0 || i === 0.
This conditional checks if the value of index divided by 8 is 0, meaning it is a multiple of 8 and indicates the end of a row. The i === 0 check is for the first index.
At the end of the function, we change change back to false so as to not re-initialize the start color accidentally and throw off the pattern.
Both of these options consist of the same number of lines of code and perform the same amount of iterations.
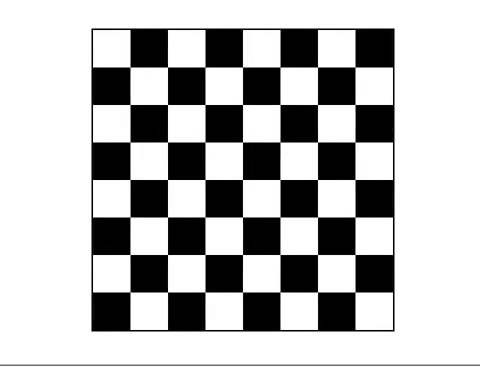
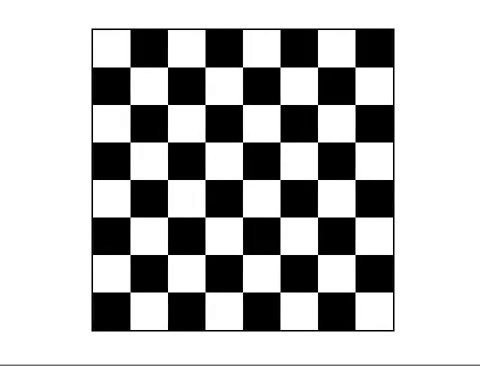
One could argue that the second option declares more variables than the first one, but in this case, it doesn’t amount to much of a difference (if any) in performance. Both options render the below result.

I added a little animation for fun
There you have it! A quick file and rank game board generator.
Thank you for reading!
#javascript #game development #programming
