In this post we’ll build an Angular web application that demonstrates how to use the AG Grid Server-side Row Model with Laravel in the backend using a MySQL database. We’ll walk you through how to install the different elements of this solution and how to implement grouping, sorting, filtering and aggregations using the AG Grid server-side row model which loads data in pages from the server, which is especially useful for large datasets.
💡 Note: Download the sample repository here
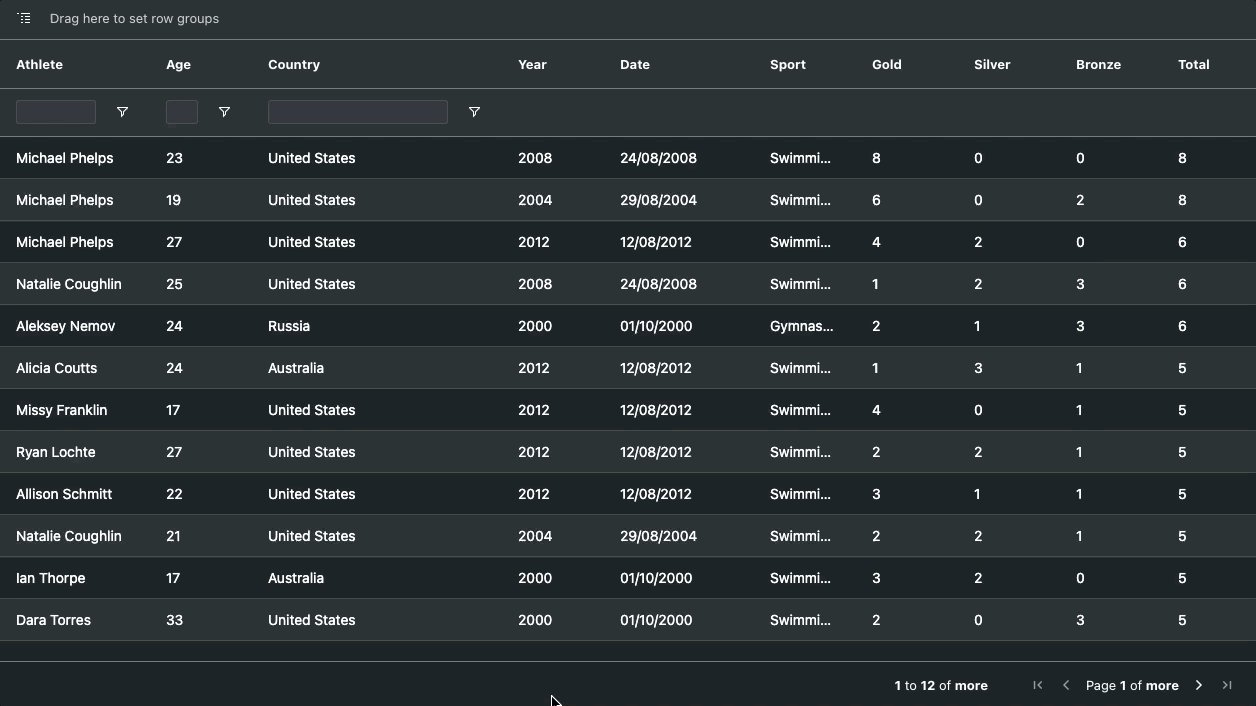
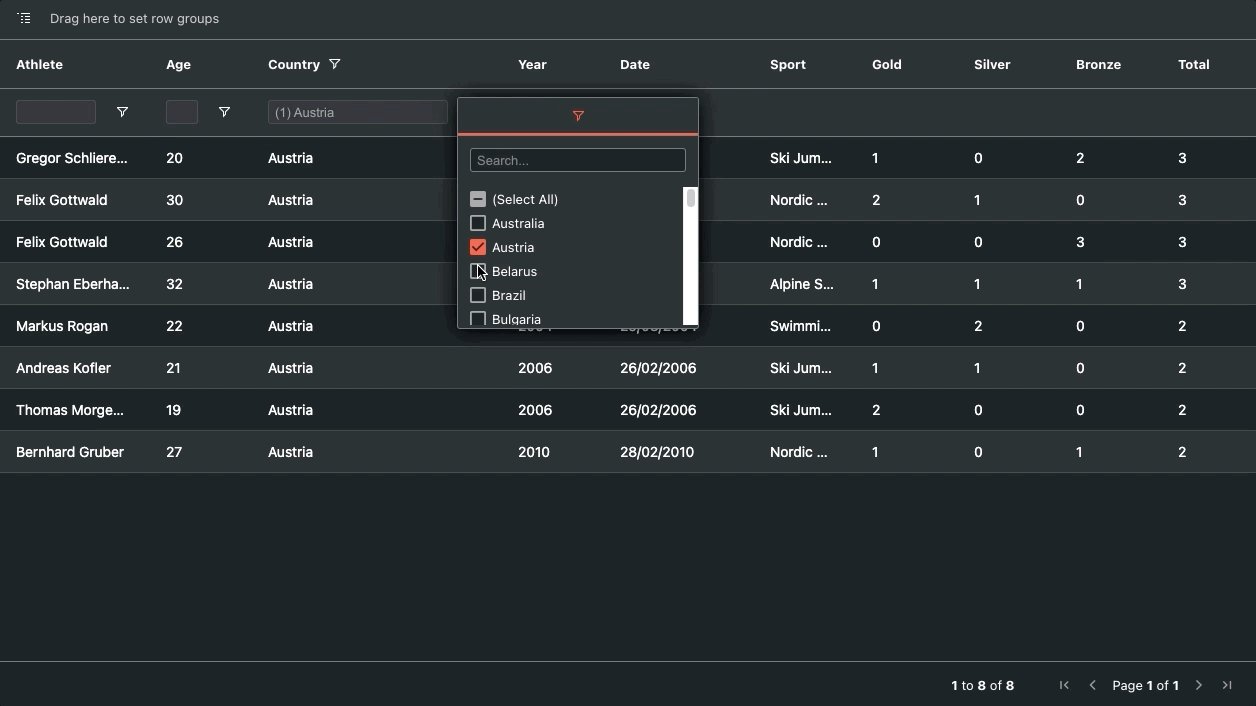
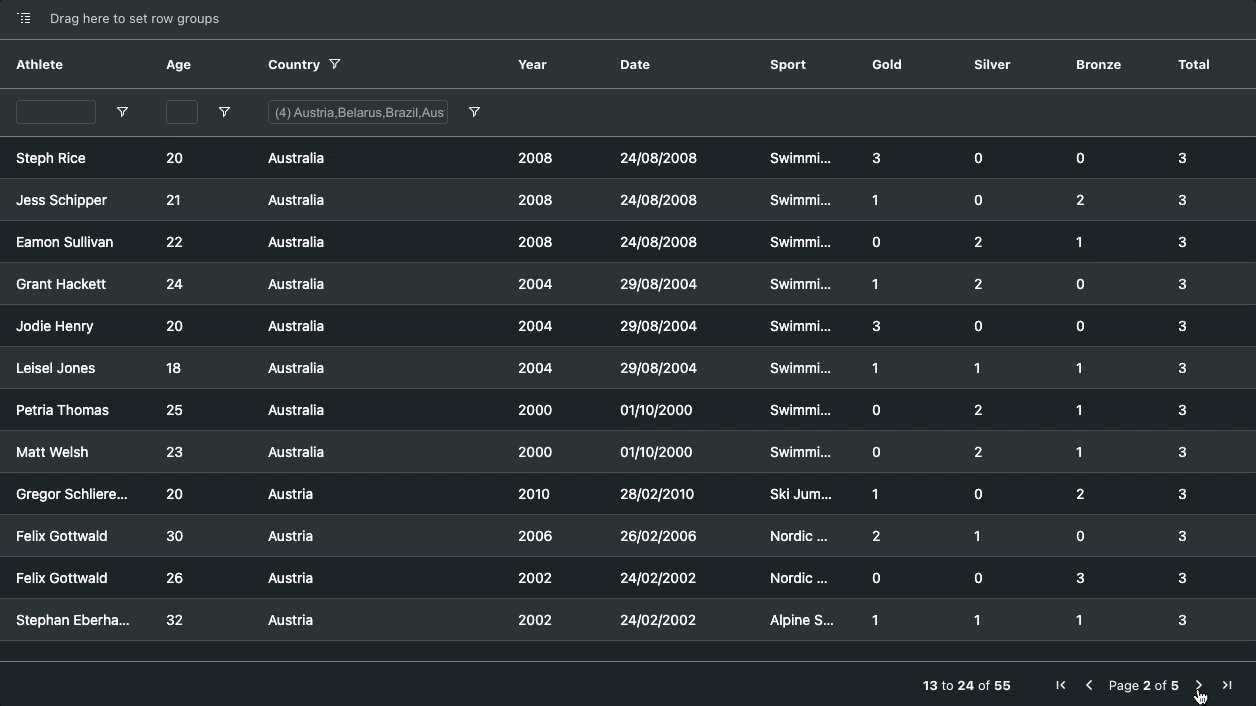
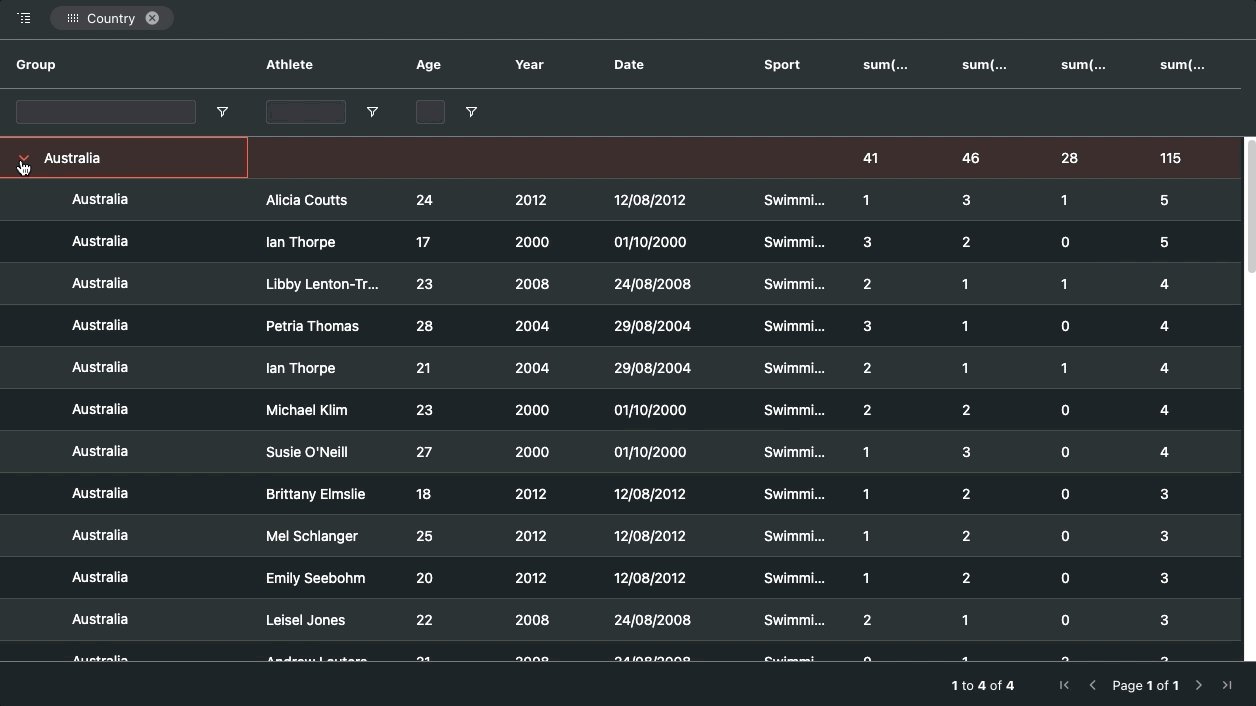
See the sample application in action demonstrating AG Grid with Server-side filtering, grouping and pagination below:

Contents
- Overview
- Installation
- Building the RESTful API
- Retrieving Rows
(POST api/olympicWinners) - Grouping
- Sorting
- Filtering
- Aggregation
- Asynchronous Set Filter Values
(GET api/olympicWinners/{field})
#ag-grid #angular #laravel

8.15 GEEK