Intro to Web Development with Rust for NodeJS Developers
Rust** **is different. You can pick up Python or Ruby over the weekend, create a first CRUD application and be happy with the results.
With Rust you will struggle to pass a String to a different method, change and return it. You then will order the Rust book, see its size, sigh and get started.
After a few weeks of fighting through the book after work, you give up and wait until someone else creates an easy-to-follow tutorial.
Here is your “easy” tutorial
I struggled with the same problems. Life circumstances however gave me a few months time on my hands to really focus on Rust.
What follows is a first overview, concept, and paths to follow. In the coming weeks and months, I’ll publish a series of articles to help you to get from concept to product.
NodeJS vs Rust
After installing them (I chose brew for macOS in this example, the method doesn’t matter), the underlying stack looks different. NodeJS needs V8, the runtime engine from Google, and bindings to the JavaScript library to run JavaScript code.
Rust depends almost completely on Rust itself. Just the compiler is using llvm libraries, which are written in C and C++.

How much “web” is in Rust?
It was and is a design decision not to include a standard http library in Rust. The OSI layer is therefore covered differently:

Node covers the whole stack, and offers with Koa and Express, two well-known and “rock-solid” web frameworks which help you to build applications on top of HTTP.
On the Rust side of things, just TCP is implemented in the Rust Core. The current web frameworks (actix and rocket) are implementing everything up until HTTP though. So you don’t need to care where this is coming from.
If you want to use pure HTTP calls without any larger framework, you can install “crates” (equivalent to npm packages in the Node world) which implement the HTTP protocol (like hyper and tiny_http).
npm vs cargo
Node is using npm for its package management:
npm installis installing dependenciesnpm run xyzis executing scripts inside thepackage.json
On the Rust side, cargo is handling everything related to your project:
cargo new NAME --binis creating an applicationcargo new NAME --libto create a librarycargo runis executing the codecargo buildis creating an executablecargo testis running all tests inside the project
There is an open PR to add cargo add to install dependencies. Right now you have to add them by hand to your Cargo.toml file. As you see, you don’t need to include scripts in a package.json to run tests or build and test your application.
Mindset change: Cargo is fetching the packages after
cargo run, and just if the version changed. So the first time it will fetch all packages, the second time just when a change in the version number happened. Unlikenpm iwhich fetches the packages right away, and will add it to thepackage.jsonwith thesavenotation.### Ecosystem
Node is not successful for no reason. The ecosystem is rich and flourishing. Rust is still developing, but has already many great “crates”. The website arewewebyet.org is tracking the progress and showing you interesting packages in the Rust world.
There is also an attempt to create an official Rust Web Framework, called Tide. It is already pretty mature and can be used for side projects. Feel free to contribute and help craft a great environment for web development in Rust.
Asnyc programming aka Promises aka Futures
Nodes killer feature are Promises. Although not always easy to understand and handle, Promises and the event loop are what makes Node so lucrative.
Rust is also implementing an asynchronous mechanism, which are not yet in the final version. They are called Futures. A library called Tokio is already offering an asynchronous run time. You can track the progress on asynchronous programming in Rust over at areweasyncyet.
How to get started?
- Install Rust:
curl <a href="https://sh.rustup.rs" target="_blank">https://sh.rustup.rs</a> -sSf | sh - Create a new project:
cargo new web-app --bin cd web-app
Now you can choose your web framework of choice. You can either start with rocket or actix. You can follow the tutorials on the website to get a first web application running.
Heads up: undefined, borrowing and types
To not to get frustrated until my next post, here are the main four things about Rust you will have to get used to (which are quite awesome after a while).

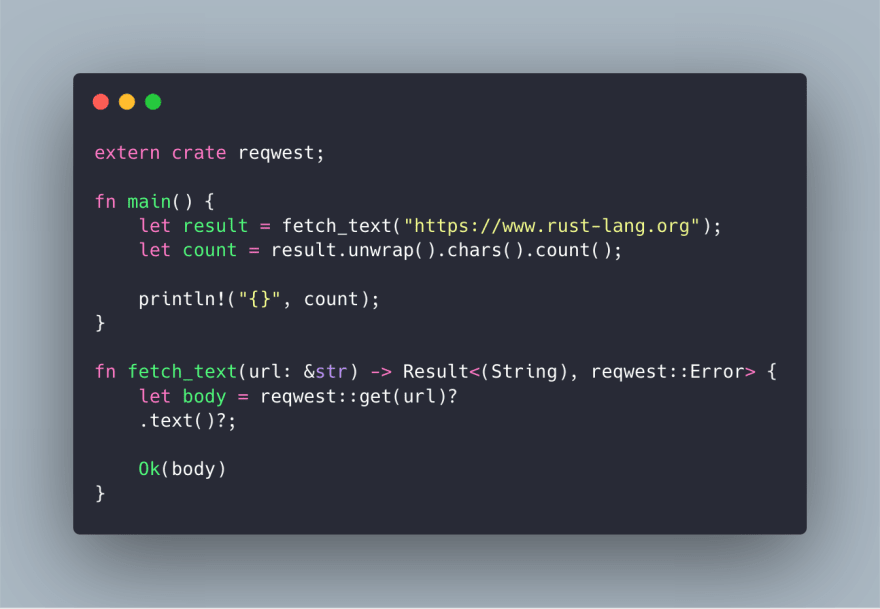
- There is no undefined. Rust has no real null value. This is a feature. Rust has a type called Option, which encapsulates either the return value or None. In this case, we use the Result type to return a value. You could, instead of returning a String, return an Option which might have a String value, or None if the website we are fetching from doesn’t contain any text. An easy solution, which you should not use in production, is to
.unwrap()results to get the String out of the encapsulation. Homework: Try to check if the GET request errored and return an Error in this case instead of Ok(). - You must have heard about borrowing. In short: Every assignment (=) to a non trivial type (everything which doesn’t have a fixed size) moves the ownership over. The method
fetch_text()is not taking ownership over the url but just using a reference to it (via the&). Homework: Figure out why this code here fails and how to solve it. - You always have to know which type is returned from a method. In this example, our HTTP crate
reqwestis returning a Response struct (type) which implements certain methods. The documentation is, as with so many crates, excellent. So have a look here. - You don’t have to type
returnto return a value from a method. Just don’t put a;at the end of a statement and this becomes your return value.
Use this example to play around, see where you can get errors and learn to fix them.
Is this all?
Two opinions:
- “Sadly no!”
- “No, but that’s a good thing!”
You actually have to learn a decent amount of Rust to get started. This is what I am here for. In the next few days, weeks and months I will cover the basics up until creating a solid web application.
Up until then, I can recommend the Rust track on Exercism.io and the Rust Book which you can find also in a paper version at your local book store or at Amazon.
As mentioned in my first article, Rust is making you a better developer, so the road will be long at times, but always worth it.
========================================
Thanks for reading :heart: If you liked this post, share it with all of your programming buddies! Follow me on Facebook | Twitter
Learn More
☞ The Rust Programming Language
☞ Rust: Building Reusable Code with Rust from Scratch
☞ Programming in Rust: the good, the bad, the ugly.
☞ An introduction to Web Development with Rust for Node.js Developers
#node-js #rust
