Modern web applications are built on top of reactive components. Svelte application is composed of one or more components. A component is a reusable self-contained block of code that encapsulates HTML, CSS, and JavaScript that belong together written into a .svelte file.
Designing the user interface with components the main challenge will be, managing the application state on different components. In Svelte, we have powerful techniques to communicate the components effectively.
Let’s start connecting the dots by using the techniques of components communications with an understanding of the requirements and its solutions.
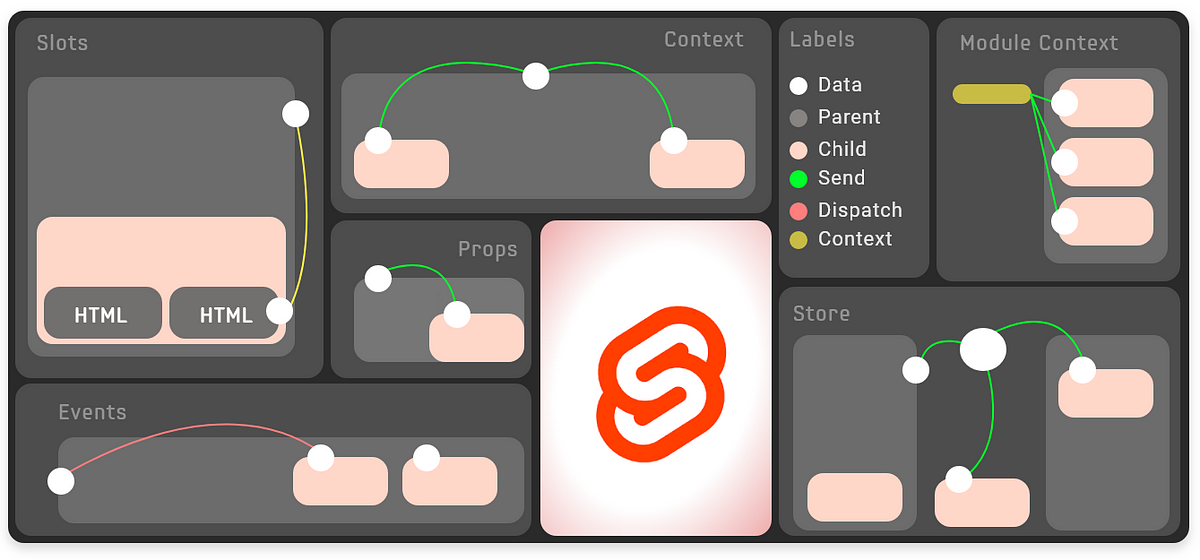
- Send data parent to child: Props
- Render HTML inside your components: Slots
- Child notify event to its parent with optional data: Events
- Ancestor shares data to all of their descendants: Context API
- Share data between all instances of a component: Module Context
- Share data with any components: Store
In this article, we can make sample child components and apply all the different techniques of Svelte component communications. it’s not going to cover every bits and piece but it gives a better idea of that essence. if you follow each example step by step as it starts with basic to advanced.
#svelte #javascript #software-development