Today I will go over a simple but surprisingly powerful way to use previous child selector CSS “Hack” to build a Star Rating Component.
So how do we build a Star Rating Component with only CSS?
Keep scrolling down to find out, in the mean time, I wanted to provide a little background on the context of this article…
Beware.
There will be “humor”. It may or may not be taken out later...
This article is part of an ongoing educational series that will be turned into an Open Source Book and therefore is considered a "living article" subject to change. If you have question, want to contribute or just wanna chat about the content, leave a comment!
If you have a find a bug, typo, DM me on twitter @HansOnConsult or contribute directly to this book by submitting an issue:
https://github.com/HansUXdev/OSS-Books
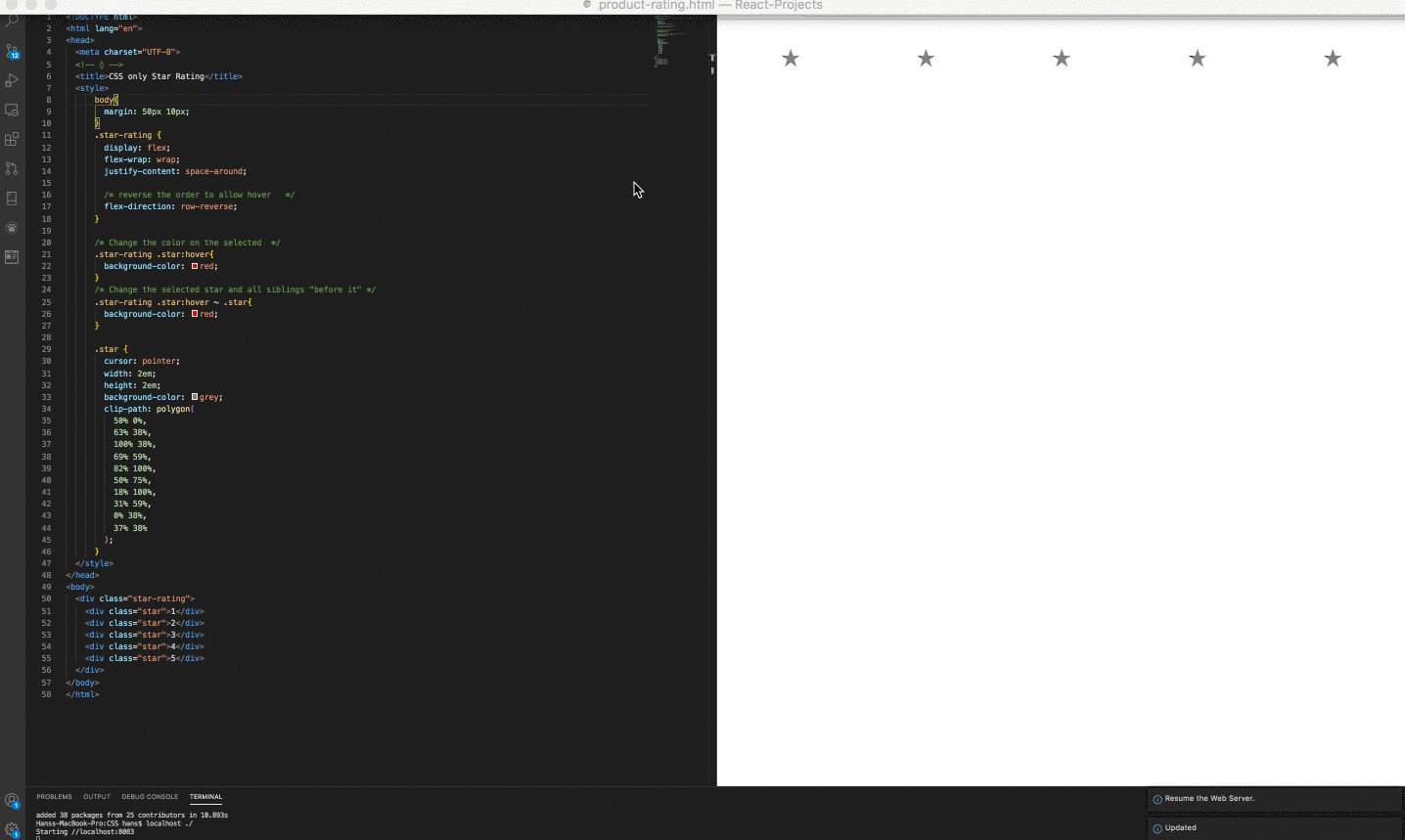
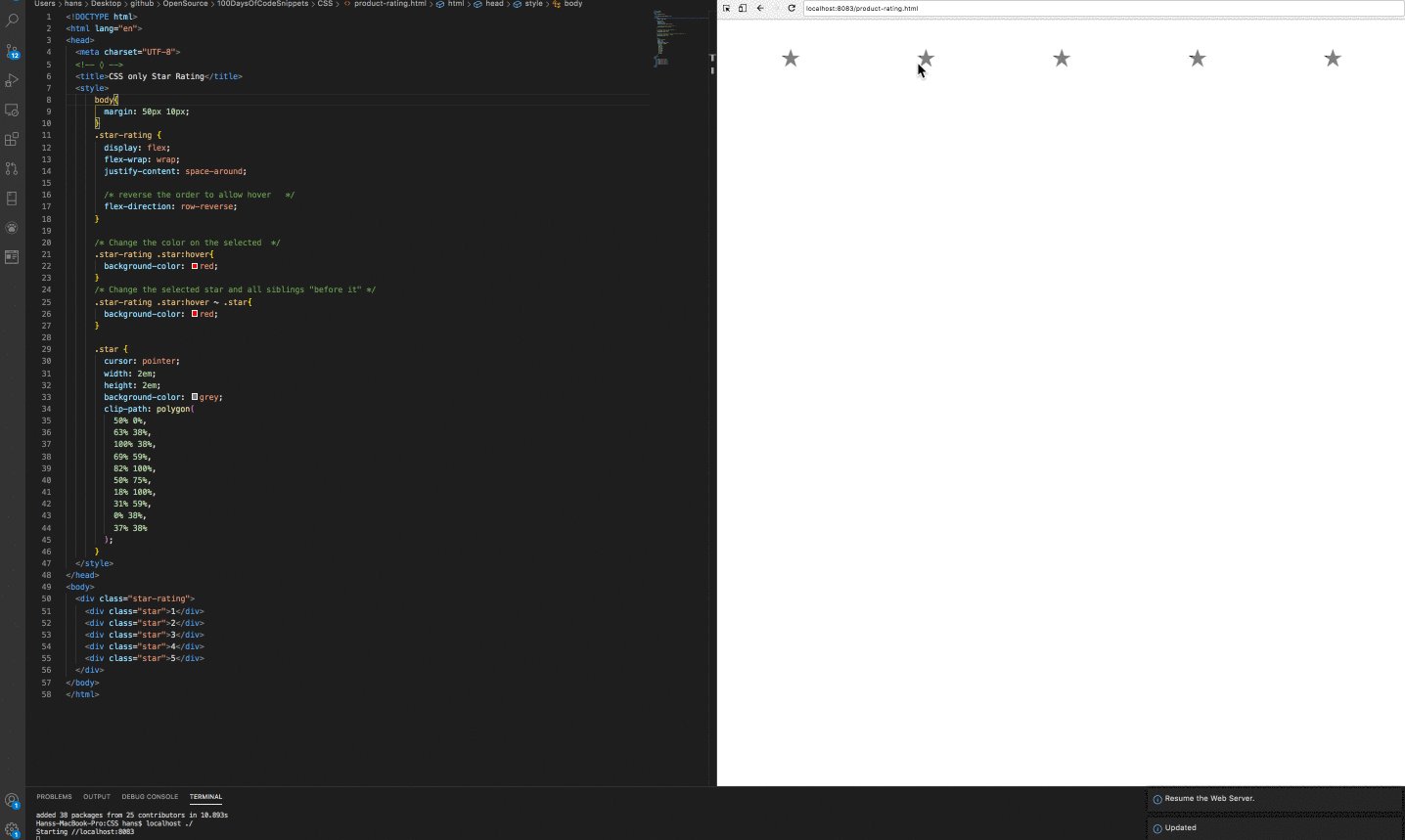
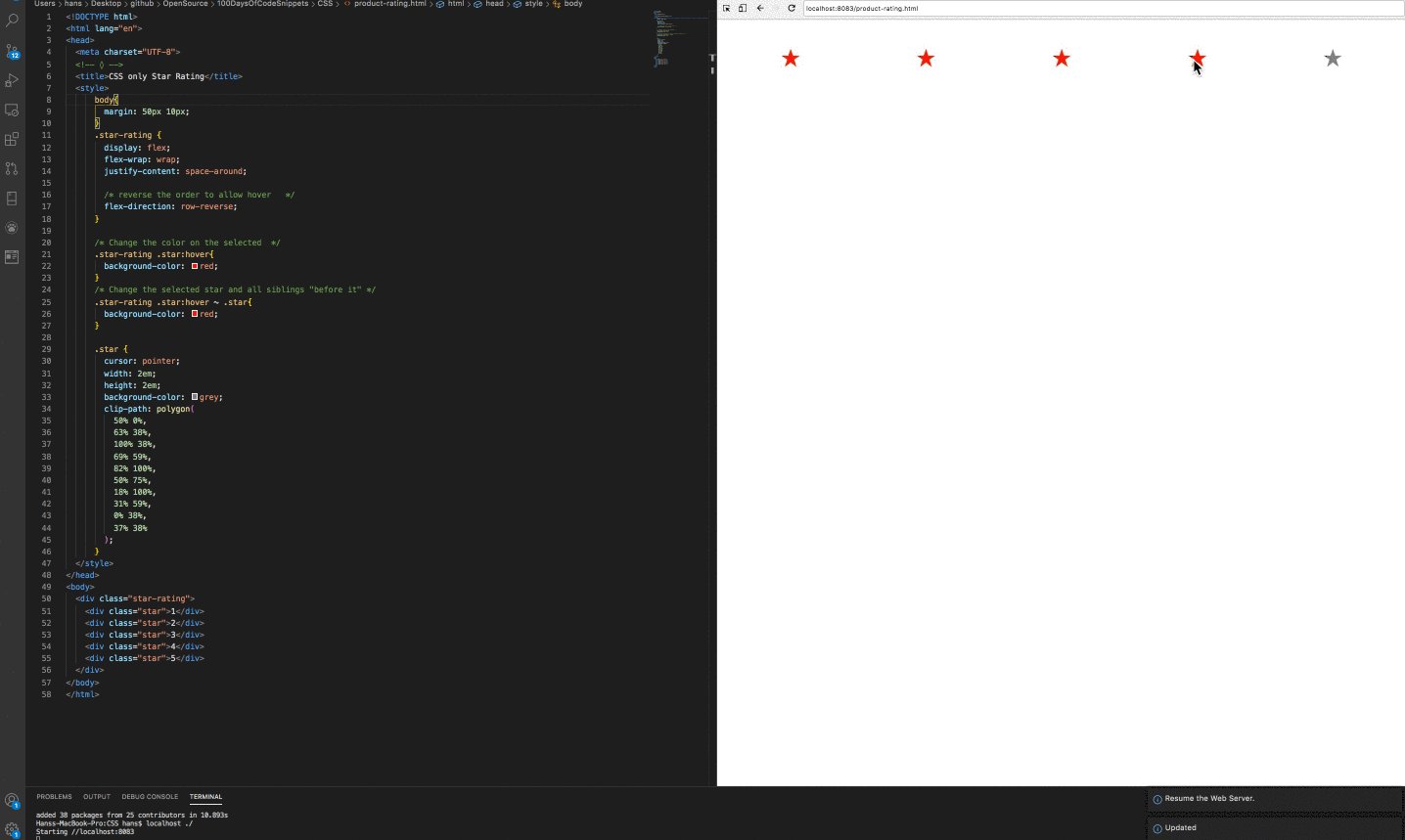
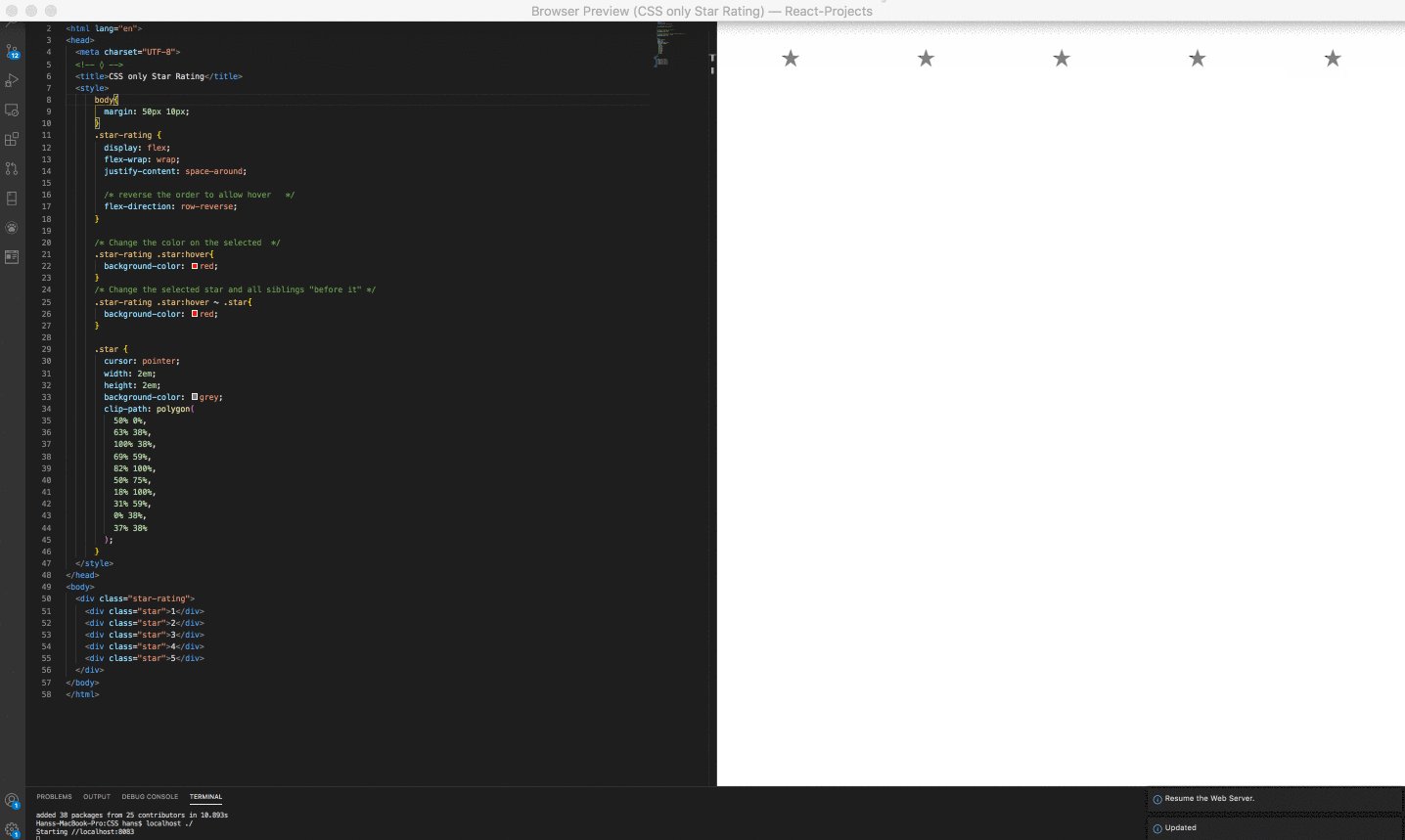
Well, that’s all folks, I wrote some code, wrote a description in code comments and made a gif…
I’m just joking, what am I a JavaScript Teacher? We do a better job than that over here at In Plain English… So let’s dive in:
How is this a CSS “Hack”?
No it’s not a “hack” as in, a violation of the computer fraud act, type of hack. That’s illegal and we are law abiding citizens here.
It’s a just a creative way to problem solve by flipping the problem entirely upside down, doing the exact opposite of requirements and then presenting our lie to the user flawlessly because it doesn’t matter to them how you did it.
If that’s not a CSS “hack”, it’s certainly a magic star…
Star Rating With CSS Only:
Let’s break this down in terms of the project requirements and CSS selectors & combinators available to see if this is even possible.
Spoiler, we cheat… and that’s why its a “hack”.
So what exactly are the requirements of a star rating?
Generally when you see this coding challenge it goes something like this:
The Rating component consists of 5 stars, with each star represented by an element and held in a parent container.
- When the star element is clicked or in this case hovered on, the star, should be change to an “active” color and all starts before it should be updated to do the same.
- Also, the stars after the desired rating should not have an active color.
Problem Solving with CSS Selectors, Display types & CombinatorsThe CSS isn’t a programming language, it’s a “style sheet language used for describing the presentation of a document written in a markup languagelike HTML”.
In other words, we cant tell the browser what to do.
_Instead, we can only _tell the browser how to present the markup.
Using pseudo selectors like [:hover](https://developer.mozilla.org/en-US/docs/Web/CSS/:hover), [:focus](https://developer.mozilla.org/en-US/docs/Web/CSS/:focus), [:focus-within](https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-within), and [:checked](https://developer.mozilla.org/en-US/docs/Web/CSS/:checked)we can mimic the behavior of clicking and touching an element in the document object model (DOM) or more simply, the rendered HTML.
Ok great, that we can accomplish the requirement #2 easy enough.
But what about requirement #1.
Well… this is why we have to “cheat” because there is no way to really target a previous sibling, we can only ever target the parent container, the child and their relatives in a cascading manner.
That’s why it’s called Cascading%20Rush%20down%20in%20big,rise%20ascend%20lengthen%20accelerate%20strengthen) Style Sheets, not ascending style sheet.
That also means we can’t technically accomplish either one of these, but we can do the exact opposite of both and_ present it_, as if we were, in fact accomplishing them… So yeah, it’s definitely cheating and it’s going to be fun and hopefully make you appreciate CSS more.
#ui #programming #design #css #web-development #rating