This tutorial explains easy way to set up Cypress and Typescript Automation Framework with page object model. Cypress is new tool alternative to Protractor.
This article explains creating or setting up a cypress.io end-to-end testing framework from scratch using Typescript. Unlike another tutorial, this explains setting up the Cypress framework using Typescript in a simple and easy way. This article is helpful for whoever wants to set up the Cypress Typescript automation framework for the first time. Also, I know that there are many, migrating from different automation frameworks like Protractor, webdriver.io, etc. this will be helpful for them too.
This Tutorial shows page object model creation as well, however you can use it for any type of framework by skipping those steps.
Pre-requisite:
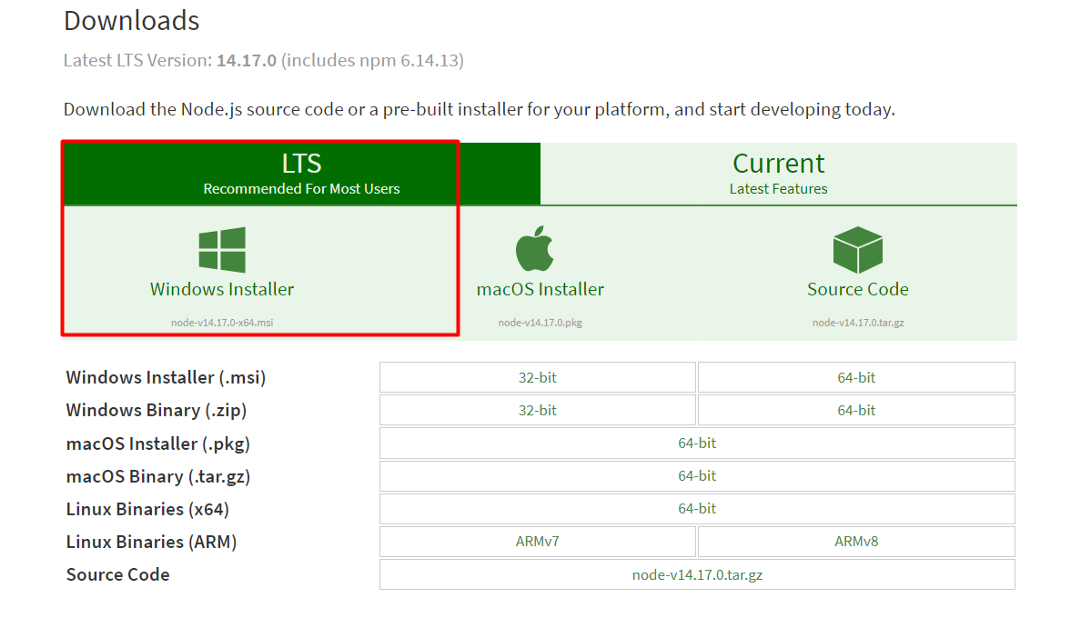
- **Install NodeJS: **If you don’t have NodeJS installed in your system navigate to https://nodejs.org/en/download/ and choose LTS download and install.

#javascript #react #typescript #angualr

1.35 GEEK