Understanding @ViewChild And @ViewChildren In Angular
The @ViewChild and @ViewChildren are the property decorators that configures a view query. In both cases, the view queries are set before the ngAfterViewInit callback is called.
@ViewChild provides access to the first element or the directive matching the selector in the view DOM. This decorator can take three metadata properties mentioned below:
-
selector — The directive type or the name used for querying.
-
read — True to read a different token from the queried elements.
-
static — True to resolve query results before change detection runs
@ViewChildren provide the QueryList of elements or directives from the view DOM. @ViewChildren can only take the first two metadata properties i.e. selector and read.
In the below code images we are accessing the child component/element from the parent component using the two decorator properties.

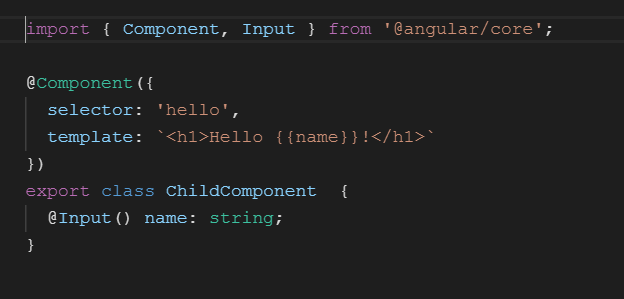
child.component.ts

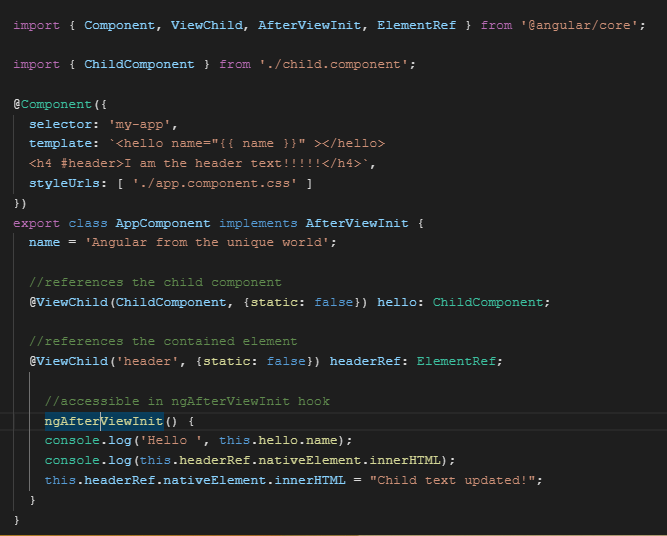
app.component.ts with @ViewChild example

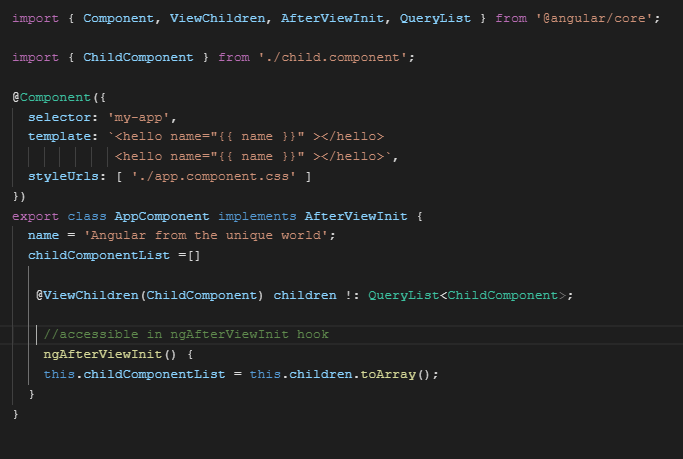
app.component.ts with @ViewChildren example
That’s it and we are done!!! :)
Thank you for reading!
#angular #angular8 #typescript #javascript