I’m a Google Chrome user, and I recently realized that I had way too many Chrome Extensions and that it was time to clean a bit.
After good thinking, I knew it was time to get rid of some extensions I was not using. Sticking to the essentials ones, it all came to those 12 extensions I’m using a lot:
1. Wappalyzer
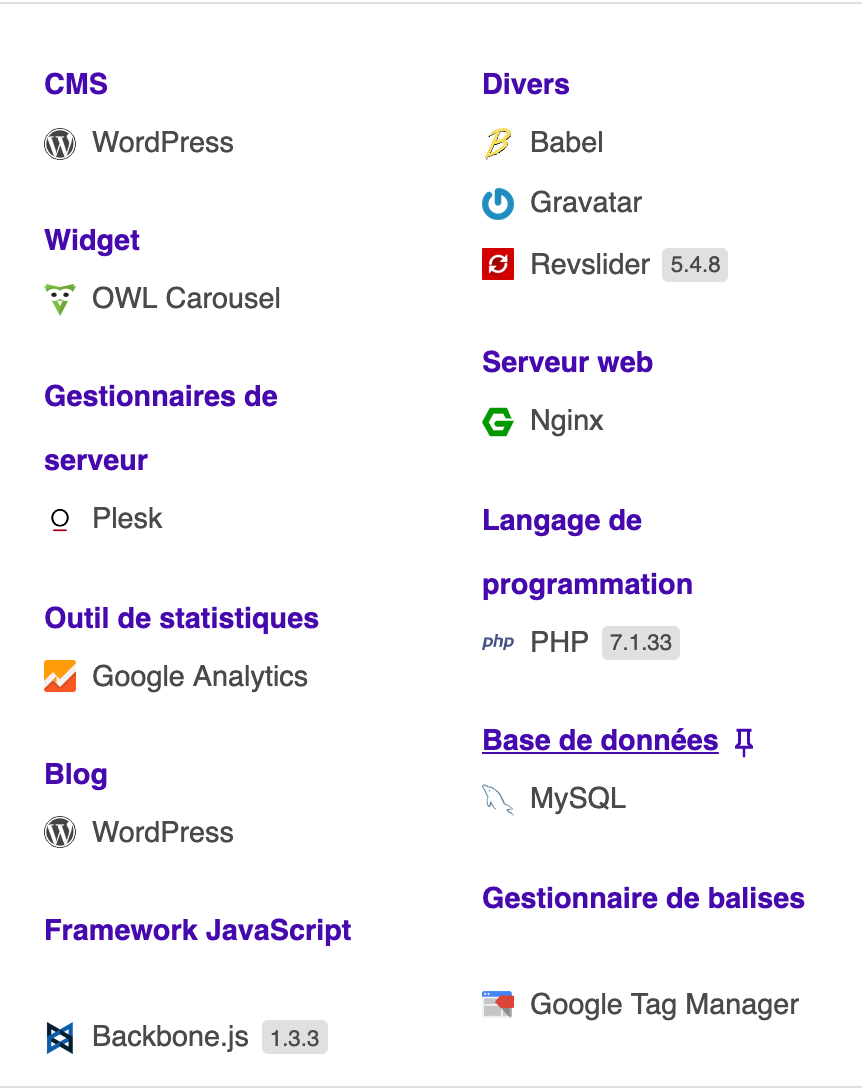
It often happened to me to be on a website and to be curious. I know it’s bad, but I’m a curious person. If you are like me, Wappalyzer is an extension for you. It will give you a sneak peek behind the curtains of any website.
Here are a few examples of the data you can get from Wappalyzer:

Whappalyzing The Washington Post, Medium and a WordPress website
The information varies from one website to another, but it can be a great tool for checking a prospective client already existing website for example.
2. Font Ninja & ColorZilla
As a developer, you often need to check the font or the color of some elements. They are a lot of extensions that do that, so I’m not going to spend so much time on those. I’m using Font Ninja & ColorZilla:
3. Responsive Viewer or Sizzy
I’m a huge fan of Sizzy when it comes to checking if my website is responsive. But, before using Sizzy, I used a google extension called Responsive Viewer. It’s good enough to be on this list.
But when it comes to inspecting an element, in my opinion, Sizzy is better. However Sizzy is not free, but nothing great is. It also has a google extension redirecting you automatically to the app.
#javascript #web-development #google #front-end-development #chrome-extension
