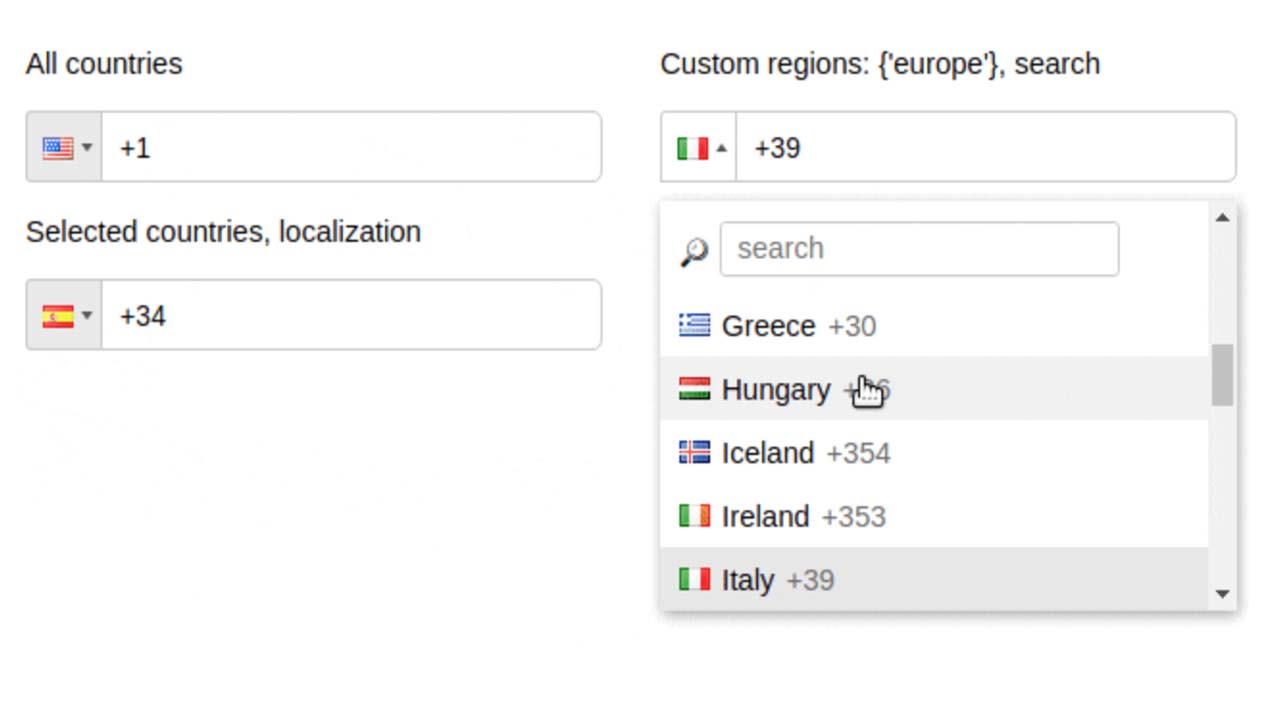
Highly Customizable Phone input Component with Auto Formatting
React-Phone-Input-2 .Highly customizable phone input component with auto formatting.
Installation
npm install react-phone-input-2 --save
Usage
import PhoneInput from 'react-phone-input-2'
import 'react-phone-input-2/lib/style.css'
<PhoneInput
country={'us'}
value={this.state.phone}
onChange={phone => this.setState({ phone })}
/>
available styles - style • high-res • material • bootstrap • semantic-ui • plain
Demo 1 (UI) - Demo 2 (CSS)
Options
| Name | Type | Description | Example |
| country | string | initial country | ‘us’ | 1 |
| value | string | input state value |
| onlyCountries | array | country codes to be included | [‘cu’,‘cw’,‘kz’] |
| preferredCountries | array | country codes to be at the top | [‘cu’,‘cw’,‘kz’] |
| excludeCountries | array | array of country codes to be excluded | [‘cu’,‘cw’,‘kz’] |
| placeholder | string | custom placeholder |
| searchPlaceholder | string | custom search placeholder |
| inputProps | object | props to pass into the input |
| Booleans | Default | Description |
| autoFormat | true | on/off phone formatting |
| disabled | false | disable input and dropdown |
| disableDropdown | false | disable dropdown only |
| disableCountryCode | false | |
| enableAreaCodes | false | enable local codes for all countries |
| enableLongNumbers | false | |
| countryCodeEditable | true | |
| enableSearch | false | enable search in the dropdown |
| disableSearchIcon | false | hide icon for the search field |
<PhoneInput
inputProps={{
name: 'phone',
required: true,
autoFocus: true
}}
/>
Style
| containerClass | string | class for container |
| inputClass | string | class for input |
| buttonClass | string | class for dropdown button |
| dropdownClass | string | class for dropdown container |
| searchClass | string | class for search field |
| containerStyle | object | styles for container |
| inputStyle | object | styles for input |
| buttonStyle | object | styles for dropdown button |
| dropdownStyle | object | styles for dropdown container |
| searchStyle | object | styles for search field |
Events
| onChange | onFocus | onBlur | onClick | onKeyDown |
Country data object not returns from onKeyDown event
| Data | Type | Description |
| value/event | string/object | event or the phone number |
| country data | object | country object { name, dialCode, countryCode (iso2) } |
Regions
| Name | Type | Description |
| regions | array/string | to show countries only from specified regions |
| Regions |
| [‘america’, ‘europe’, ‘asia’, ‘oceania’, ‘africa’] |
| Subregions |
| [‘north-america’, ‘south-america’, ‘central-america’, ‘carribean’, ‘eu-union’, ‘ex-ussr’, ‘ex-yugos’, ‘baltic’, ‘middle-east’, ‘north-africa’] |
<PhoneInput
country='de'
regions={'europe'}
/>
<PhoneInput
country='us'
regions={['north-america', 'carribean']}
/>
Predefined localization
es Spanish, de Deutsch, ru Russian, fr French
jp Japanese, cn Chinese, pt Portuguese, it Italian
ir Iranian, ar Arabic, id Indonesian
import es from 'react-phone-input-2/lang/es.json'
<PhoneInput
localization={es}
/>
Local area codes
<PhoneInput
enableAreaCodes={true}
enableAreaCodes={['us', 'ca']}
/>
Custom masks
<PhoneInput
onlyCountries={['fr', 'at']}
masks={{fr: '+.. (...) ..-..-..', at: '+.. (....) ...-....'}}
/>
Custom area codes
<PhoneInput
onlyCountries={['gr', 'fr', 'us']}
areaCodes={{gr: ['2694', '2647'], fr: ['369', '463'], us: ['300']}}
/>
Other props
| defaultMask | … … … |
| prefix | + |
| copyNumbersOnly | true |
| renderStringAsFlag | string |
| autocompleteSearch | false |
| jumpCursorToEnd | false |
Custom localization
<PhoneInput
onlyCountries={['de', 'es']}
localization={{de: 'Deutschland', es: 'España'}}
/>
<PhoneInput
onlyCountries={['de', 'es']}
localization={{'Germany': 'Deutschland', 'Spain': 'España'}}
/>
Preserve countries order
<PhoneInput
onlyCountries={['fr', 'at']}
preserveOrder={['onlyCountries', 'preferredCountries']}
/>
Guides
Phone without dialCode
handleOnChange(value, data, event) {
this.setState({ rawPhone: value.replace(/[^0-9]+/g,'').slice(data.dialCode.length) })
}
Check validity of the phone number
<PhoneInput
isValid={(inputNumber, onlyCountries) => {
return onlyCountries.some((country) => {
return startsWith(inputNumber, country.dialCode) || startsWith(country.dialCode, inputNumber);
});
}}
/>
CDN
<script src="https://unpkg.com/react-phone-input-2@2.x/dist/lib.js"></script>
Contributing
Code style changes not allowed
Download Details:
Author: bl00mber
Official Website: https://github.com/bl00mber/react-phone-input-2
#reactjs #javascript