The next version of Vue brings a lot of improvements over its predecessor. It will be faster, smaller and offer new features. In this article we go through what Vue 3 will offer.
At the time of writing this article, Vue 3 is in beta, and the stable version is supposed to be released in the second half of 2020. The next version introduces new features and improvements over Vue 2. The goals for Vue 3 were to make it faster, smaller, more maintainable and easier to utilize for targeting different platforms than just web.
New Reactivity Implementation Based on Proxies
Vue’s internal implementation has been rewritten to utilize new language features which were introduced in ES2015. The next version of Vue will use proxies for its reactivity system, instead of Object.defineProperty. This change will eliminate caveats, which are currently present in the second version of the framework. For instance, Vue is not able to detect property addition and deletion.
const vm = new Vue({
data: {
petName: 'Roger'
}
})
// vm.petName is reactive
vm.petAge = 2
// vm.petAge is not reactive
JavaScript
Likewise, updating items that are nested in an array also will not be detected.
const vm = new Vue({
data: {
myPets: ['dog', 'fish', 'cat']
}
})
// Both are not reactive
vm.myPets[2] = 'rat'
vm.items.length = 5
JavaScript
To solve these problems, Vue provides $set and $delete methods. With the introduction of proxies, these methods will not be needed anymore. Proxies are now supported in all major browsers; unfortunately, there is no way to polyfill them for older browsers like Internet Explorer. Therefore, Vue 3 will offer two versions, one with proxy-based reactivity, and one based on old reactivity implementation. This of course means that the caveats mentioned will still be present, but you can use Vue 3, even if you have to support older browsers.
Performance Improvements and VirtualDOM Rewrite
Vue 3 will be much faster and smaller than its predecessor. A compressed and minified file for Vue@2.6.10 weighs around 20kb, while Vue 3 is estimated to be half the size. This is a great improvement in size and will improve load time. The less code, the better after all.
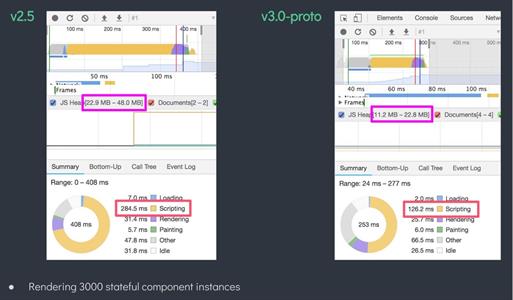
What’s more, the Vue team has made great improvements to the virtualDOM implementation which was rewritten from the ground up and provides up to 100% faster mounting and patching. The image below shows performance comparison between versions 2.5 and 3. The new version is twice as fast, and uses only half the memory.
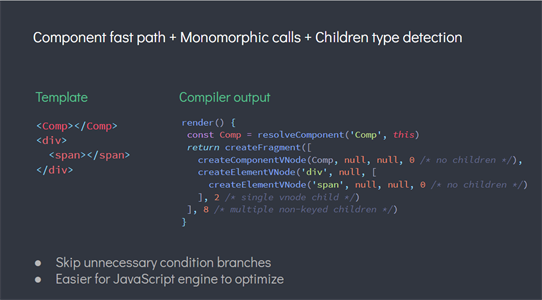
Furthermore, with new virtualDOM implementation, the runtime will receive more hints about how to deal with code and take fast paths whenever possible. The compiler will also create better optimized code and hoist static nodes, to speed up and avoid unnecessary rendering.
Other improvements include optimized slots generation, static props hoisting, and inline handler hoisting. You can read more about it in Evan’s presentation here.
#vue #javascript #developer