Flutter_Combo_Box | Using Custom Spinners with Headers in Flutter
flutter_combo_box
This package help to use custom spinner with title, title with subtitle, title with icon.
Usage
Hou to use this package
- Add the dependency to your pubspec.yaml file
dependencies:
flutter:
sdk: flutter
flutter_combo_box: ^0.0.1 # 👈🏼 add this line
- Import the package to your main file
import 'package:flutter_combo_box/flutter_combo_box.dart';
Combobox types
- Combobox with Title
- ComboBox with Title and subtitle
- ComboBox with Icon and title
Title
ComboBox.title({String title, Color accent = Colors.blue})
Title and subtitle
ComboBox.titleSubTitle({String title, String description, Color accent = Colors.purple})
Icon and title
ComboBox.iconTitle({IconData icon, String title, Color background = Colors.indigo})
Example
Container(
child: Center(
child: DropdownButtonFormField<String>(
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 20, vertical: 0),
labelText: 'Gender',
hintText: 'Please select the gender here',
hintStyle: GoogleFonts.quicksand(color: Colors.grey, fontSize: 16, fontWeight: FontWeight.w800),
alignLabelWithHint: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
),
items: genders.map((item) {
return DropdownMenuItem(
child: ComboBox.title(title: item, accent: Colors.red),
value: item,
);
}).toList(),
onChanged: (value) => setState(() => gender = value),
value: gender,
),
),
),
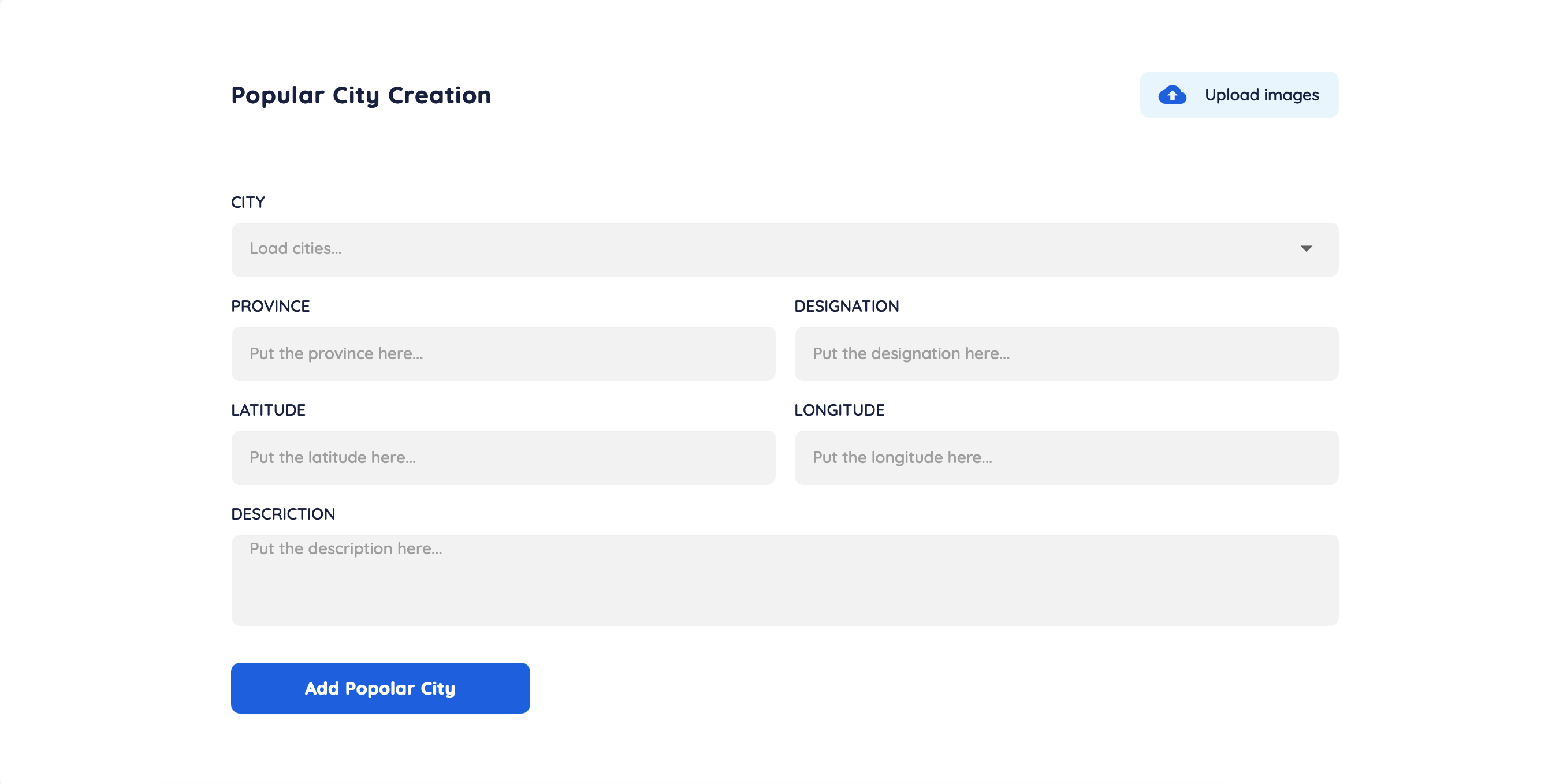
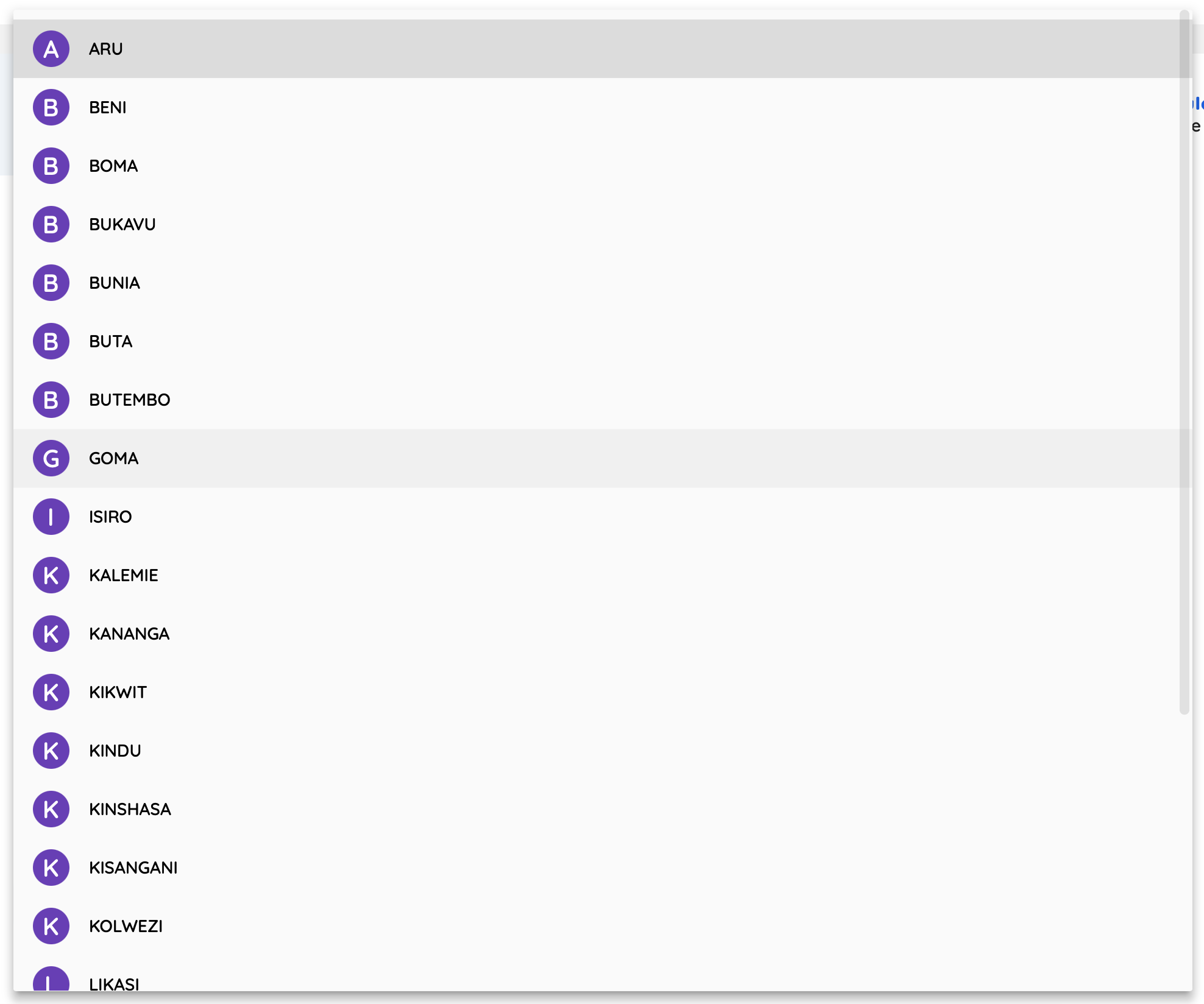
Screenshots
Global view  Expanded view
Expanded view
For help getting started with Combobox package, view our Gith repository
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add flutter_combo_boxThis will add a line like this to your package's pubspec.yaml (and run an implicit dart pub get):
dependencies:
flutter_combo_box: ^0.0.1
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:flutter_combo_box/flutter_combo_box.dart';example/example.dart
import 'package:flutter/material.dart';
import 'package:flutter_combo_box/flutter_combo_box.dart';
import 'package:google_fonts/google_fonts.dart';
class ExampleComboBoxPage extends StatefulWidget {
@override
_ExampleComboBoxPageState createState() => _ExampleComboBoxPageState();
}
class _ExampleComboBoxPageState extends State<ExampleComboBoxPage> {
var genders = ['MALE', 'FEMALE', 'UNDEFINED'];
String gender;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Container(
child: Center(
child: DropdownButtonFormField<String>(
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 20, vertical: 0),
labelText: 'Gender',
hintText: 'Please select the gender here',
hintStyle: GoogleFonts.quicksand(color: Colors.grey, fontSize: 16, fontWeight: FontWeight.w800),
alignLabelWithHint: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide(color: Colors.black26),
gapPadding: 16,
),
),
items: genders.map((item) {
return DropdownMenuItem(
child: ComboBox.title(title: item, accent: Colors.red),
value: item,
);
}).toList(),
onChanged: (value) => setState(() => gender = value),
value: gender,
),
),
),
);
}
}
Download Details:
Author: ChrisMukasa
Official Website: https://github.com/ChrisMukasa/flutter_combo_box
8.40 GEEK