6 Front-End Challenges For Developers
Front-end development is stressful and hard — but with practice, one can master the craft. If you’re willing to put the work and effort in, you’ll be able to become a proficient problem solver in the front-end development landscape. One effective way to become a great front-end developer is to simply build and solve as many challenges as one can.
Here are six challenges you can start solving today to become a master of front-end development. Without further ado, here are the six challenges you probably should code.
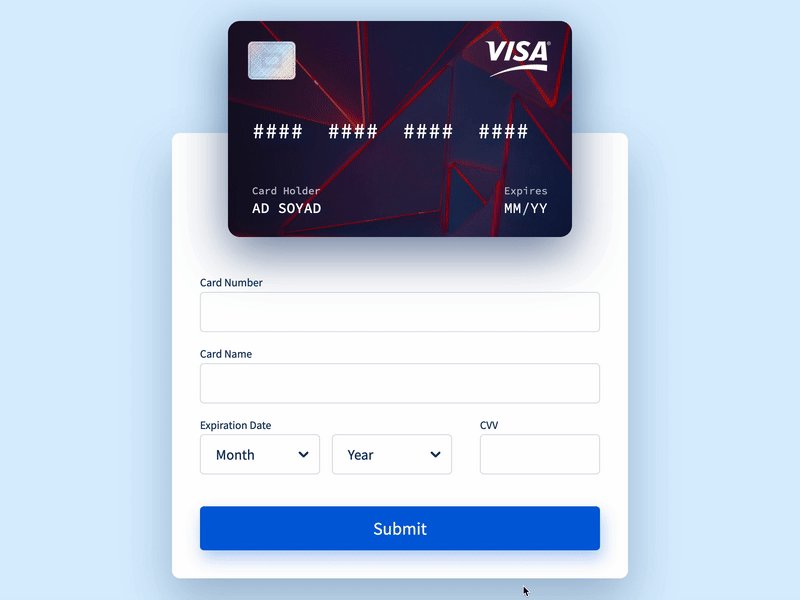
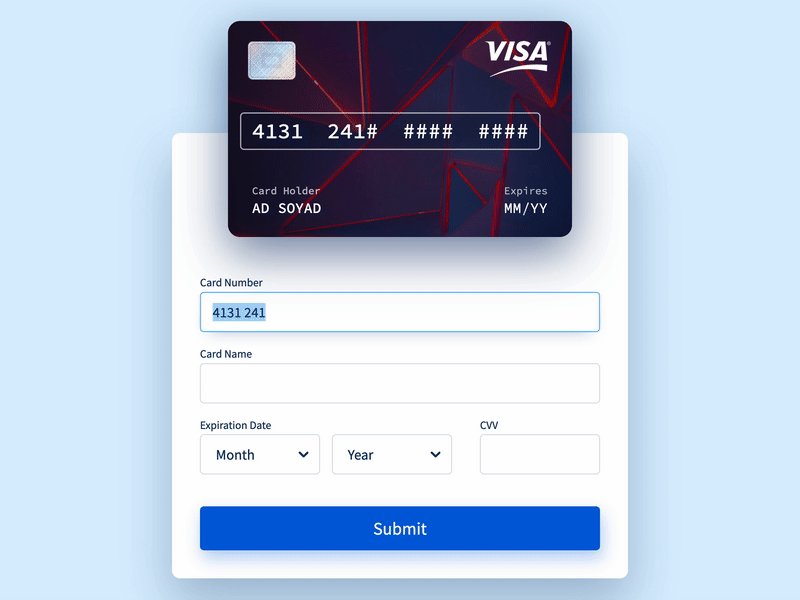
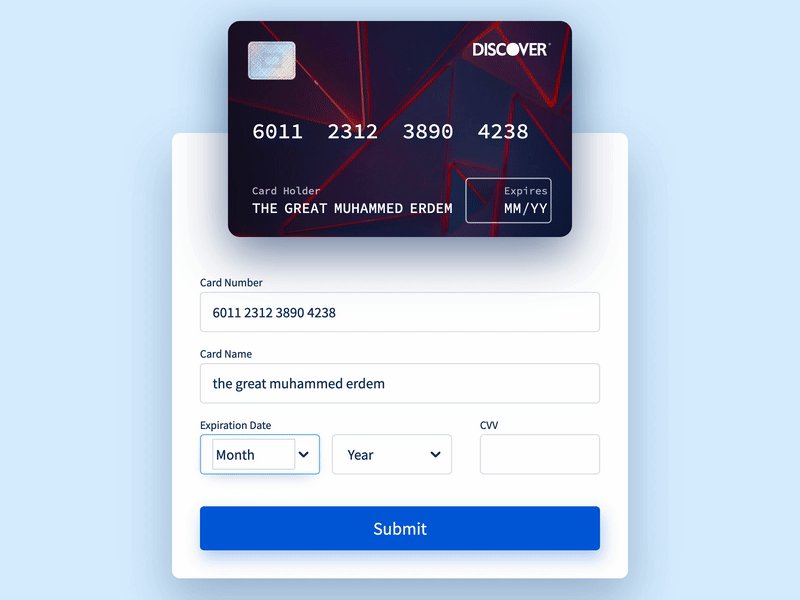
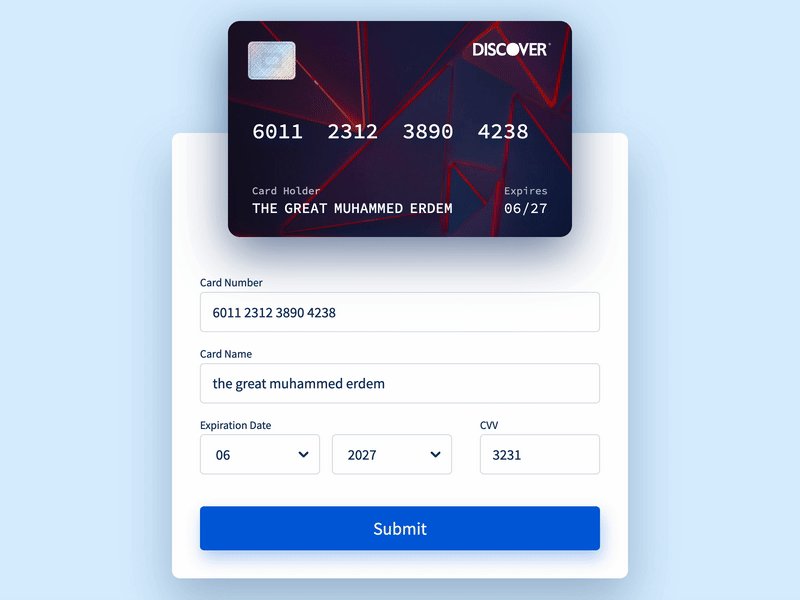
1. Credit Card Form
A fantastic credit card form with smooth and sweet microinteractions. Includes number formatting, validation, and automatic card-type detection. It’s built with Vue.js and also fully responsive.

credit-card-form — https://github.com/muhammederdem/credit-card-form
What you’ll learn by solving the challenge
- Form handling and validation
- Handling event listeners (e.g., when the fields change, it’ll print the values on the credit card)
- Understanding how to display and position elements on the page, especially the credit card overlapping the form
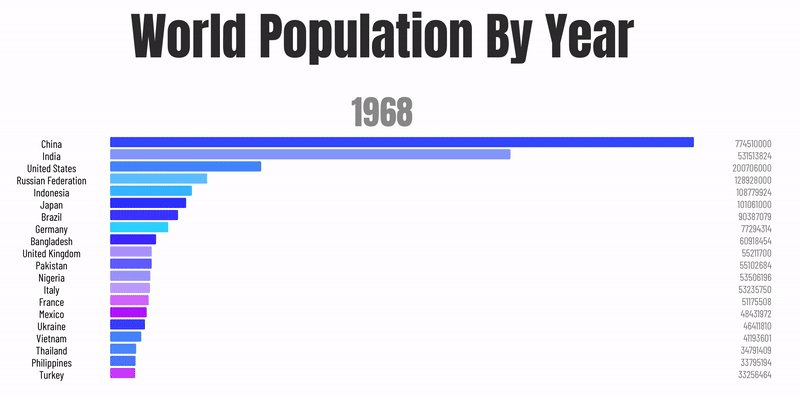
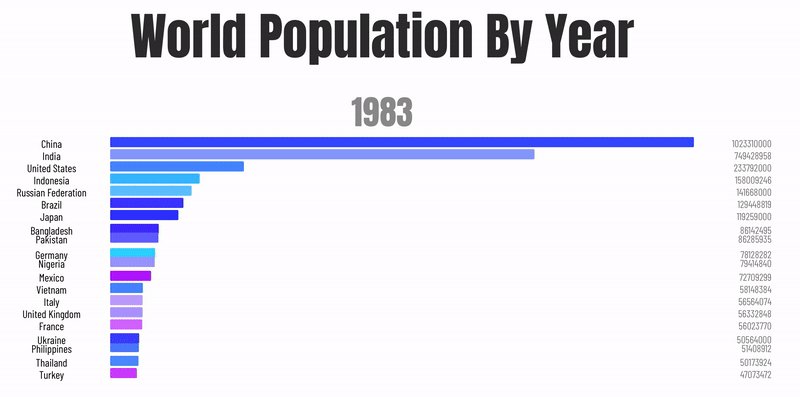
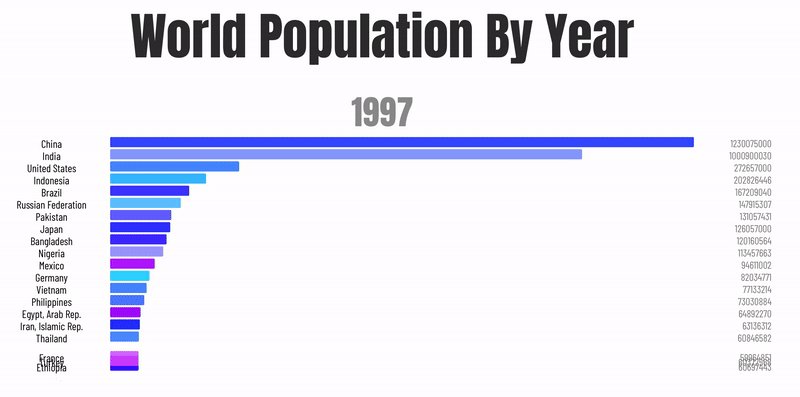
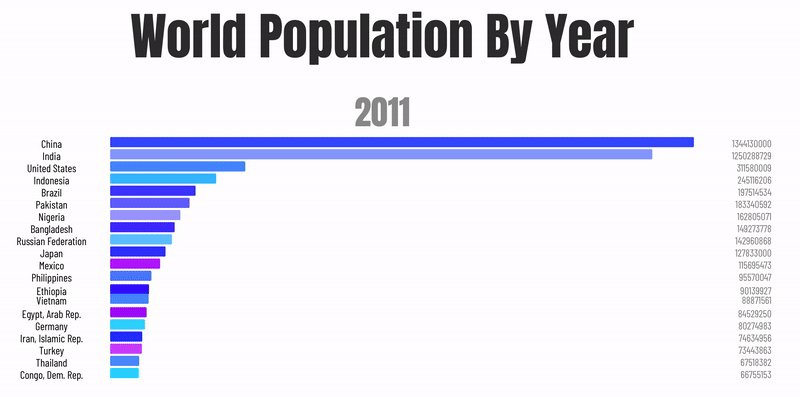
2. Bar Chart From Scratch
A bar chart or bar graph is a chart or graph that presents categorical data with rectangular bars with heights or lengths proportional to the values they represent.
The bars can be plotted vertically or horizontally. A vertical barchart is sometimes called a line graph.

What you’ll learn by solving the challenge
- Display data in a structured and easily understandable way
- Optional: Learn how to use the `` element and how to draw elements with it
You can find the data for the world population by year here.
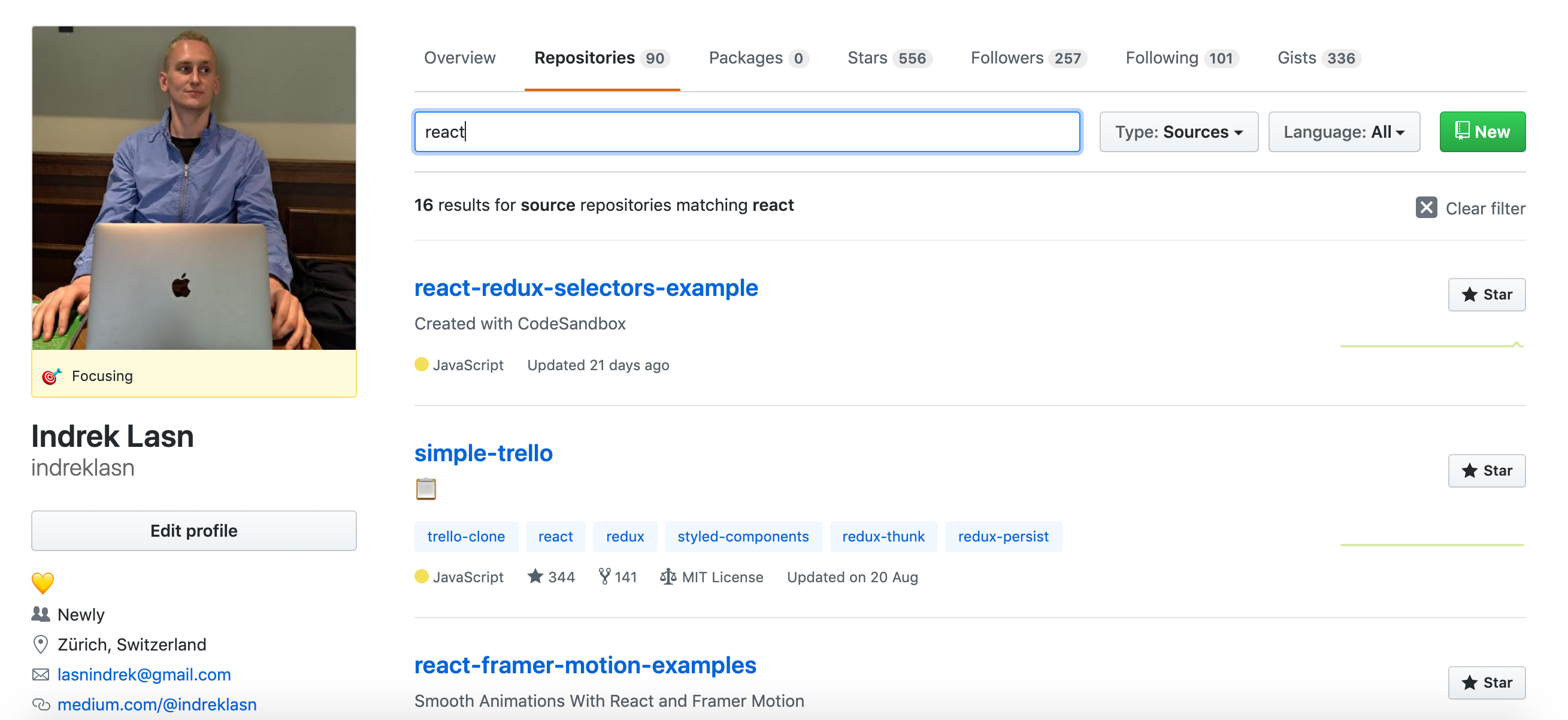
3. GitHub Repositories With Search Functionality
Nothing out of the world here — GitHub repositories are basically just a glorified list.
The task is to display the repositories and allow the user to filter through the repositories. Use the official GitHub API to fetch repositories per user.

GitHub profile page — https://github.com/indreklasn
What you’ll learn by solving the challenge
- How to fetch data from an API
- How to display the data from the API
- How to filter and show the relevant data for each search
- Optional: If you’re up for the challenge, use the v4 API, which is built using GraphQL. If you want to learn GraphQL, head over to one of my previous articles.
4. Twitter Heart Animation
Back in 2016, Twitter introduced this awesome animation for their tweet likes. As of 2019, it still looks rad, so why not create one yourself?

Twitter tweet like animation
What you’ll learn by solving the challenge
- How the
keyframesCSS attribute works - How to manipulate and animate HTML elements
- How to combine JavaScript, HTML, and CSS
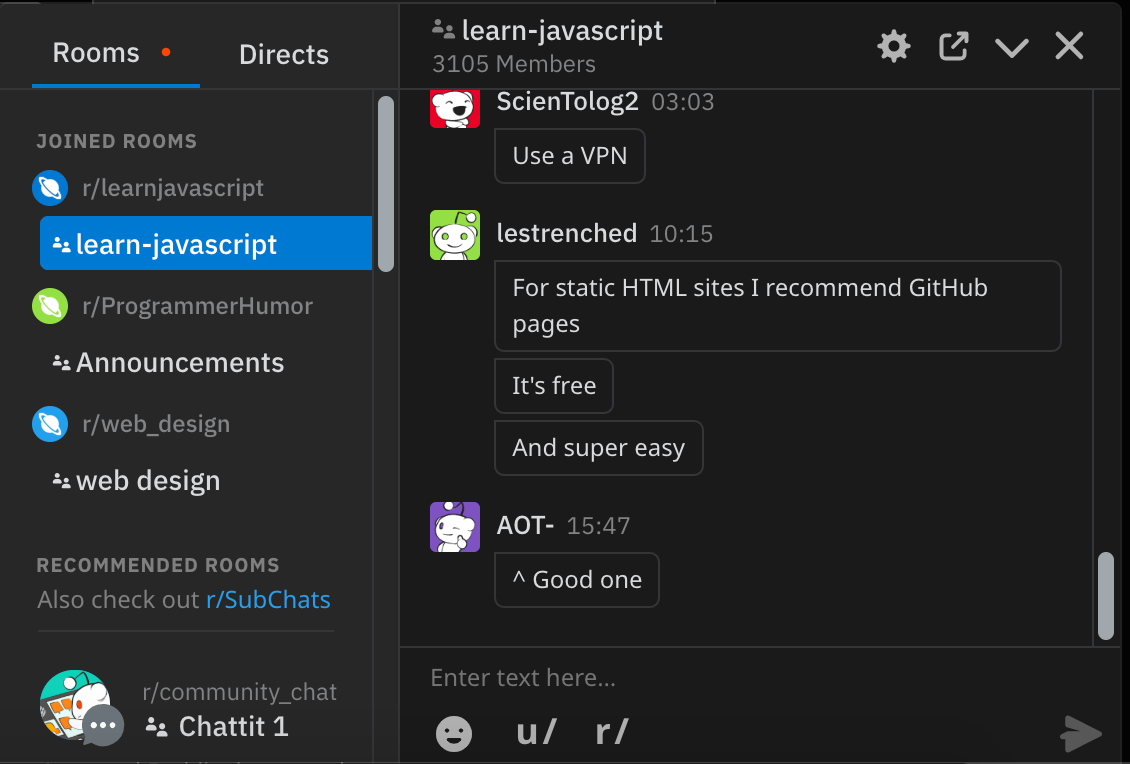
5. Reddit-Style Chat Rooms
Chat rooms are a popular way of communicating thanks to being easy and fun to use. But what actually powers modern-day chat rooms? WebSockets!

What you’ll learn by solving the challenge
- How to use WebSockets and real-time communication and data updates
- How user permissions levels work (e.g, the owner of a chat channel has the role of
admin, while others in the room have the role ofuser) - Form validation and handling — remember, the chat box for sending a message is an
inputelement - How to create and join different chat rooms
- Direct messages and how they work. Users can communicate with other users privately. Essentially, you’ll be establishing a WebSocket connection between two users.
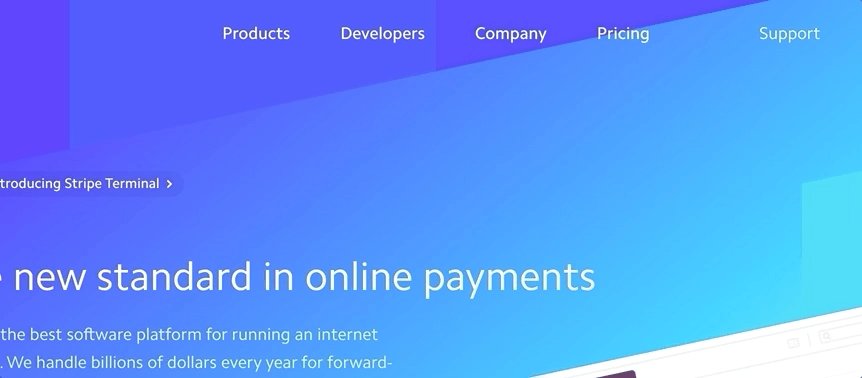
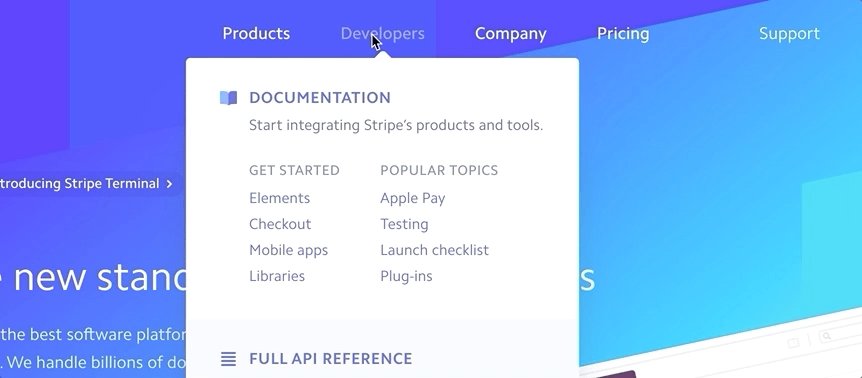
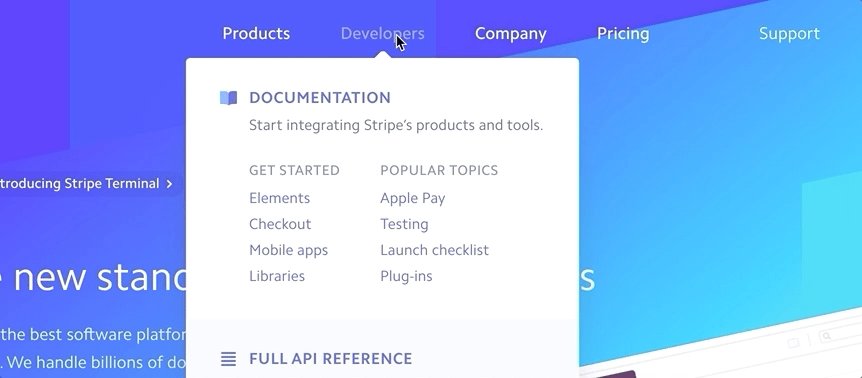
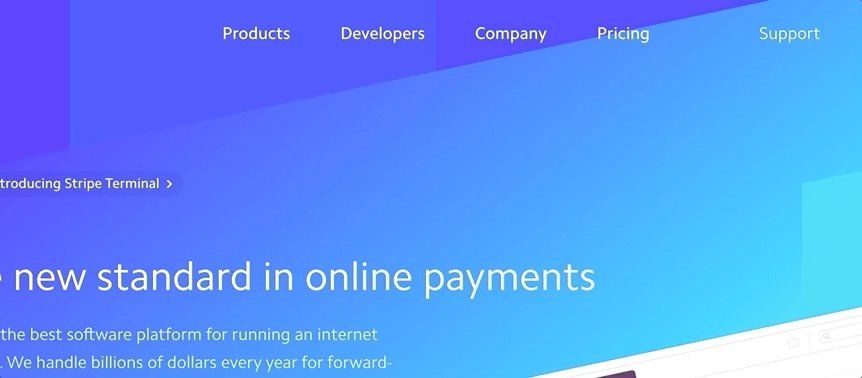
6. Stripe-Style Navigation
What’s unique about this navigation is the popover container morphs to fit the content. There’s an elegance to this transition versus the traditional behavior of opening and closing a new popover entirely.

Stripe navigation
What you’ll learn by solving the challenge
- How to combine CSS animations with transitions
- Cross-fading content and applying the
activeclass for the element being hovered
Try doing it first yourself, but if you need help, check out this post for a step-by-step guide.
Conclusion
Remember, there are no shortcuts when it comes to getting good at coding. Start putting the work in, and boost your coding skills by building as much as you can. If you didn’t find anything interesting, check the post below for even more ideas.
Thanks for reading — hope you found something interesting to code.
#Front End Development #JavaScript #React #Programming