What is Sass?
Sass stands for Syntactically Awesome Stylesheets, It is a CSS pre-processor, It’s Actually CSS with superpowers. So it makes it easier to work with CSS, It reduces the repetition and saves time. which helps to style your pages easily with fewer CSS lines.
So, in this tutorial, I’m going to show you the power of Sass, but you need to know some HTML and CSS fundamentals first, go learn them, then move to Sass. We are going to cover the Scss, that’s what most people use.
How Does Sass Work?
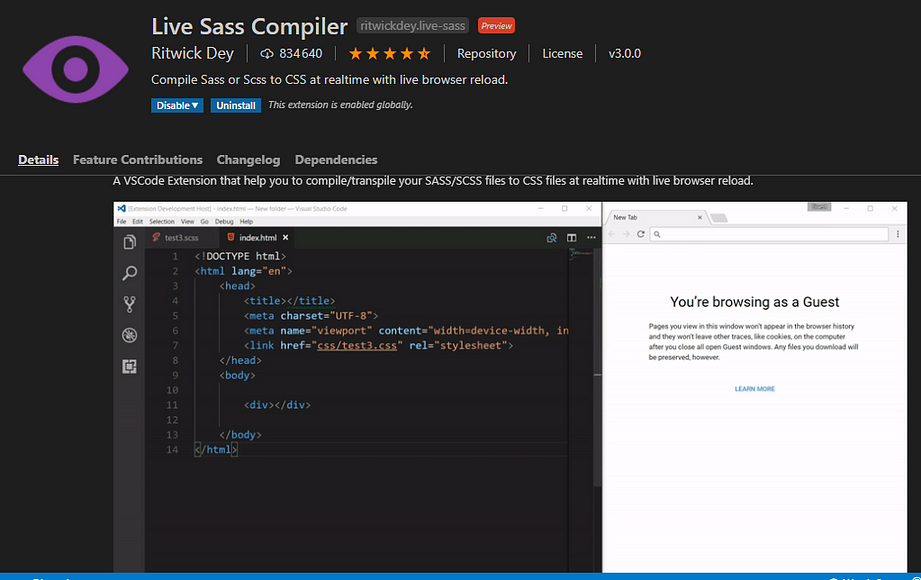
Sass works Just like regular CSS, but the browser does not understand Sass, you will need a Sass pre-processor to convert Sass code into CSS. There is an extension in the popular text editor VsCode called “**_Live Sass Compiler”, _**it does all the job for you just install it from your VsCode and you are good to go.

#basics #scss #sass #css
