Thinking about creating a job board for your niche? Or have you identified a field you think could use with some help for increased employment? A survey by Allegis reported that the internet is where people are most commonly looking for jobsso if you’re reading this, you’re already off on the right foot.
Now, figuring out how to build your own job board can be overwhelming when giants like Indeed, Glassdoor and Seek exists, but let’s start small. You can build your own with Pory.io using our job template made withAirtable.
This article will teach you
- How to create your own job board using Airtable on Pory
- How to integrate your job board with other cool web tools (Slack, Twitter) using Zapier
When you’re done, you should have a little something that looks like this demo:

Okay, if I’ve still got you here, I think that means you’re ready to begin creating your own job board with us so let’s get started.
Creating your site in 6 steps
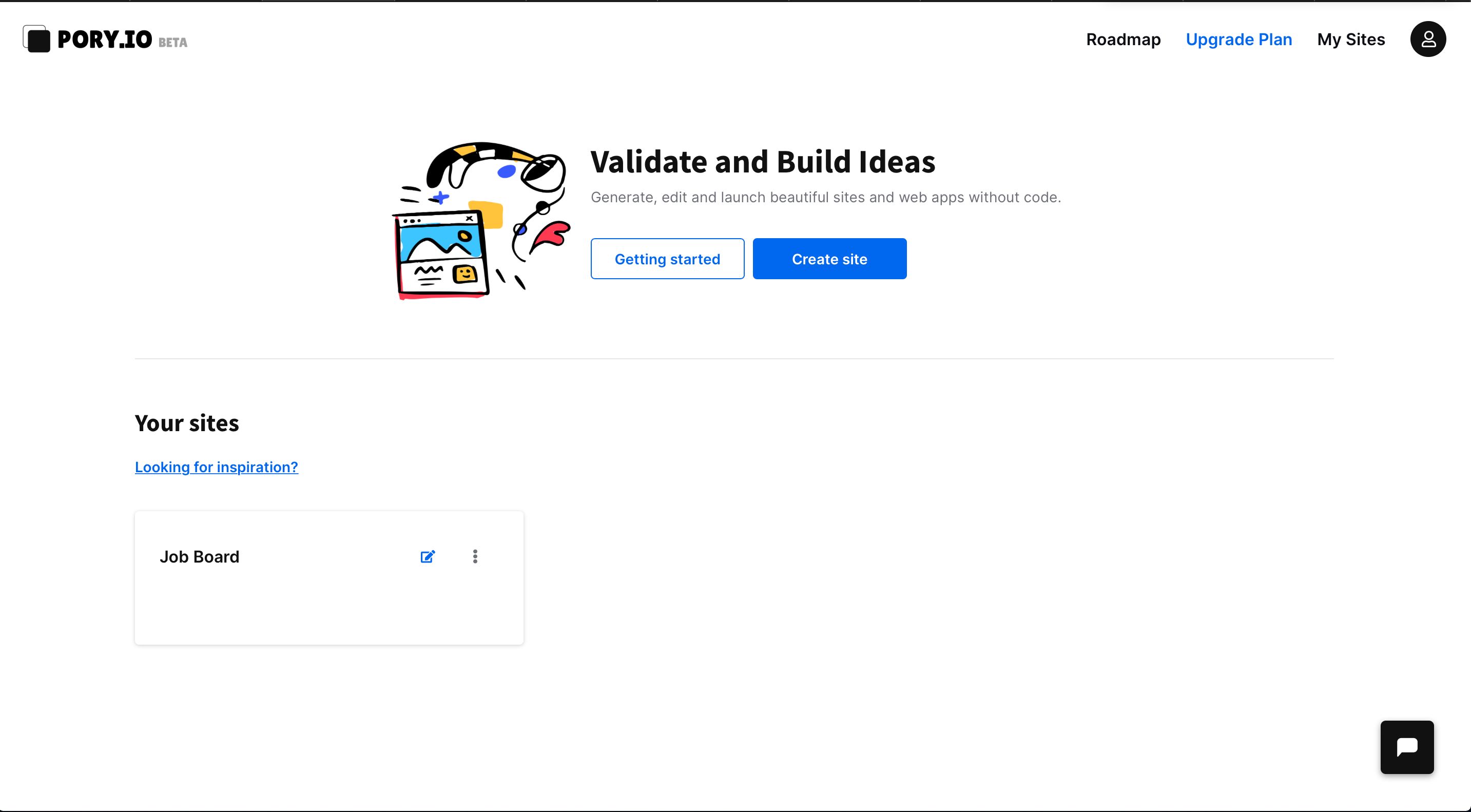
- Hit Create Site on your homepage
- Name your domain
- Select our job board template and click Next after the template has been added to your Airtable workspace.

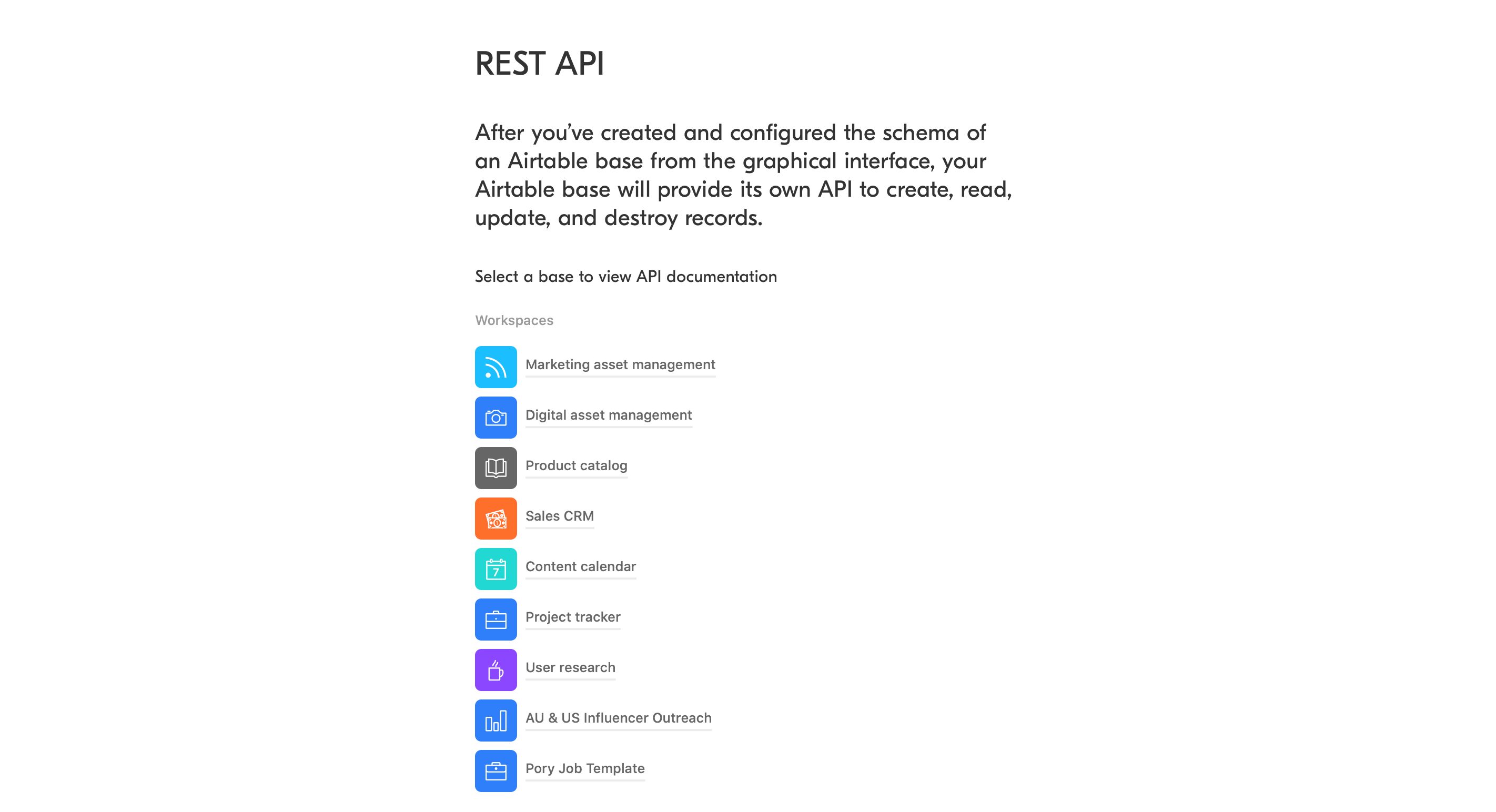
- 4. In API documentation, select the Base of the template you just cloned

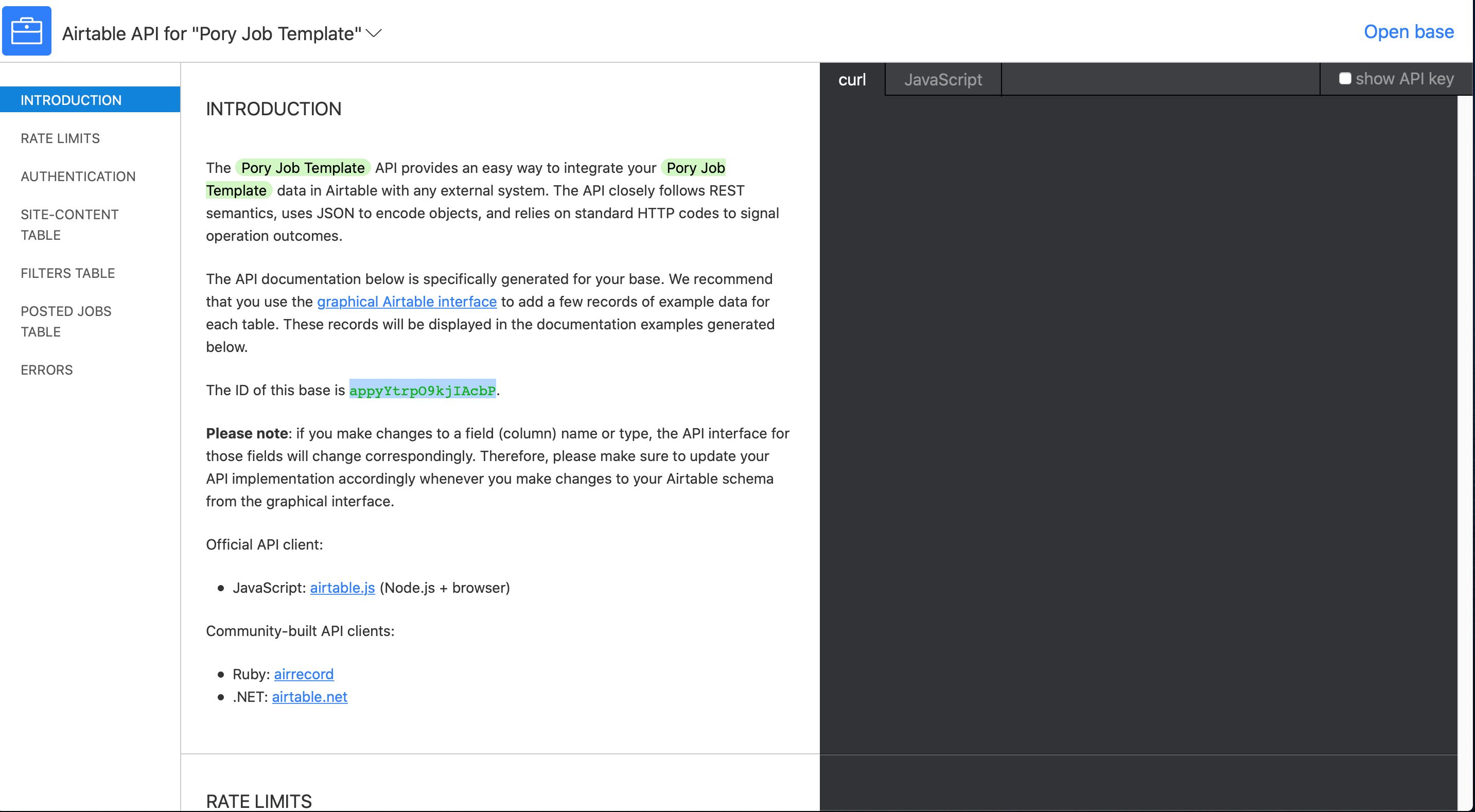
5. Insert the base ID of the selected base, “Pory Job Template”
I know this looks a little intimidating if you don’t understand most of it but the ID of the base highlighted is what we are after. Don’t sweat the rest!

6. Your Pory.io home page should look a little something like this. Viola! You’ve created your site.

Now let’s open up the site we just created by clicking on the edit icon and selecting View data to see how the site connects to Airtable.

You should see 3 tables inside the template:
- **site-content: **the table with all the job listings displayed on your site
- **Filters: **the list of filter options used to filter things like location and position type
- **Posted jobs: **jobs submitted by users that aren’t publicly available yet
With this in mind, we can begin creating the following features for your board! 🔥
- A submission form (for people to submit new job listings)
- A subscription form (for users wanting to receive e-mail updates)
- A live chat bot (for enquiry support)
- Analytics (for a better understanding of your users)
Some bonus bits to add:
- Need notifications on the go? - Integrate your site with your Slack channel so you and your team can receive notifications.
- Thinking of growing a following on Twitter? - Integrate your site with Zapier, it’ll post new jobs for ya.
Creating a submission form on Airtable
Easy peasy, let me show you.
Head over to our **Posted Jobs **table and select the **Submit a job **form view over on the left. This is the form we’ll use to allow users to submit new job listings, so go ahead and edit the field names to fit your platform needs.
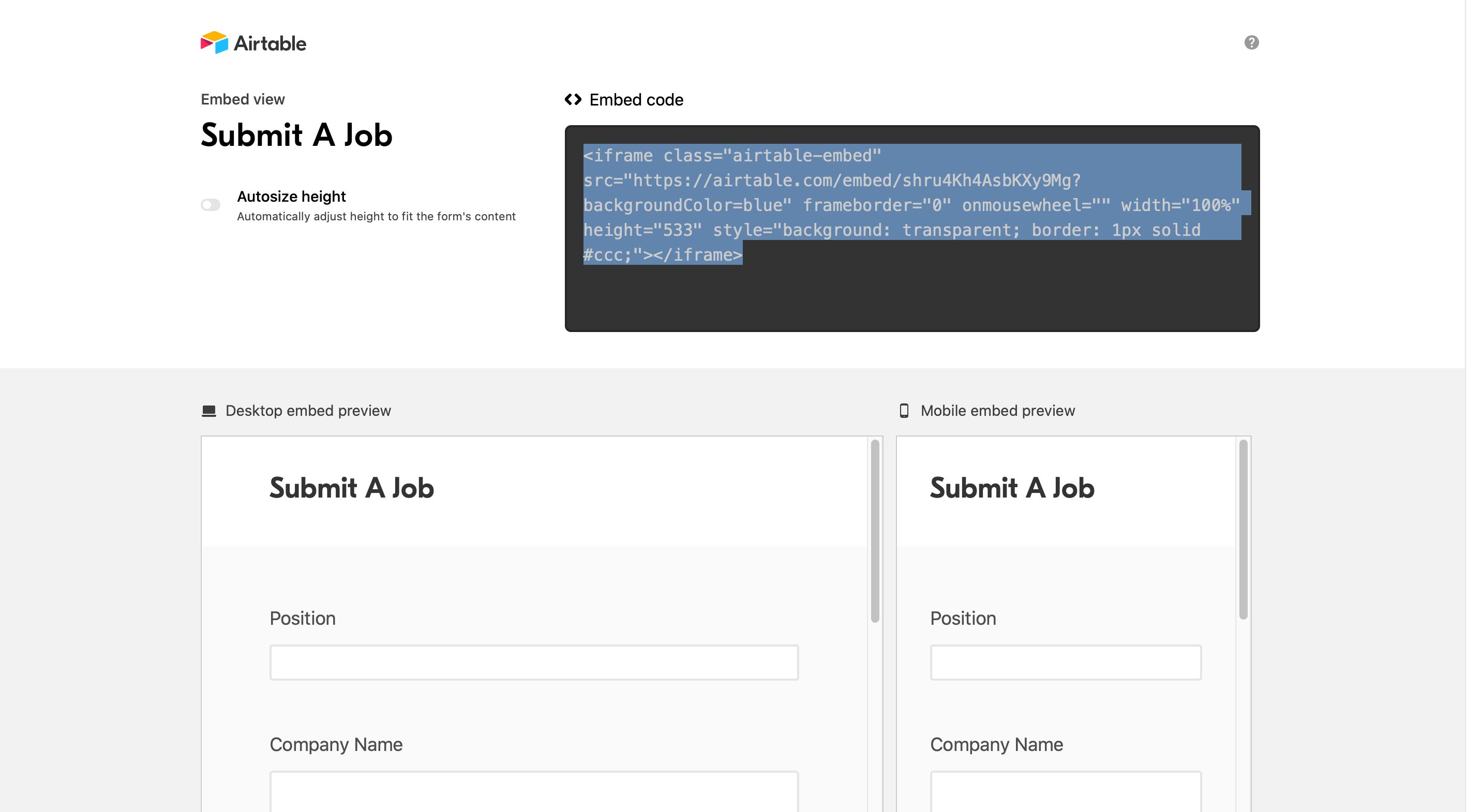
 Next, you want to embed this form you’ve created to your site. Click the **Share form **button on the top left hand corner and copy the Embed Code in the new window that pops up:
Next, you want to embed this form you’ve created to your site. Click the **Share form **button on the top left hand corner and copy the Embed Code in the new window that pops up:

Setting up filters
Return to your site editor and **Edit **the top section your form is in. Paste the embedded form code you’ve copied into the right hand panel, under the “Airtable” tab.
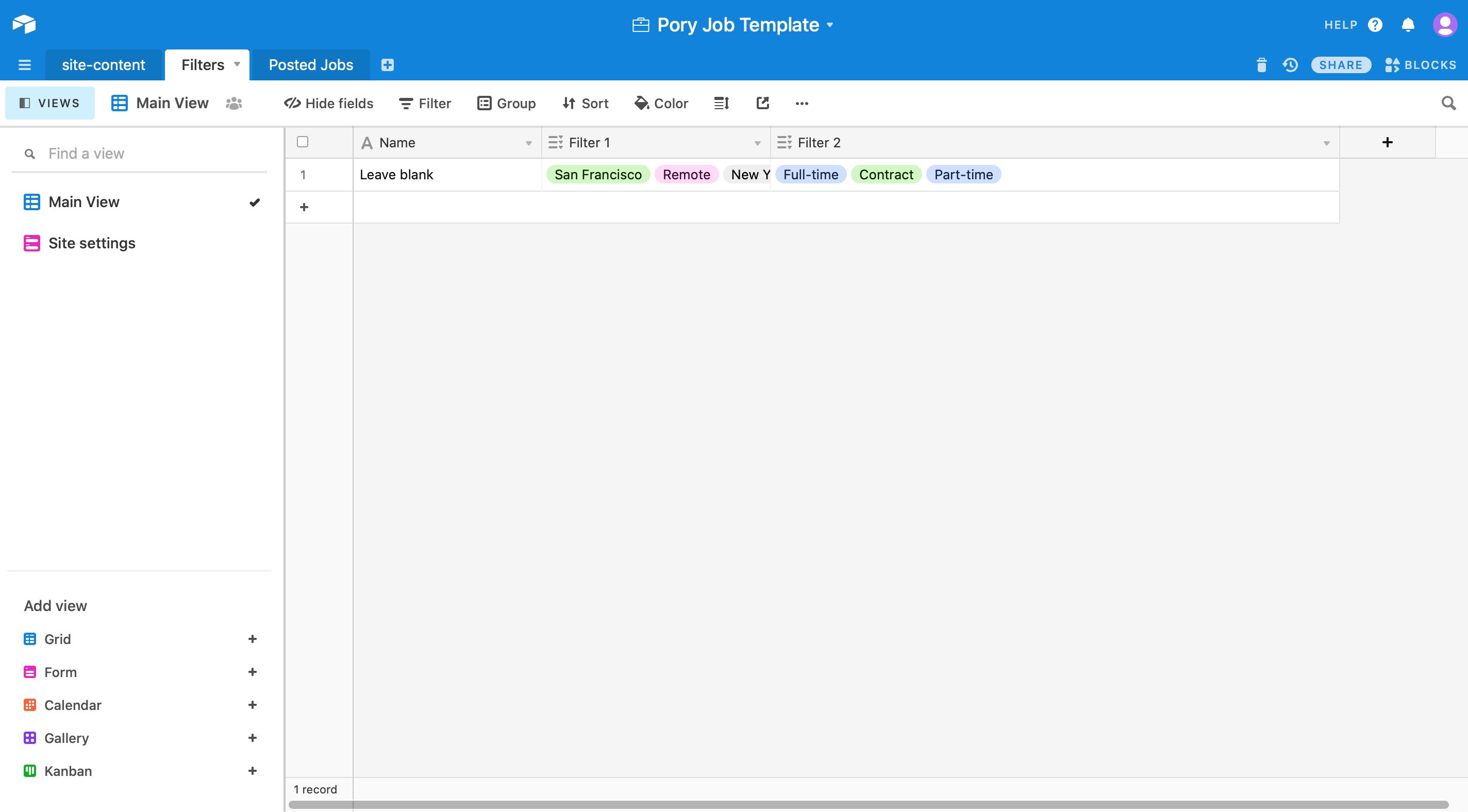
Filters for the job board can be configured in the “Filters” table. Below, we’ve used popular ones, “Location” and “Position” in the columns Filter 1 and Filter 2 respectively.

Here’s a link to more filter help from our team.
#airtable #nocode #nocode-tutorials #no-code-platform #pory #zapier #indie-hackers #bootstrapping