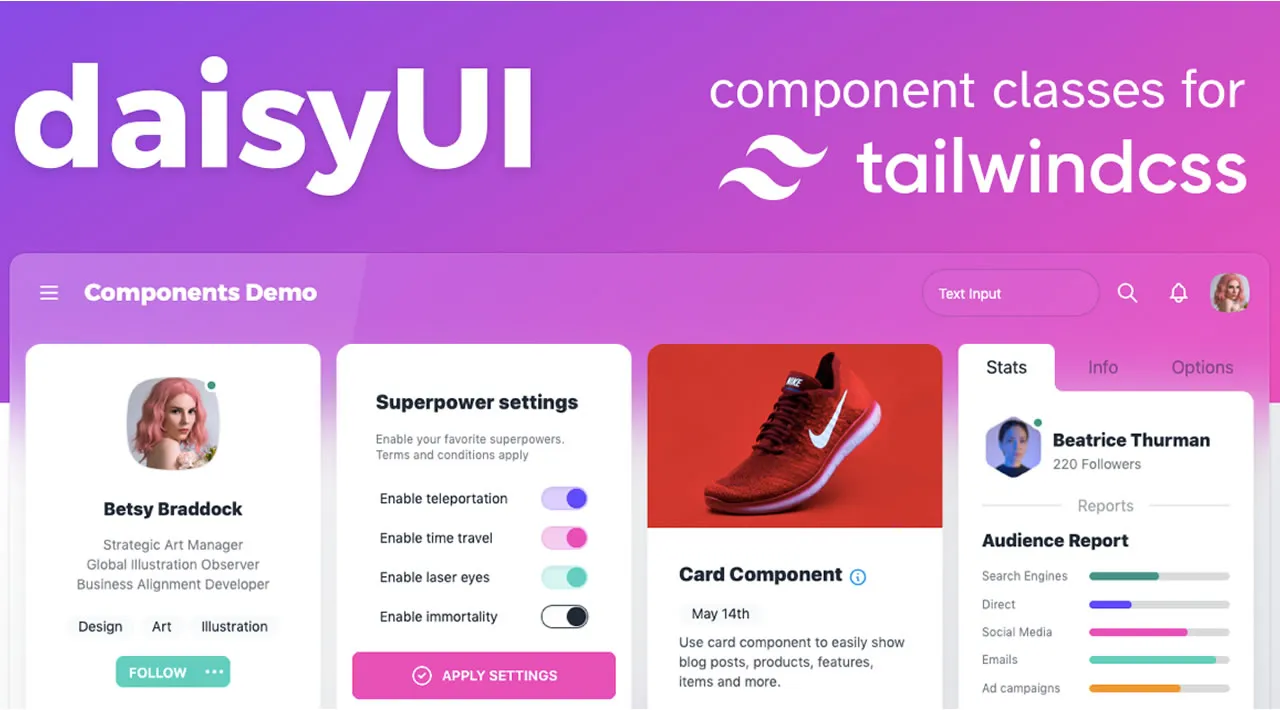
DaisyUI - Free Vue UI Components for Tailwind CSS
Tailwind CSS Components
Adds component classes like btn, card and more to Tailwind CSS
Features
- Tailwind CSS plugin
DaisyUI is a Tailwind CSS plugin. Install it, add it to your tailwind.config.js file. - Component classes
Adds component classes to Tailwind. Classes like btn, card,… So you will end up with a cleaner HTML. - Semantic color names
Adds color names like primary, secondary, accent,…. - Customizable
You can customize the design of components with Tailwind utility classes and CSS variables. - Themeable
Add multiple themes and customize colors. You can even set a theme for a specific section of your page. - RTL supported
Enable rtl config for right to left layouts. - Pure CSS
No script file, no dependencies. 2KB gzip!
Install now!
npm i daisyui
Then add DaisyUI to your tailwind.config.js
[ Read more ]
module.exports = {
plugins: [
require('daisyui'),
],
}
Or use a CDN
Loading CSS files from CDN is not recommended for production. It's better to install Tailwind and DaisyUI as Nodejs dependencies so you can config/customize everything, and purge unused styles.*
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.1/dist/tailwind.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/daisyui@1.11.0/dist/full.css" rel="stylesheet" type="text/css" />
Use
Use component classes like btn, card, etc… to build your UI.
<a class="btn">Hello!</a>
<div class="shadow card">
<div class="card-body">
<h2 class="card-title">Card Title</h2>
<p>Card text</p>
</div>
</div>
See all components
Try it online
Download Details:
Author: saadeghi
The Demo/Documentation: View The Demo/Documentation
Download Link: Download The Source Code
Official Website: https://github.com/saadeghi/daisyui
License: MIT
#vue #tailwindcss #webdev

12.65 GEEK