This guide describes how you can programmatically create user meetings in your Zoom account with the help of Google Apps Script and the official Zoom API.
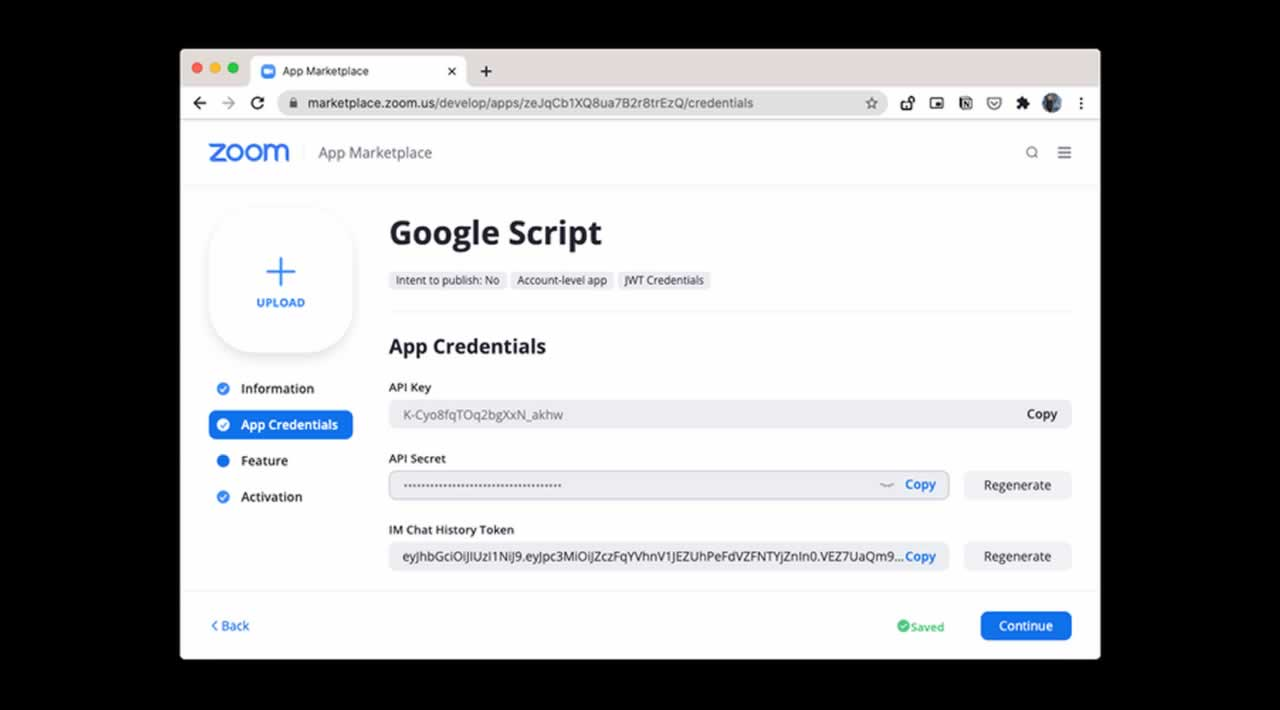
As a first step, go to the Zoom Developer Dashboard and create a new app. Choose JWT as the app type and make a note of the Zoom API key and secret. We can build Zoom apps with the OAuth2 library as well but since this app is only for internal use and will not be publish to the Zoom marketplace, the JWT approach is easier.
The app would involve two step. We’ll connect to the /api.zoom.us/v2/users/ API to get the Zoom ID of current authenticated user. Next, we make a POST request to the /v2/users/<<ZoomUserId>>/meetings endpoint to create the actual Zoom meeting.
Generate the Zoom Access Token
const ZOOM_API_KEY = '<Your Zoom key here>>';
const ZOOM_API_SECRET = '<Your Zoom secret here>';
const ZOOM_EMAIL = '<Your Zoom account email here>';
const getZoomAccessToken = () => {
const encode = (text) => Utilities.base64Encode(text).replace(/=+$/, '');
const header = { alg: 'HS256', typ: 'JWT' };
const encodedHeader = encode(JSON.stringify(header));
const payload = {
iss: ZOOM_API_KEY,
exp: Date.now() + 3600,
};
const encodedPayload = encode(JSON.stringify(payload));
const toSign = `${encodedHeader}.${encodedPayload}`;
const signature = encode(
Utilities.computeHmacSha256Signature(toSign, ZOOM_API_SECRET)
);
return `${toSign}.${signature}`;
};
Get the Internal User Id of the current user
const getZoomUserId = () => {
const request = UrlFetchApp.fetch('https://api.zoom.us/v2/users/', {
method: 'GET',
contentType: 'application/json',
headers: { Authorization: `Bearer ${getZoomAccessToken()}` },
});
const { users } = JSON.parse(request.getContentText());
const [{ id } = {}] = users.filter(({ email }) => email === ZOOM_EMAIL);
return id;
};
#zoom #archives #google script