We’ve recently launched a free React Native Starter Kit, and I thought it’d be a good idea to document the entire process of designing a react native starter app, from inception to the final product. Hopefully, this can help people looking to create a mobile app and have no idea how to start and what the product design process looks like.

1. Why are you building this product?
In our case, we realized that all the apps we’ve built in the past have a similar set of features in terms of both user onboarding experience as well as tech stack. Starting from scratch can be both intimidating and boring even for experienced developers. Nobody likes to reinvent the wheel and getting started with a new project is a tough milestone. That’s why we decided to solve these common problems (which we have as well) with a complete React Native Starter Kit. Once we’ve identified these pain points, we then jumped into defining the product more concretely. Before you do any coding at all ask yourself these two questions:
- What’s the main pain point my product will fix?
- Who’s going to benefit from my solution?
2. What are the critical features that will define my MVP?
Now that we identified the problem, we took a stab at finding solutions. An MVP (minimum viable product) represents the minimum required set of features that support the basic functionality of a product. Fortunately, we were our own customers, so we knew exactly what there needs to be done. Almost every React Native developer in the world did these at least once:
- Added a Walkthrough to their app
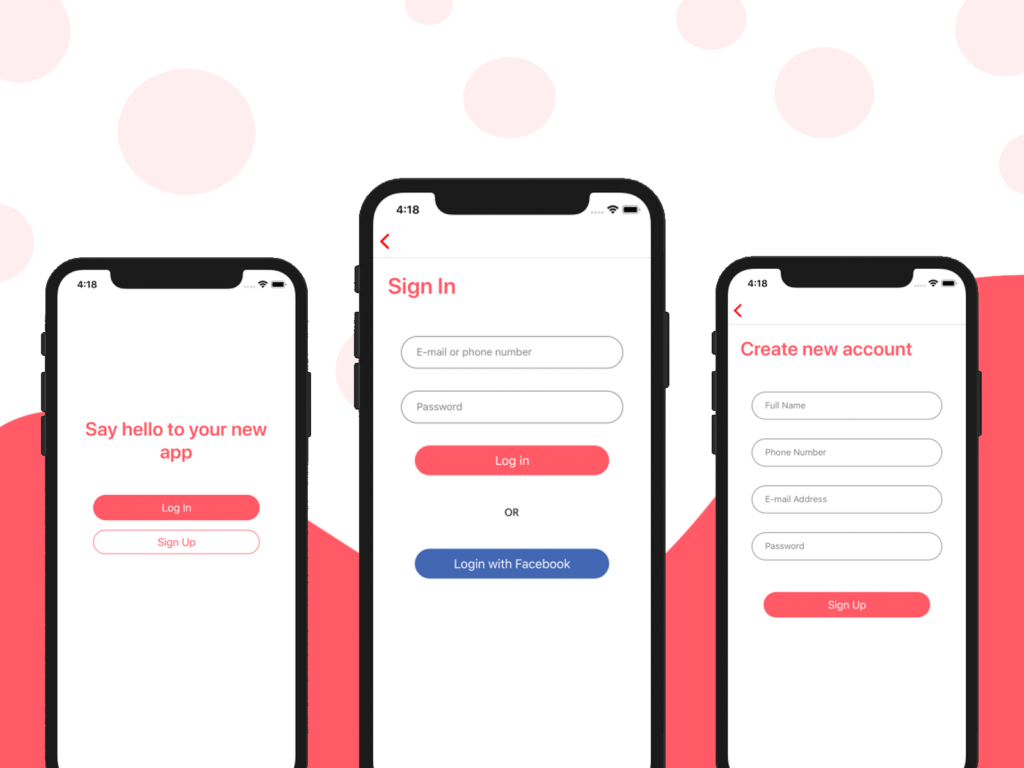
- Coded the UI for Login, Sign Up and Welcome Screens
- Implemented Login with Facebook in React Native
- Integrated Firebase Auth & Firebase Database in React Native
These were the four main features I was planning to tackle for the first product iteration. Can you imagine how many developers in the entire world built those features all over again? That’s insane! I needed to fix this – that’s why I was building this react native starter app.
#react-native #mobile-apps #programming #developer