9 Modal Popup Component for Your Vue.js Application
The modal & popup is one of the most commonly used component in Vue.js app that enables you to overlay any content (for example images, ajax contents, important alert messages, etc.) on top of the screen.
Here is a hand-picked collection of 10 best free modal window and dialog/popup box components created for Vue.js based web and mobile apps. Have fun!
1. vue-litebox

A lightweight, zero dependency lightbox implementation for vuejs.
Out of the box vue-litebox is pretty ugly looking, but this is because it ships with the absolute minimum CSS in order to provide the lightbox functionality. The making it look pretty is left to the implementor as I find that one size doesn’t always fit all.
Supports images as well as youtube and vimeo videos.
2. vue-a11y-dialog

This is a Vue.js wrapper component for a11y-dialog@5.2.0 (demo) using portal-vue@2.1.0.
3. vue2-slideout-panel

Vue.js component for creating stackable slideout panels.
4. vue-modaltor

Features
- no need to handle modal’s height manually it extends as the content of modal increases .
- manage modal’s size on diffrent dimenstions with one single attribute see responsive
- scrollable modal, modal will get scroll if conntent is more than current view page height see close-scroll
- modals has multiple parent animations parent-animation
- edit icon close svg or icon font parent-animation
- hide icon close parent-animation
5. Stackable modal

Stackable modals is a library for modal dialogs which can be infinitely stacked. The component uses bootstrap for styling the modal but DOES NOT include it by default - you need to import it yourself.
When you open a second dialog the first one is scaled to 0.9 and position behind
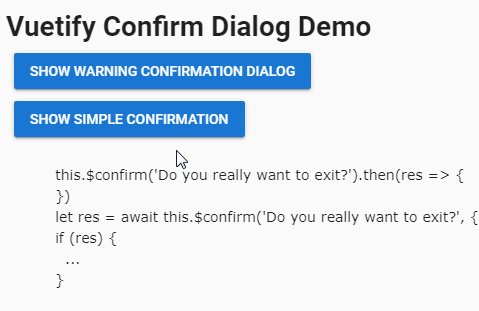
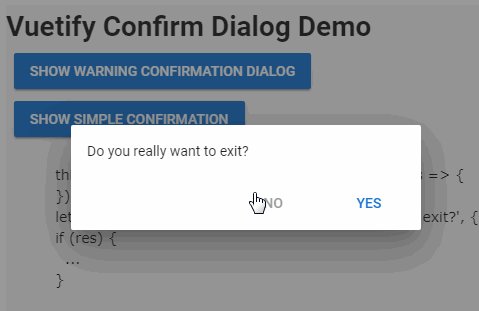
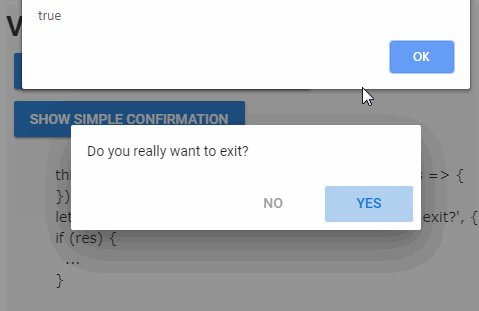
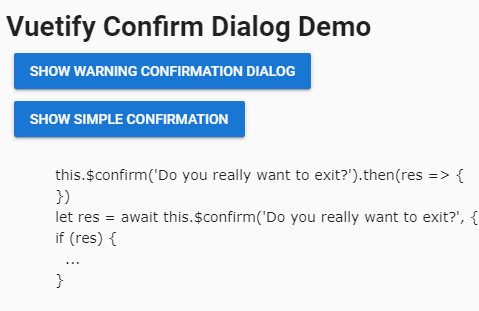
6. Vuetify.js confirm dialog

This module extends vuetify confirm dialog.
7. vue-modal

Reusable Modal component, supports own custom HTML, text and classes and/or passing a component. Featuring multiple modal content / buttons.
8. vue2-simplert-plugin

When we using vue2-simplert, we will need to import the library in every place we need. This is very bored because we do same task in many place. In vue2-simplert we need to access method inside using $refs which is not recommended. For solving those problems I reborn vue2-simplert as Vue.js Plugins and using EventBus for open/close.
9. Vuexplosive Modal

A simple Vue modal component with an explosion effect.
#vuejs #javascript #vue-js