Computer languages often provide a way for one object to be inherited from another object. The inherited object contains all properties from its parent object. In addition, it will also specify its own set of unique properties.
Creating A Logical Hierarchy Of Objects

Cat and Dog are inherited from Pet which is inherited from Animal.
A Dog and a Cat share similar traits. Instead of creating two different classes,
we can simply create one class Pet and inherit Cat and Dog from it. But the Pet class itself can also be inherited from the class Animal.
Before We Start
Trying to understand prototypes is like crossing the river going from coding to computer language design. Two completely different areas of knowledge.
Technically, just the light knowledge of the class and extends keywords is enough to write software. Trying to understand prototype is like venturing into the darker corners of language design. And sometimes that can be insightful.
This tutorial alone won’t be enough. I’ve only focused on some important things that hopefully will guide you in the right direction.
Under The Hood
The idea behind object inheritance is to provide structure for a hierarchy of
similar objects. You can also say a child object is ”derived” from its parent.

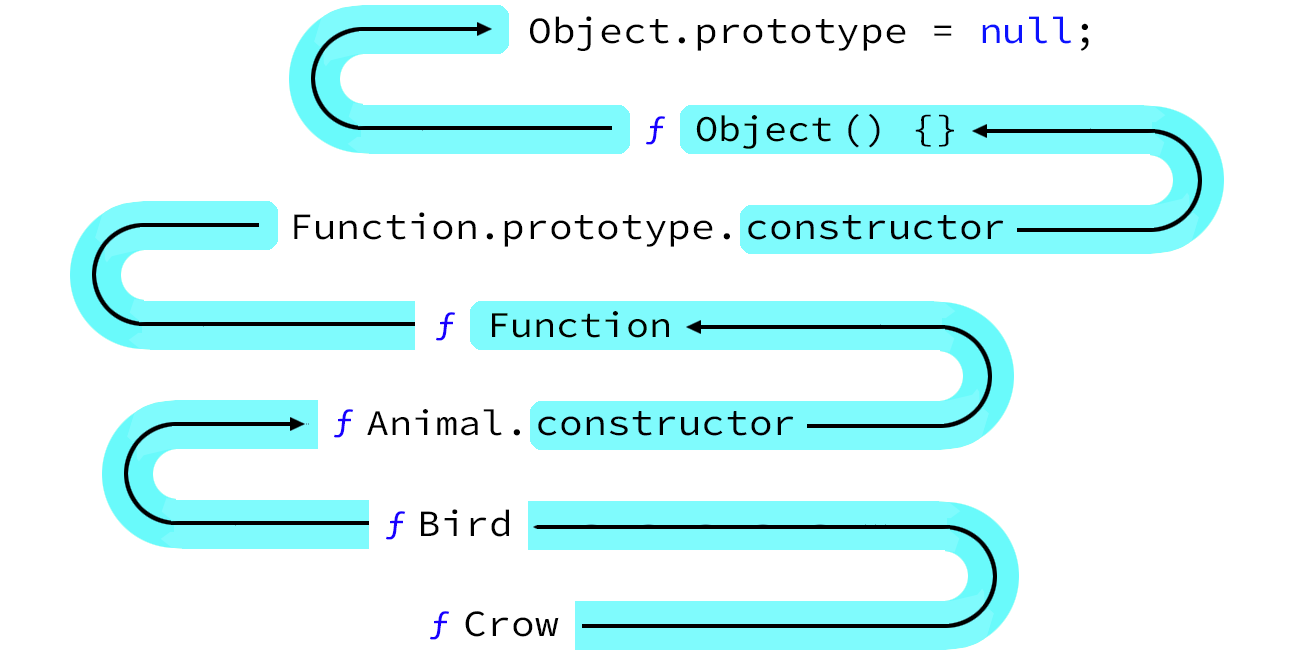
How prototype chains are created in JavaScript.
Technically, this is what it looks like. Try not to think too much into this. Just know that at the very top of hierarchy there is the Object object. That’s why its own prototype points to null. There’s nothing else above it.
Prototype-based Object Inheritance
JavaScript supports object inheritance via something known as prototypes. There is an object property called prototype attached to each object.
Working with the class and extends keywords is easy but actually understanding how prototype-based inheritance works is not trivial. Hopefully this tutorial will lift at least some of the fog!
Object Constructor Functions
Functions can be used as object constructors. The name of a constructor function usually starts with an uppercase letter to draw the distinction between regular functions. Object constructors are used to create an instance of an object.
Some of the JavaScript built-in objects were already created following the same rules. For example Number, Array and String are inherited from Object. As we discussed earlier, this means that any property attached to Object becomes automatically available on all of its children.
Constructors
It’s impossible to understand prototype without understanding the anatomy of constructor functions.
So, what exactly happens when we create a custom constructor function? Two properties magically appear in our class definition: constructor and prototype.constructor.
They do not point to the same object. Let’s break them down:
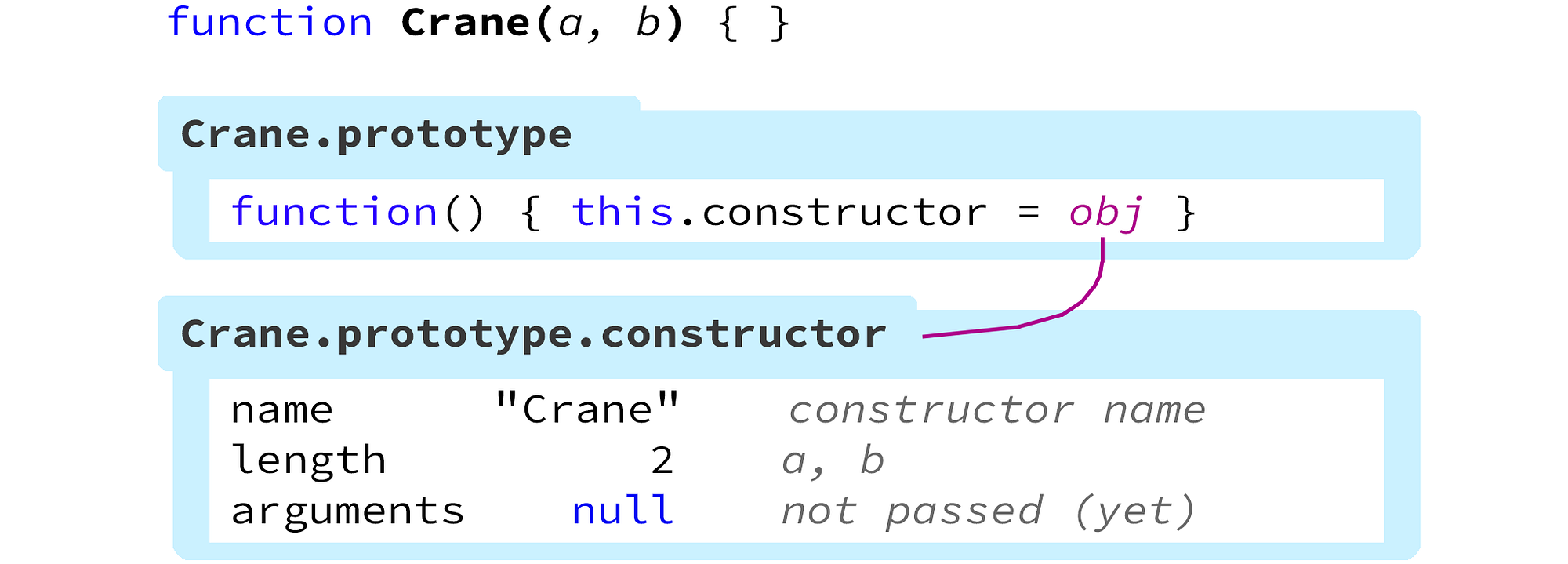
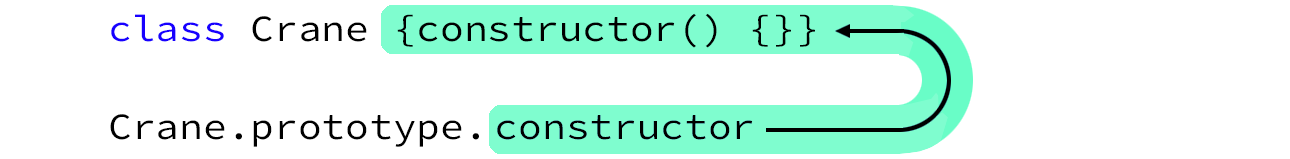
Let’s say we define a new class Crane (using either function or class keyword.)

A custom constructor we just created is now attached to the prototype property of our custom Crane class. It’s a link that points to its own constructor. It creates circular logic. But that’s only one piece of the puzzle.
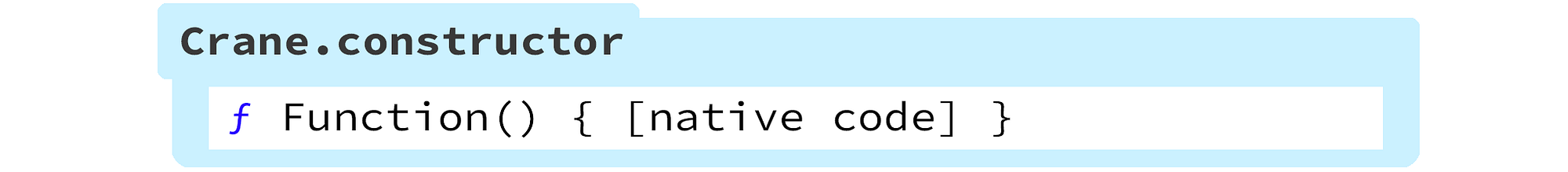
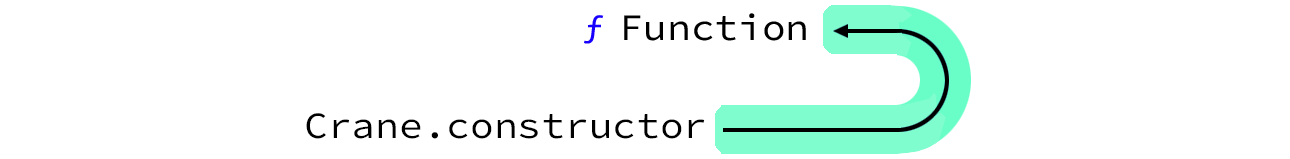
Let’s now take a look at Crane.constructor:

Crane.constructor itself points to the type of the object it was created from.
Because all object constructors are natively functions, the object Crane.constructor points to is an object of type Function, in other words the function constructor.
This dynamic between Crane.prototype.constructor and Crane.constructor is what enables prototype inheritance at a molecular level. You rarely even have to think about this when writing JavaScript code. But this is definitely an interview question.
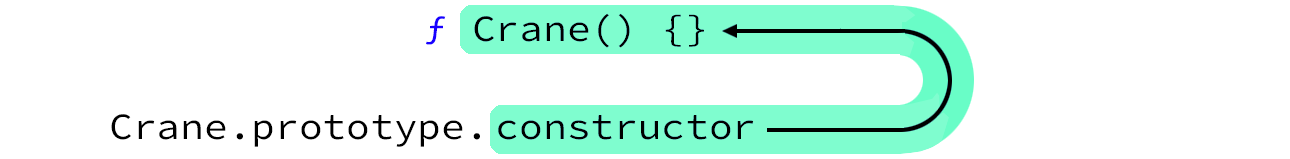
Let’s briefly go over this again. Crane.prototype.constructor points to its own constructor. It’s almost like saying “I am me.”

Same exact thing happens when you define a class using class keyword:

But, the Crane.constructor property points to Function constructor.

And that’s how the link is established.
Now the Crane object itself can be the ”prototype” of another object. And that object can be the prototype of another object. And so on. The chain can go on forever.
Side Note: In the case of the ES5-style functions, the function itself is the
constructor. But the ES6 class keyword places the constructor inside of its scope. This is just a syntactic difference.
Prototype-Based Inheritance
We should always use the class and extends keywords to create and inherit objects. But they are only a candy wrapper for what actually goes on behind the scenes.
Even though creating object inheritance hierarchies using ES5-style syntax is long outdated and rarely seen among professional software developers, by understanding it you will gain a deeper insight into how it actually works.
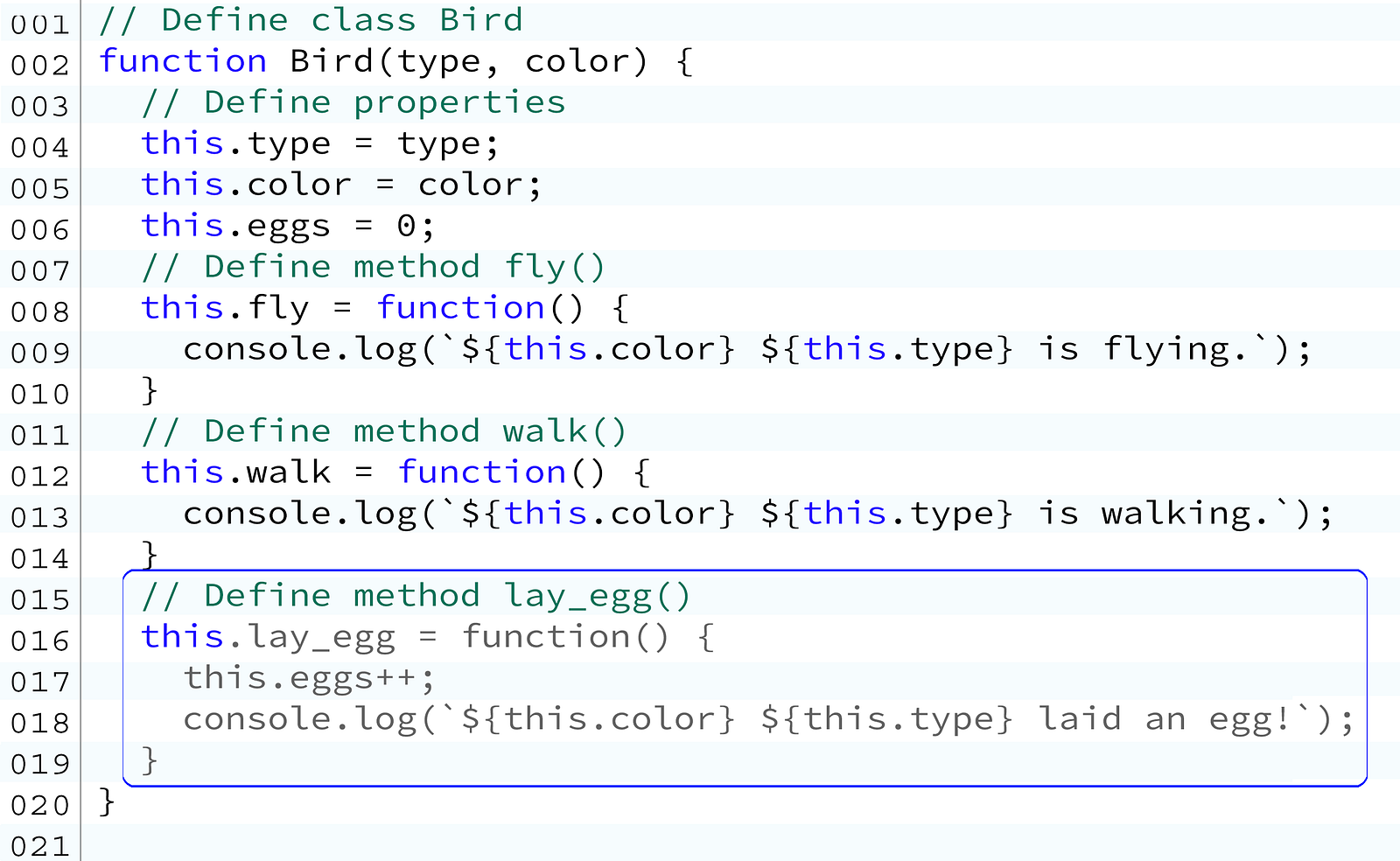
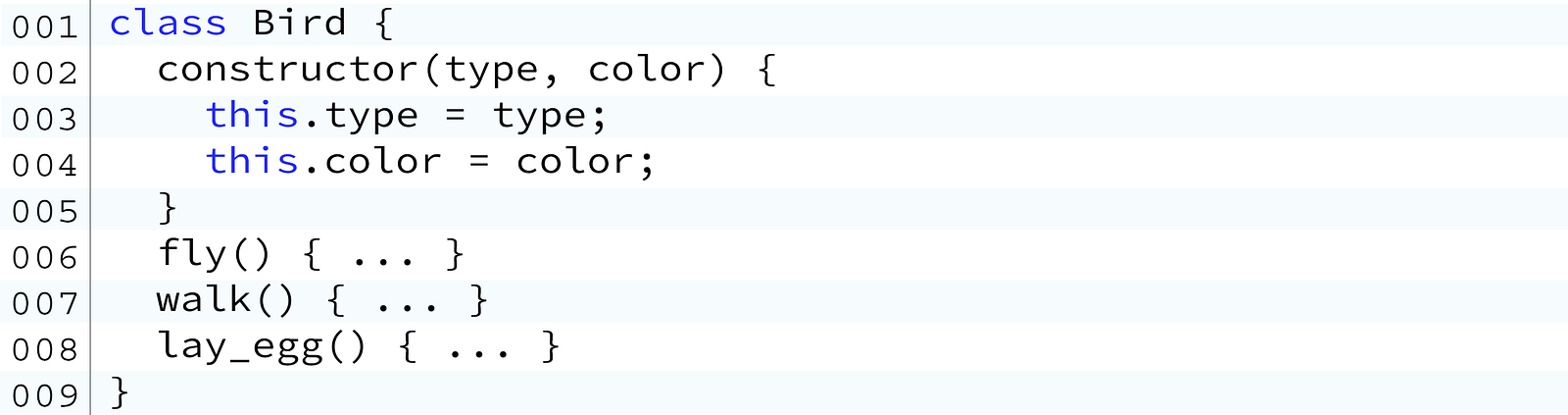
Let’s define a new object Bird and add 3 properties: type, color and eggs. Let’s also add 3 methods: fly, walk and lay_egg. Something all birds can do:

Note that I intentionally grayed out the lay_egg method. Remember how we
discussed earlier that Bird.prototype points to its own constructor?
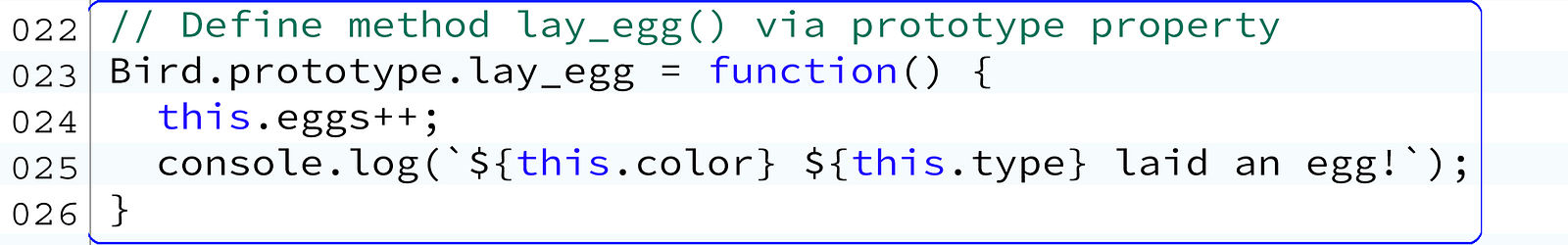
You could have alternatively attached the lay egg method directly to Bird.prototype as shown in the next example:

At first sight it may sound like there is no difference between attaching methods using the this keyword inside Bird and simply adding it directly to the Bird.prototype property. Because it still works right?
But this is not entirely true. I won’t go into the details as of just yet, because I don’t fully understand the distinction here. But I plan on updating this tutorial when I gather up some more insight on the subject.
(comments from prototype veterans are welcome!)
Not All Birds Are Made Alike
The whole point of object inheritance is to use one common class that defines all properties and methods that all children of that class will automatically inherit. This makes code shorter and saves memory.
(Imagine defining the same properties and methods on all of the children objects individually all over again. It would take twice as much memory.)
Let’s create several different types of birds. Even though all of them can still fly, walk and lay_eggs (because they are inherited from main Bird class,) each unique bird type will add its own methods unique to that class. For example, only parrots can talk. And only ravens can solve puzzles. Only a songbird can sing.
Parrot
Let’s create a Parrot and inherit it from Bird:

Parrot is a regular constructor function just like Bird.
The difference is that we call Bird’s constructor with Bird.call and pass the Parrot’s this context, before attaching our own methods. Bird.call simply adds all of its properties and methods to Parrot. In addition to that, we are also adding our own method: talk.
Now parrots can fly, walk, lay eggs and talk! But we never had to define fly walk and lay_eggs methods inside Parrot itself.
Raven
In the same way, let’s create Raven and inherit it from Bird:

Ravens are unique in that they can solve puzzles.
Songbird
Now, let’s create Songbird and inherit it from Bird:

Songbirds can sing.
Testing The Birds
We just created a bunch of different birds with unique abilities. Let’s see what
they’re capable of! Up until now we only defined classes and established their
hierarchical relationship.
In order to work with objects we need to instantiate them:
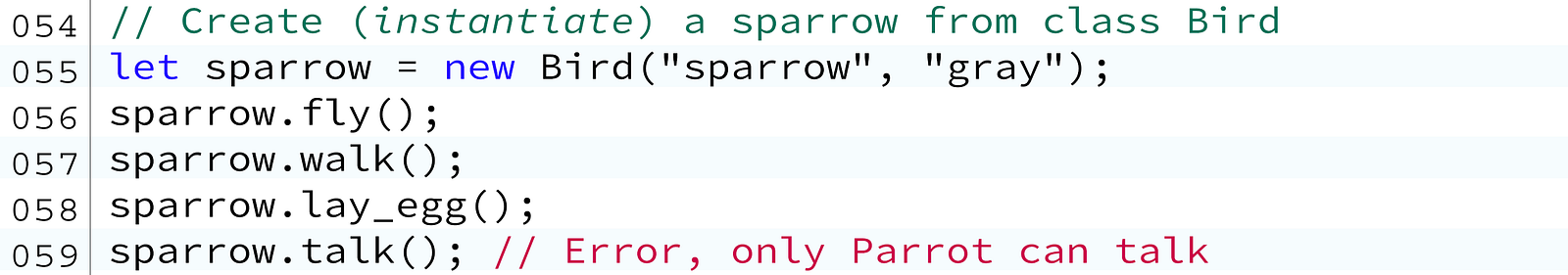
Let’s instantiate a sparrow using the original Bird constructor:

Sparrow can fly, walk and lay eggs, because it was inherited from Bird that defines all those methods.
But a sparrow cannot talk. Because it is not a Parrot.
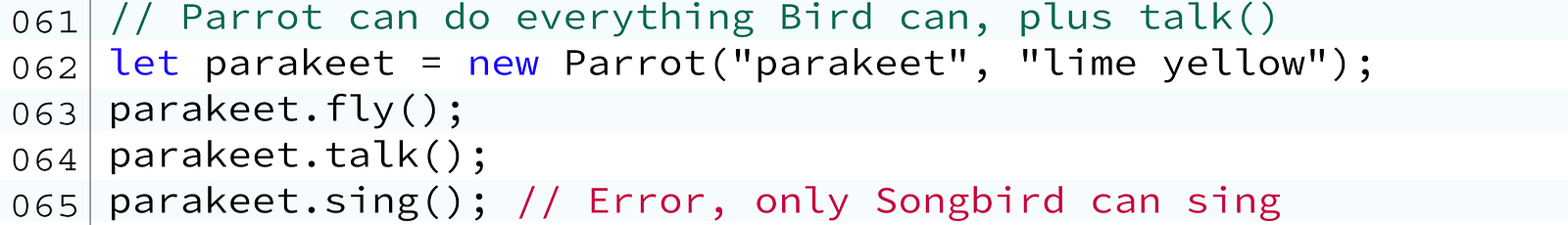
Let’s create a parakeet from Parrot class:

Because Parrot is inherited from Bird, we get all of its methods. A parakeet has the unique ability to talk, but it cannot sing! The sing method is available only on objects of type Songbird. Let’s inherit starling from Songbird class:
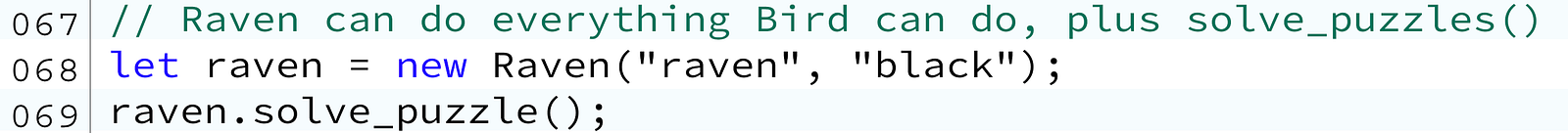
Finally, let’s create a raven and solve some puzzles:

Using class and extendskeywords
The ES5-style constructors can be a bit cumbersome.
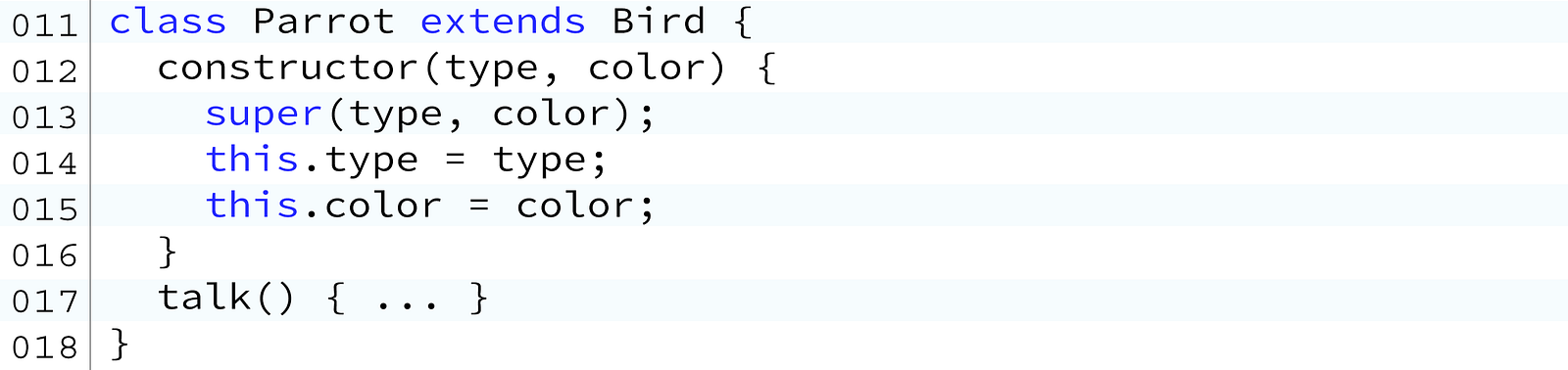
Luckily we now have class and extends keywords to accomplish exactly the same thing we just did in the previous section.
class replaces function

extends and super() replace Bird.call from the previous examples.

Note we must use super() which calls the constructor of the parent class.
This syntax looks a lot more manageable!
Now all we have to do is instantiate the object:

Overview
Class inheritance helps establish a hierarchy of objects.
Classes are the fundamental building blocks of your application design and architecture. They make working with code a bit more human.
Of course, Bird was just an example. In a real-world scenario, it could be anything based on what type of application you’re trying to build.
Vehicle class can be a parent of Motorcycle, Car, or Tank.
Fish can be used to inherit Shark, Goldfish, Pike and so on.
Inheritance helps us write cleaner code and re-purpose the parent object to save memory on repeating object property and method definitions.
By : JavaScript Teacher
*Originally published at *https://medium.freecodecamp.org
Learn More
☞ The Complete JavaScript Course 2019: Build Real Projects!
☞ Become a JavaScript developer - Learn (React, Node,Angular)
☞ JavaScript: Understanding the Weird Parts
☞ Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex)
☞ The Full JavaScript & ES6 Tutorial - (including ES7 & React)
☞ JavaScript - Step By Step Guide For Beginners
☞ MERN Stack Front To Back: Full Stack React, Redux & Node.js
#javascript