When using a guard to protect a route, or using a resolver to pre-fetch data, we can have a delay between the moment we navigate to a route, and the moment that our component is displayed. Notifying the user that something is happening in the background can greatly improve the User Experience.
The goal of this article is to show you how to display a loading indicator when navigating from one route to another.
The sample application
We will start with a sample application that looks like this:

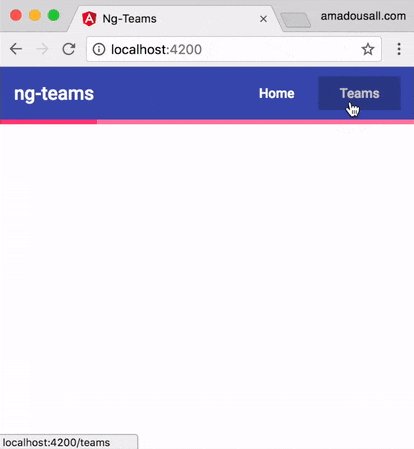
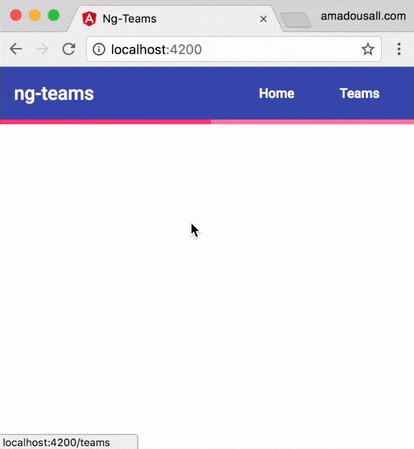
And end up with an application that looks like this:

We want to display a progress bar at the start of every navigation, and hide it when the navigation is complete.
The Angular Router service gives us access to an Observable of all navigation events via its events property. We can subscribe to that Observable, and act accordingly depending on the type of the event.
If you want to follow along, you can grab the starter files from my Github repository
git clone https://github.com/ahasall/angular-routing-events-demo.git
cd angular-routing-events-demo
npm install
#angular #resolver #improve
